这篇文章给大家分享的是有关angular.js如何实现多个checkbox只能选择一个的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。首先来看看效果效果实现这样的效果,必须使用指令
这篇文章给大家分享的是有关angular.js如何实现多个checkbox只能选择一个的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
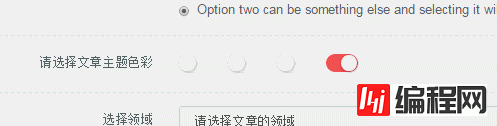
首先来看看效果

效果
实现这样的效果,必须使用指令了,只有使用指令才能单独控制每一个scope。
示例代码如下:
<div class="fORM-group">
<label class="col-sm-2 control-label">请选择文章主题色彩</label>
<div class="col-sm-10" theme-group>
<label class="i-switch m-t-xs m-r">
<input type="checkbox" input-theme >
<i></i>
</label>
<label class="i-switch bg-info m-t-xs m-r">
<input type="checkbox" input-theme>
<i></i>
</label>
<label class="i-switch bg-primary m-t-xs m-r">
<input type="checkbox" input-theme >
<i></i>
</label>
<label class="i-switch bg-danger m-t-xs m-r">
<input type="checkbox" input-theme>
<i></i>
</label>
</div>
</div>(function () {
angular
.module("shishuoproject")
.directive("themeGroup",function(){
return{
controller: function () {
var scopeArray=[];
this.addScope= function (scope) {
var self=this;
scopeArray.push(scope);
scope.$on("$destory",function(){
self.removeScope(scope);
})
};
this.closeScope= function (scope) {
//var l=scopeArray.length;
angular.forEach(scopeArray, function (value) {
if(value!=scope){
value.flag=false;
}
})
};
this.removeScope= function (scope) {
var index=scopeArray.indexOf(scope);
if(index!==-1){
scopeArray.splice(index,1);
}
};
this.getIndex= function (scope) {
var index=scopeArray.indexOf(scope);
return index;
}
}
}
})
.directive("inputTheme",function(){
return{
restrict:'EA',
require:"^?themeGroup",
template:'<input type="checkbox" ng-click="choseTheme()" ng-model="flag">',
replace:true,
scope:{},
link: function (scope,element,attr,themeCon) {
var colorArray=['#27c24c','#23b7e5','#7266ba',' #f05050'];
themeCon.addScope(scope);
scope.choseTheme= function () {
themeCon.closeScope(scope);
var index=themeCon.getIndex(scope);
var color=colorArray[index];
scope.$emit("getArticleThemeColor",{'color':color});
console.log(scope.flag);
};
}
}
})
})()这里简单说一下,实现的主要思想就是,通过指令单独生成scope,每一个指令都是一个单独的scope,这样每个ng-modal都独立出来了,然后通过继承一个总的指令来实现控制。
感谢各位的阅读!关于“Angular.js如何实现多个checkbox只能选择一个”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Angular.js如何实现多个checkbox只能选择一个
本文链接: https://lsjlt.com/news/66635.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0