这篇文章给大家分享的是有关ThinkPHP+Jquery如何实现“加载更多”功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。Thinkphp+jQuery实现“加载更多”在很多
这篇文章给大家分享的是有关ThinkPHP+Jquery如何实现“加载更多”功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Thinkphp+jQuery实现“加载更多”
在很多WEB端界面中都会用到点击按钮加载最新几条数据的demo,下例为使用thinkphp+jquery实现实例:

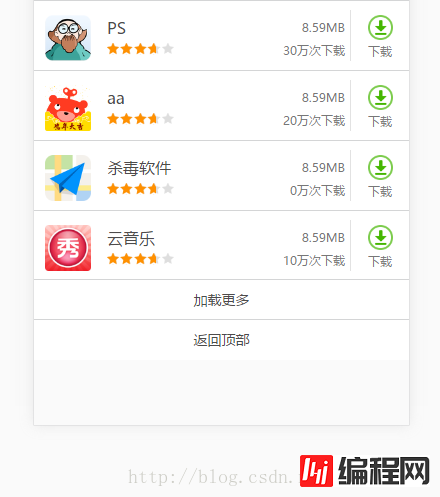
要实现的结果大致如下
第一步
模板文件
<!--软件-->
<div class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<div class="list-img">
<img src="/public/static/images/{$vo.Pic}" ></div>
<div class="list-cont">
<div class="lt-c-tit">
<h3>
<a href="#noGo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h3>
<span>8.59MB</span></div>
<div class="lt-c-s-n">
<div class="lt-c-s-n-l">
<div class="star">
<p ></p>
</div>
</div>
<span>{$vo.DownloadCount}万次下载</span></div>
</div>
<div class="btns">
<a class="dl-btn js-downloadBtn" href="Http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.Android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</div>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<div class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</div>
</if>
<div class="load-bar" id="tip">
</div>
</div>第二步
后台文件
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}第三步
模板中的异步js
<script>
//加载更多
var nStart = 5;
$('#loadmore').click(function() {
var _this = $(".xinhao");
if(nStart >= {$total}) {
//alert('后面没有数据了!');
$("#loadmore").text('没有数据了亲...').CSS({"border-top":"1px solid #d4d5d6","height":"30px","line-height":"30px"});
return false;
} else {
$.post("{:url('Index/data')}", {start: nStart}, function(res) {
$.each(res['result'], function(i, item) {
_this.append('<li class="app-item link">\
<div class="list-img">\
<img src="/public/static/images/'+item.Pic+'"/></div>\
<div class="list-cont">\
<div class="lt-c-tit">\
<h3>\
<a href="#nogo" rel="external nofollow" rel="external nofollow" >'+item.AppName+'</a></h3>\
<span>8.59MB</span></div>\
<div class="lt-c-s-n">\
<div class="lt-c-s-n-l">\
<div class="star">\
<p ></p>\
</div>\
</div>\
<span>'+item.DownloadCount+'万次下载</span></div>\
</div>\
<div class="btns">\
<a class="dl-btn js-downloadBtn" href="#" rel="external nofollow" >\
<span></span>下载</a>\
</div>\
</li>');
});
});
nStart += 5;
}
});
</script>感谢各位的阅读!关于“ThinkPHP+jquery如何实现“加载更多”功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: ThinkPHP+jquery如何实现“加载更多”功能
本文链接: https://lsjlt.com/news/67579.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0