这篇文章主要介绍利用css3怎么设置没有上下边的列表间隔线,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!效果图: 方法一:通用兄弟选择器( ~ )<!DOCTYPE&
这篇文章主要介绍利用css3怎么设置没有上下边的列表间隔线,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
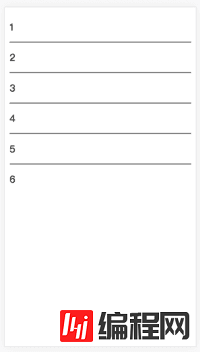
效果图:

方法一:通用兄弟选择器( ~ )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { list-style: none; height: 50px; line-height: 50px;}
li~li {border-top: 1px solid #000;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>li~li {...} 中的 ~ 符号称为通用兄弟选择器,匹配P元素之后的P元素,所以第一个P元素不会匹配到。
方法二:伪类选择器( :first-of-type / :last-of-type )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { border-top: 1px solid #000; list-style: none; height: 50px; line-height: 50px;}
li:first-of-type {border-top: none;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>首先将所有 li 设置 border-top,然后用 :first-of-type 查找到第一个 li ,取消border-top。
以上是“利用CSS3怎么设置没有上下边的列表间隔线”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: 利用css3怎么设置没有上下边的列表间隔线
本文链接: https://lsjlt.com/news/66995.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0