小编给大家分享一下在layer弹层layer.prompt中如何修改placeholder,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解
小编给大家分享一下在layer弹层layer.prompt中如何修改placeholder,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
如下所示:
layer.prompt({title: '修改密码',placeholder:'请输入新密码'},function(val, index){
//成功后执行
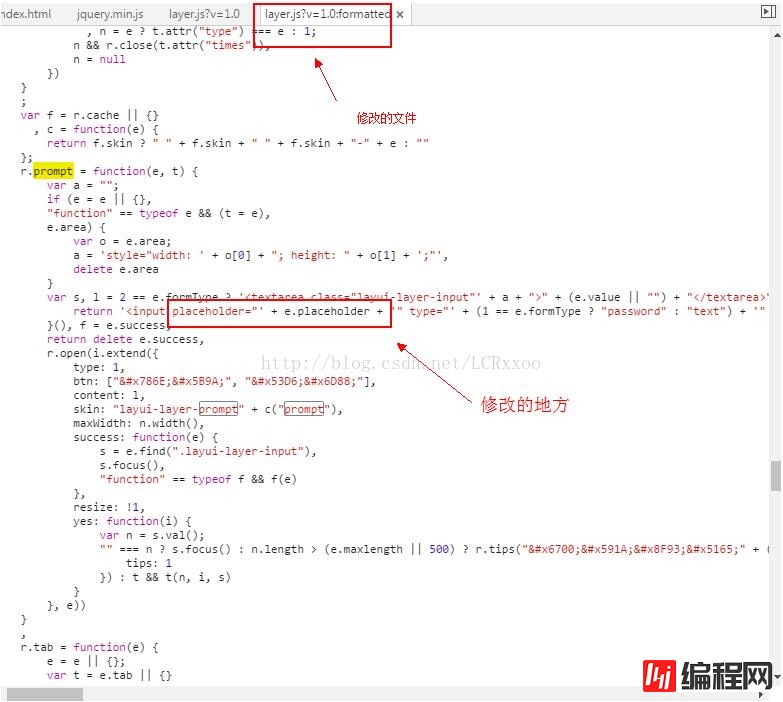
});该修改的地方 layer.js

效果图

以上是“在layer弹层layer.prompt中如何修改placeholder”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 在layer弹层layer.prompt中如何修改placeholder
本文链接: https://lsjlt.com/news/67837.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0