小编给大家分享一下js如何实现列表页面隔行变色效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!先看看隔行变色效果:代码:<
小编给大家分享一下js如何实现列表页面隔行变色效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
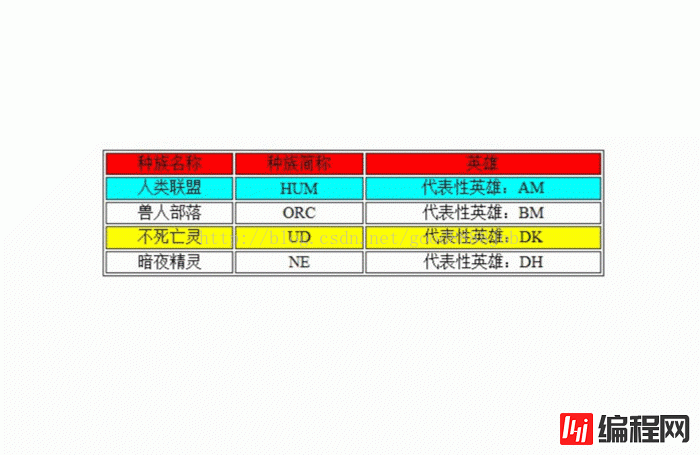
先看看隔行变色效果:

代码:
<head runat="server">
<title></title>
<script type="text/javascript">
window.onload = function () {
var otab = document.getElementById('tab1');
var thiscolor = '';
for (var i = 0; i < otab.tBodies[0].rows.length; i++) {
otab.tBodies[0].rows[i].onmouseover = function () {
thiscolor = this.style.background;
this.style.background = '#00FFFF';
};
otab.tBodies[0].rows[i].onmouseout = function () {
this.style.background = thiscolor;
};
if (i % 2) {
otab.tBodies[0].rows[i].style.background = '';
}
else {
otab.tBodies[0].rows[i].style.background = '#FFFF00';
}
}
};
</script>
</head>
<body>
<table id="tab1" border="1" >
<thead>
<tr >
<td>
种族名称
</td>
<td>
种族简称
</td>
<td>
英雄
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
人类联盟
</td>
<td>
HUM
</td>
<td>
代表性英雄:AM
</td>
</tr>
<tr>
<td>
兽人部落
</td>
<td>
ORC
</td>
<td>
代表性英雄:BM
</td>
</tr>
<tr>
<td>
不死亡灵
</td>
<td>
UD
</td>
<td>
代表性英雄:DK
</td>
</tr>
<tr>
<td>
暗夜精灵
</td>
<td>
NE
</td>
<td>
代表性英雄:DH
</td>
</tr>
</tbody>
</table>
</body>以上是“JS如何实现列表页面隔行变色效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: JS如何实现列表页面隔行变色效果
本文链接: https://lsjlt.com/news/66614.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0