这篇文章主要介绍js中console.log打印对象时属性缺失怎么办,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1. 序在编写代码时,我们常常用 console.log() 的方式
这篇文章主要介绍js中console.log打印对象时属性缺失怎么办,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1. 序
在编写代码时,我们常常用 console.log() 的方式将信息在控制台中打印出来以帮助我们进行前端调试。一般情况下,我们打印普通值都没有问题,但在打印对象类型时,我们就需要注意点了,要不然可能会出现不符合期望的结果。
2. console.log()输出对象属性缺失
首先,定义了一个 cat对象 ,其拥有 name, age, color, birthday 四个属性。
接着,我们又定义了一个函数 test ,它接收一个对象作为参数。调用test函数时,我们想知道传入test函数的参数是怎样的,会先调用 console.log(obj) 将传入的对象打印出来,最后在函数内的某处删除传入对象的 name 属性。
那么,此时将 cat 对象作为参数调用 test 函数,控制台打印出来的信息将会是什么呢?会是我们预想的传入时参数的样子吗?
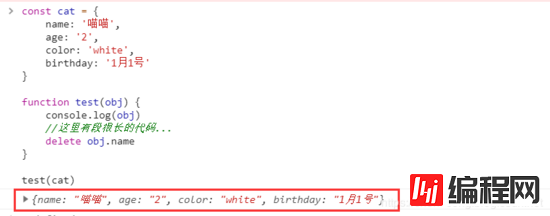
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log(obj)
//这里有段很长的代码...
delete obj.name
}
test(cat)控制台输出信息:

咋一看,没问题,输出的结果的确是我们传入时的样子。但实际中,传入的对象可能具有很多属性,那么我们想要看完整的信息就必须将输出结果展开。如下:

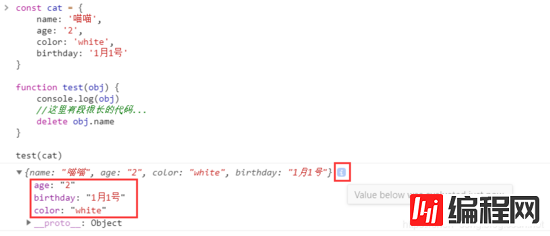
展开的信息中,我们可以看到结果少了 name 属性,细心的小伙伴可以发现还多了一个感叹号的标志(鼠标悬浮的文字:Value below was evaluated just now.)。咦,奇怪了,我们不是在test函数内的第一行代码就输出参数的信息的吗,怎么会少了 name 属性? 其实感叹号的内容已经说明了,我们展开的信息其实是刚刚获取到的结果,也就是代码执行后的结果,test函数中有一段 delete obj.name 的代码,执行完后,obj对象当然就没有 name
属性啦。在复杂的项目中,对象属性会很多,代码中的不知哪一处也可能会删除了对象的某些属性,这时我们打印出来的结果可能就会跟传入时的不一样,这种情况下我们可能就会一头雾水了。那么如何获取正确的结果呢?
3. 获取正确的结果
由于展开 console.log() 的结果并不是我们代码所处位置那个时间点的对象的拷贝,故我们想要在代码执行到那个位置时的那个时间点对应的对象状态,只要在那时输出 对象的副本 即可。
3.1 方法1:对象展开
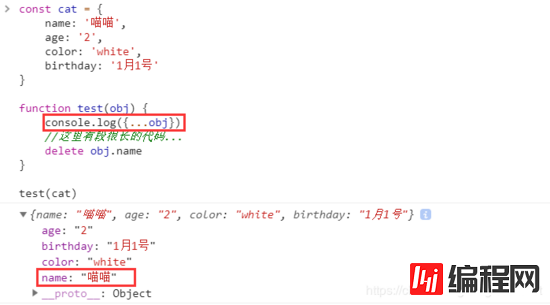
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log({...obj}) //使用es6的对象展开符操作,获取到obj的副本。
//这里有段很长的代码...
delete obj.name
}
test(cat)这时,我们得到的就是 console.log() 执行时间点时obj的状态啦。

3.2 方法2: JSON.stringfy()看字符串
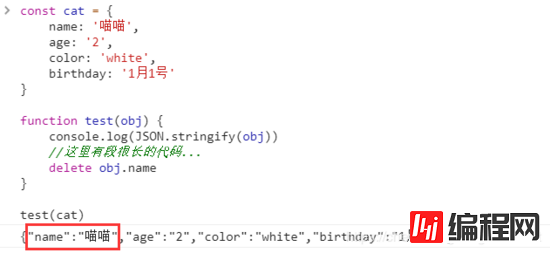
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log(JSON.stringify(obj)) //调用JSON.stringify()方法将对象转化为字符串
//这里有段很长的代码...
delete obj.name
}
test(cat)同样,此时我们也可以得到代码运行时间点时的obj对象状态。

以上是“js中console.log打印对象时属性缺失怎么办”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: js中console.log打印对象时属性缺失怎么办
本文链接: https://lsjlt.com/news/66811.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0