这篇文章主要为大家展示了“laydate如何实现只显示时分且不显示秒的功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“laydate如何实现只显示时分且不显示
这篇文章主要为大家展示了“laydate如何实现只显示时分且不显示秒的功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“laydate如何实现只显示时分且不显示秒的功能”这篇文章吧。
场景
最近有个需求,需要选择时间段,例如10:00 ~ 12:30。
目前的系统前端用的是layui,时间插件自然是选择了laydate。
查阅了laydate的api发现并没有直接可以设置去掉秒并且分钟只显示整10的配置。
然后就决定动手自己写一下。
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#scheStartTime'+trindex,
type:'time',
trigger:'click',
fORMat: 'HH:mm',
btns: ['clear', 'confirm'],
ready: formatminutes
});
});首先设置format为'HH:mm' 格式,去除掉秒的展示。然后在ready中写一个方法,ready的方法会在绑定之前执行。
function formatminutes(date){
var aa = $(".laydate-time-list li ol")[1];
var showtime = $($(".laydate-time-list li ol")[1]).find("li");
for (var i = 0; i < showtime.length; i++) {
var t00 = showtime[i].innerText;
if (t00 != "00" && t00 != "10" && t00 != "20" && t00 != "30" && t00 != "40" && t00 != "50") {
showtime[i].hidden = true;
}
}
$($(".laydate-time-list li ol")[2]).find("li").remove(); //清空秒
}formatminutes方法中进行移除非整10的分钟(此处最好使用hidden不要使用remove,我发现remove会导致设置最大值最小值时候出现问题),并且移除掉秒的li。
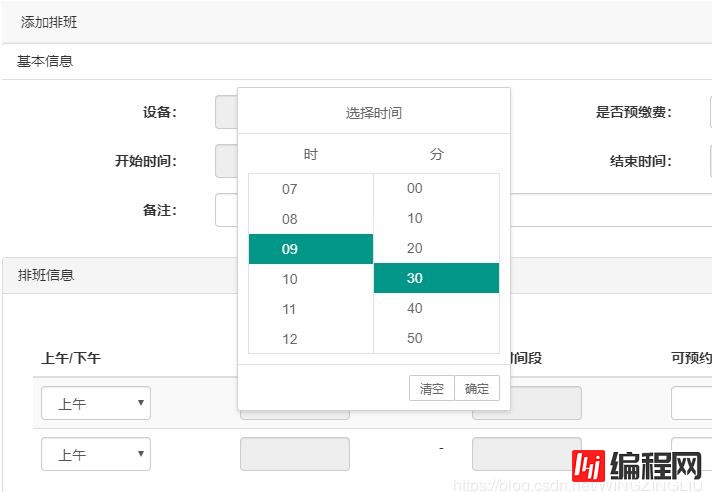
实现效果如图所示。

以上是“laydate如何实现只显示时分且不显示秒的功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: laydate如何实现只显示时分且不显示秒的功能
本文链接: https://lsjlt.com/news/67742.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0