这篇文章主要介绍了如何利用css3实现进度条,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。效果图如下: 第一种姿势如下
这篇文章主要介绍了如何利用css3实现进度条,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
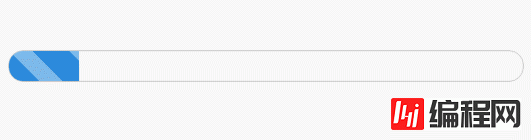
效果图如下:


第一种姿势如下
先上代码
<div id="progress">
<span></span>
</div>
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden;
box-shadow: 0 0 5px 0px #DDD inset;
}
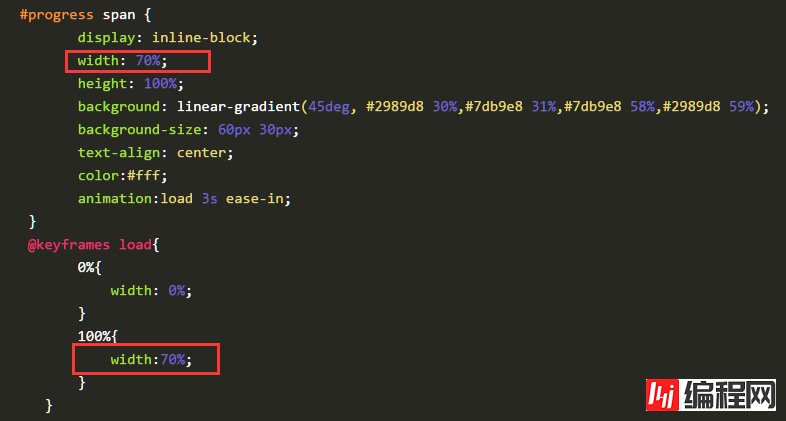
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
}上方的渐变色使用了CSS3中的 linear-gradient
linear-gradient语法
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?angle:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
color-stop: 用于指定渐变的起止颜色:
color:指定颜色。
length:用长度值指定起止色位置。不允许负值
percentage:用百分比指定起止色位置。
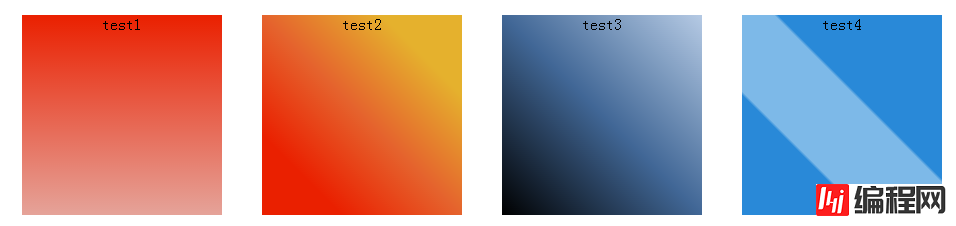
栗子:
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}效果图:

动画通过keyframes来实现,通过改变span的宽度来实现进度的效果,素不素hin简单?!
现在的进度条效果是只有70%的效果,只要改变width的值就可以啦,就像下图,一致改成某个值即可。

第二种姿势
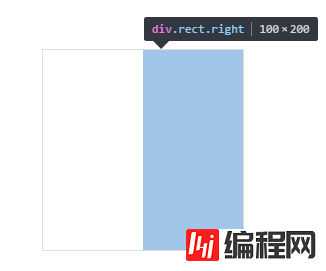
首先,构造好一个正方形的div,将这个正方形对称分成左右两块,如下
这里构造的是一个200px 200px的一个正方形,分成两块100px200px的矩形。
<div class="progress2">
<div class="rect right">
</div>
<div class="rect left">
</div>
</div>.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}如下效果

接下来,在每一块矩形中再构造一个空心圆,先构造右半边,如下
<div class="progress2">
<div class="rect right">
<div class="circle rightcircle"></div>
</div>
<div class="rect left">
</div>
</div>.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
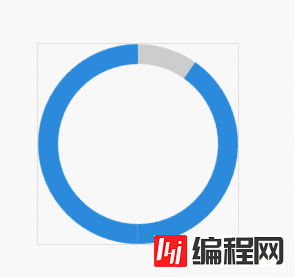
}会看到下面的效果

由于在class:rect中,将overflow设置成了hidden,使得溢出的部分被遮盖了,之后的效果实现与这个属性关系也紧密相连。
如果没有设置该属性,效果就是这样的。

那会发现有一部分被盖住了,我们在使他旋转45度即可
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transfORM: rotate(45deg);
}效果如下

我们实现动画效果的方式就是让右半边旋转180度,然后左半边旋转180度,凑成完整的效果。
先给这右半边设置动画效果,即一开始让其旋转45度,然后旋转180度,由于这只是右半边,所以在50%的时候就应该旋转完毕,之后一直保持不变。
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
animation: load_right 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
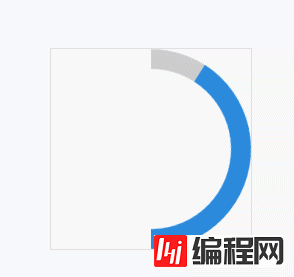
}这是没有在class rect中设置overflow:hidden的效果

这是在class rect中设置了overflow:hidden的效果

现在,我们就可以把左半边也凑上了,同理,动画效果一开始先旋转45度,调正,然后一直保持不变,到50%之后,再开始旋转180度。这样就与右半边衔接上了。
<div class="progress2">
<div class="rect right">
<div class="circle rightcircle"></div>
</div>
<div class="rect left">
<div class="circle leftcircle"></div>
</div>
</div>.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
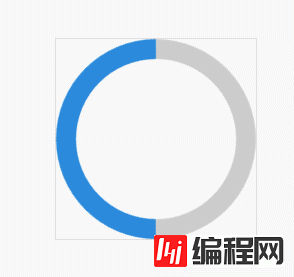
}这是整体的效果

可以调整角度或者调整颜色即可实现反向的效果。
我是调整了颜色就可以得到最开始的动画效果啦,下面是完整的代码
<div class="progress2">
<div class="rect right">
<div class="circle rightcircle"></div>
</div>
<div class="rect left">
<div class="circle leftcircle"></div>
</div>
</div>.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
感谢你能够认真阅读完这篇文章,希望小编分享的“如何利用CSS3实现进度条”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何利用CSS3实现进度条
本文链接: https://lsjlt.com/news/66375.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0