这篇文章主要介绍js如何实现手风琴效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!效果图:图(1)初始图图(2)点击展开效果代码如下:<!DOCTYPE html&
这篇文章主要介绍js如何实现手风琴效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
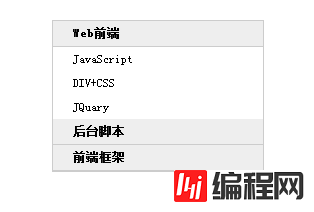
效果图:

图(1)初始图

图(2)点击展开效果
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/CSS">
*{margin:0;padding:0;font-size:12px;list-style:none;}
.menu{margin:50px auto;width:210px;border:1px solid #ccc;}
.menu p{height:25px;line-height:25px;background:#eee;font-weight:bold;border-bottom:1px solid #ccc;text-indent:20px;cursor:pointer;}
.menu div ul{display:none;}
.menu li{height:24px;line-height:24px;text-indent:20px;}
</style>
<script type="text/javascript">
window.onload=function(){
var menu=document.getElementById("menu");
var ps=menu.getElementsByTagName("p");
var uls=menu.getElementsByTagName("ul");
for(var i in ps){
ps[i].id=i;
ps[i].onclick=function(){
var u=uls[this.id];
if (u.style.display=='block'){
u.style.display="none";
}else{
u.style.display="block";
}
}
}
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>web前端</p>
<ul >
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>JQuary</li>
</ul>
</div>
<div>
<p>后台脚本</p>
<ul>
<li>PHP</li>
<li>asp.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>以上是“js如何实现手风琴效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: js如何实现手风琴效果
本文链接: https://lsjlt.com/news/66078.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0