文章目录 前言1️⃣ Vue.js模板语法之指令2️⃣ Vue.js模板语法之用户输入3️⃣ Vue.js模板语法之过滤器4️⃣ 总结 前言 上一篇中我们学习了vue.js 的实例化、
上一篇中我们学习了vue.js 的实例化、逻辑理解等知识点,这一篇我们将接着Vue系列模板语法的学习。

Vue 模板语法中的指令是一种特殊的 html 属性,以 “v-” 开头,用于在模板中绑定数据和执行一些特定的操作。下面是几个常用的 Vue 指令:
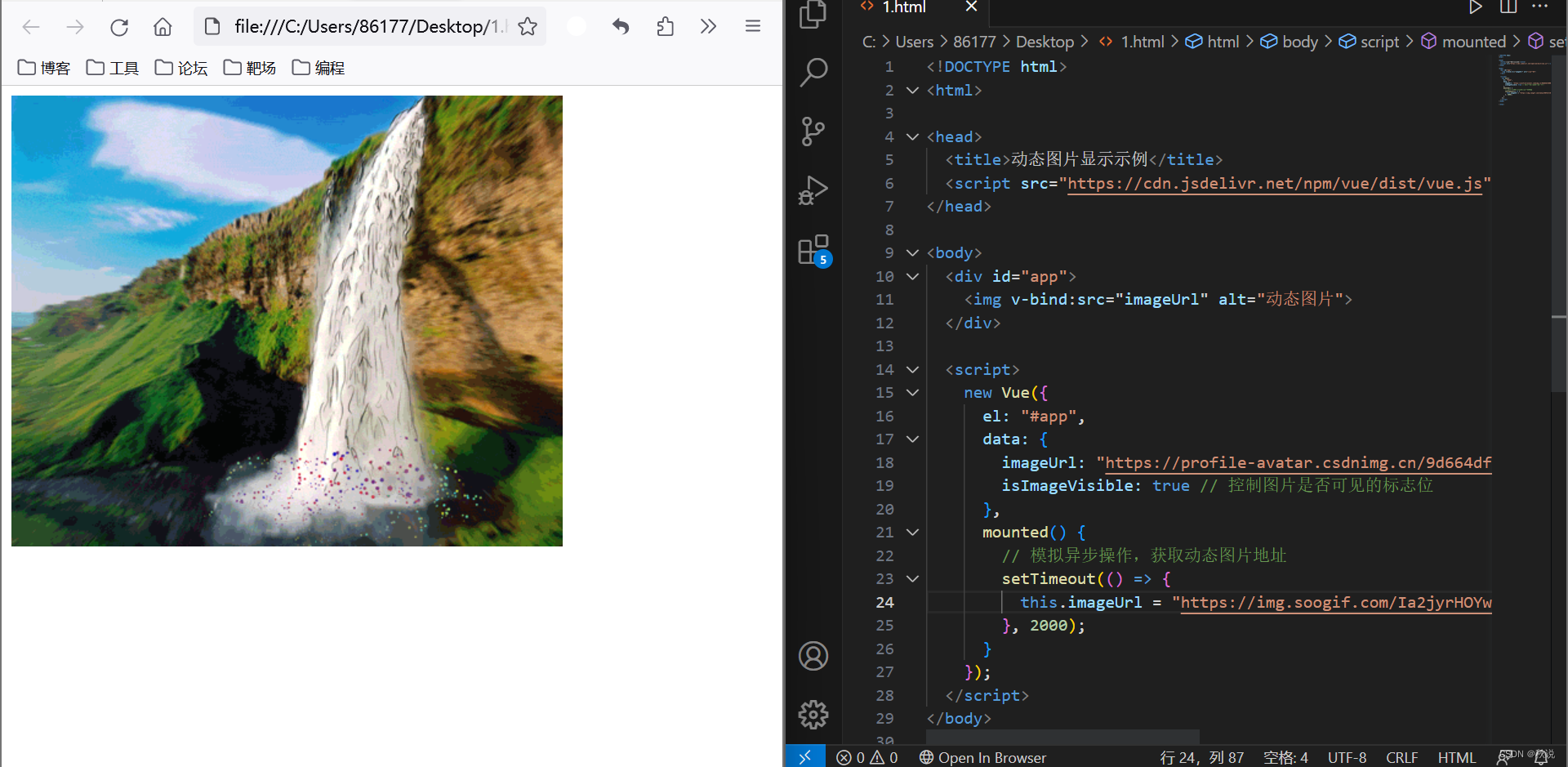
v-bind(缩写为 :):用于绑定数据到 HTML 元素的属性上。例如:
<img v-bind:src="imageUrl">这样可以将 imageUrl 数据绑定到 src 属性,实现动态图片显示。

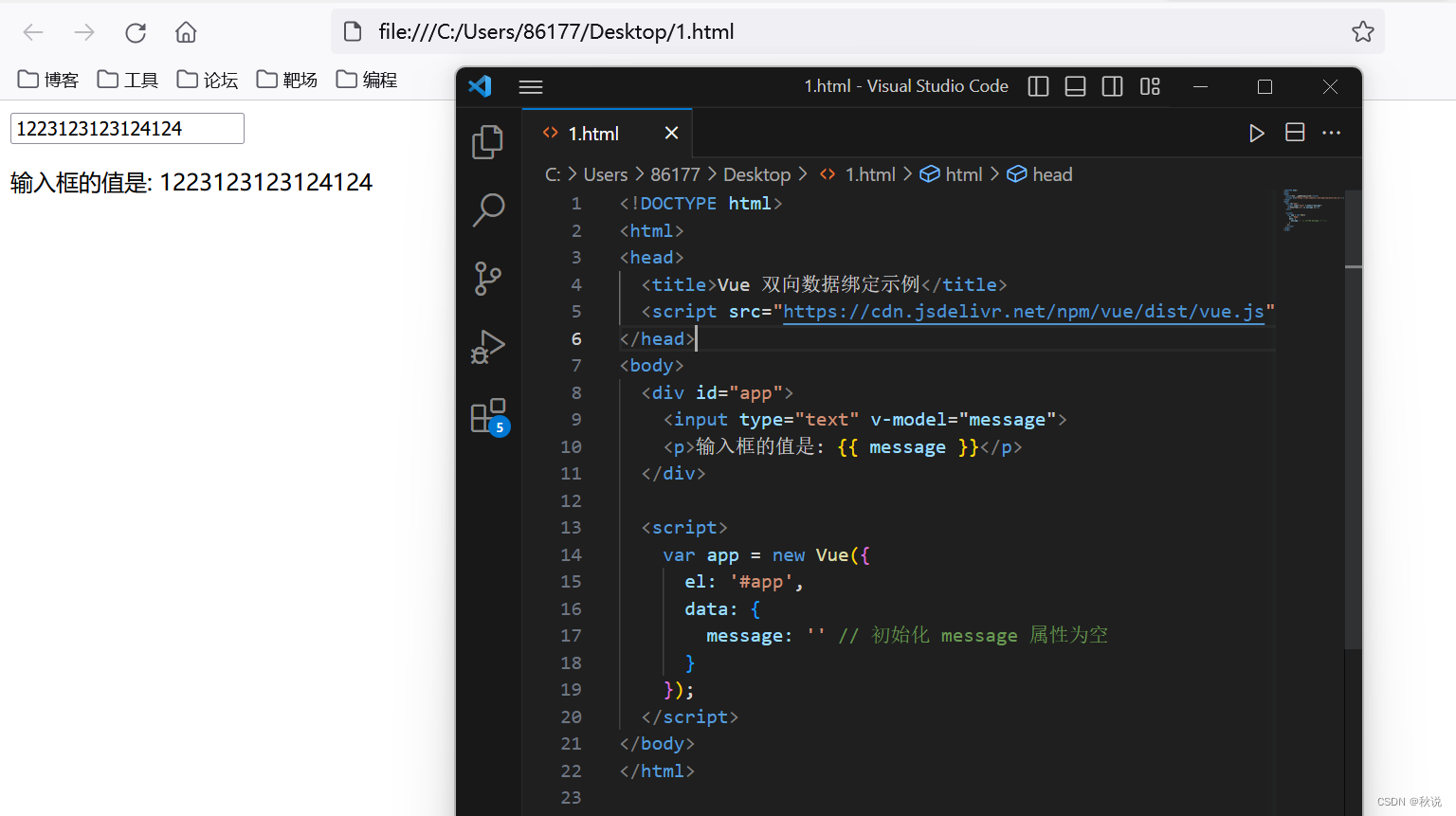
v-model:用于实现表单元素与 Vue 实例数据的双向绑定。例如:
