这篇文章给大家分享的是有关js设计模式之命令模式的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。客户创建命令;调用者执行该命令;接收者在命令执行时执行相应操作简单命令对象
这篇文章给大家分享的是有关js设计模式之命令模式的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
客户创建命令;调用者执行该命令;接收者在命令执行时执行相应操作
简单命令对象一般用来消除二个对象(调用者和接收者)之间的耦合,而复杂的命令对象则一般用来封装不可分的或事务性的指令。
命令模式的主要用途是把调用对象(用户界面、api和代理等)与实现操作的对象隔离开。凡是两个对象间互动方式需要有更高的模块化程度时都可以用到这种模式。
命令的意思是用一个简单方法或函数去执行和这个命令相关的实际操作。就如同用遥控器打开电视一样,只按一个按键就可以打开电视,简单、方便。它具体的实现操作我们不用关心。那是有电视器来处理的。电视对遥控器提供了一个接口(信号),遥控器只需要在点击时实现这个接口就可以了。

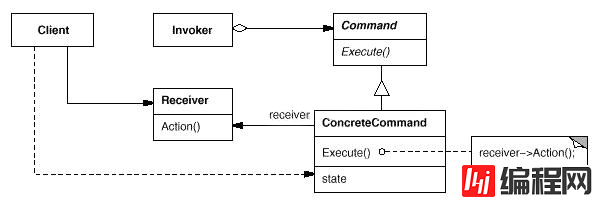
Command:
定义命令的接口,声明执行的方法。
ConcreteCommand:
命令接口实现对象,是“虚”的实现;通常会持有接收者,并调用接收者的功能来完成命令要执行的操作。
Receiver:
接收者,真正执行命令的对象。任何类都可能成为一个接收者,只要它能够实现命令要求实现的相应功能。
Invoker:
要求命令对象执行请求,通常会持有命令对象,可以持有很多的命令对象。这个是客户端真正触发命令并要求命令执行相应操作的地方,也就是说相当于使用命令对象的入口。
Client:
创建具体的命令对象,并且设置命令对象的接收者。注意这个不是我们常规意义上的客户端,而是在组装命令对象和接收者,或许,把这个Client称为装配者会更好理解,因为真正使用命令的客户端是从Invoker来触发执行
模式分析
1.命令模式的本质是对命令进行封装,将发出命令的责任和执行命令的责任分割开。
2.每一个命令都是一个操作:请求的一方发出请求,要求执行一个操作;接收的一方收到请求,并执行操作。
3.命令模式允许请求的一方和接收的一方独立开来,使得请求的一方不必知道接收请求的一方的接口,更不必知道请求是怎么被接收,以及操作是否被执行、何时被执行,以及是怎么被执行的。
4.命令模式使请求本身成为一个对象,这个对象和其他对象一样可以被存储和传递。
5.命令模式的关键在于引入了抽象命令接口,且发送者针对抽象命令接口编程,只有实现了抽象命令接口的具体命令才能与接收者相关联。
模式优点
1.降低对象之间的耦合度。
2.新的命令可以很容易地加入到系统中。
3.可以比较容易地设计一个组合命令。
4.调用同一方法实现不同的功能
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}执行Client
var tvOnCommand = new CreateCommand( new TVOn() );
var tvOffCommand = new CreateCommand( new TVOff() );
var invoker = new Invoker( tvOnCommand, tvOffCommand );
invoker.tvOn();
invoker.tvOff();感谢各位的阅读!关于“JS设计模式之命令模式的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: JS设计模式之命令模式的示例分析
本文链接: https://lsjlt.com/news/67919.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0