<input type="text" v-model="message">当用户在输入框中输入时,message 的值会自动更新;同时,当 message 的值改变时,输入框中的内容也会随之更新。
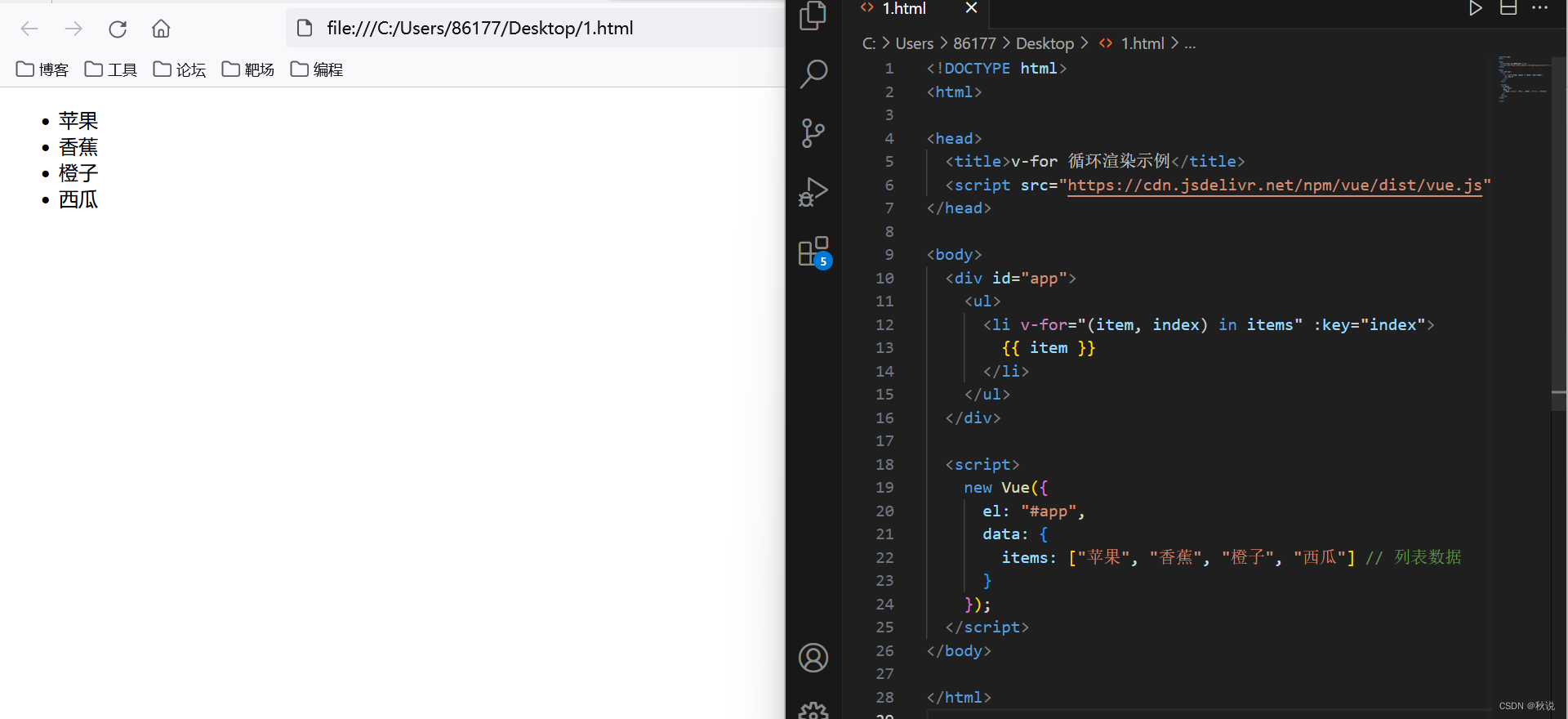
v-for:用于循环渲染列表数据。例如:
<ul> <li v-for="item in items">{{ item }}li>ul>这会根据 items 数组的内容循环生成多个 元素,并将数组元素展示出来。

v-if:根据条件判断是否渲染元素。例如:
<div v-if="isVisible">可见内容div>当 当按钮被点击时,会执行 Vue 实例中的 在Vue的指令中,有时候我们需要传递参数来进一步定制指令的行为。以下是一些常见指令中的参数用法: 接着,我们介绍一下指令中的修饰符。 修饰符是以半角句号 以下是几个常用的修饰符及其作用: 例如: 我们使用了 在 Vue.js 中,可以使用 示例如下: 文本输入: 我们将输入框的值与 Vue 实例中的 多行文本输入: 使用 单选按钮: 当用户选择其中一个单选按钮时, 复选框: 在 Vue.js 中,过滤器可以用于对数据进行格式化或处理,以便在模板中显示。 下面是使用过滤器的基本语法: 其中, Vue.js 提供了一些内置的常用过滤器,例如: 除了使用内置过滤器,还可以在 Vue 实例中自定义过滤器。自定义过滤器可以通过全局配置或在组件定义中进行注册。 全局配置: 组件定义: 然后在模板中使用自定义过滤器: 需要注意的是,过滤器不会改变原始的数据,而是返回一个处理后的副本。 举个例子,我们想实现一个英文句子首字母变为小写字母,其余变为大写字母,可以使用过滤器这样做: 结果如下,成功实现了转换目的: 以上为前端开发:一文带你精通Vue.js前端框架系列(四),带领读者掌握Vue模板语法,以上操作读者可躬身实践。 后续将分享前端开发:一文带你精通Vue.js前端框架系列(五),读者可订阅专栏持续学习。 来源地址:https://blog.csdn.net/2301_77485708/article/details/132642645isVisible 为真时,该 元素会被渲染到页面中;否则,它会被移除。
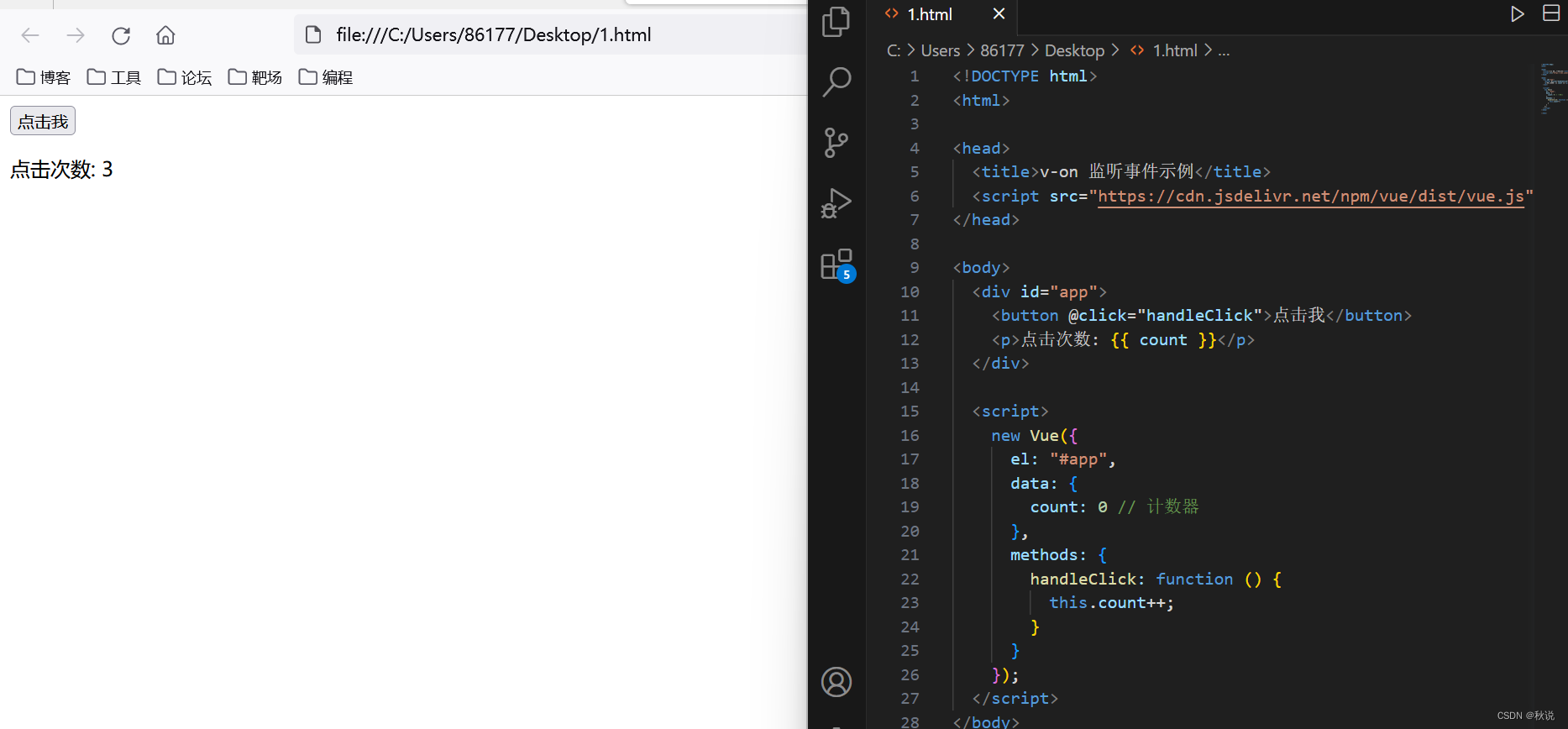
v-on(缩写为 @):用于监听 DOM 事件,并触发相应的方法。例如:<button v-on:click="handleClick">点击我button>handleClick 方法。
v-bind 指令的参数:<img v-bind:src="imageUrl"> v-on 指令的参数:<button v-on:click="handleClick">点击我button> v-for 指令的参数:<li v-for="item in items" :key="item.id">{{ item.name }}li> v-model 指令的参数:<input type="text" v-model="message"> v-if 和 v-else-if 指令的参数:<div v-if="isVisible">可见内容div> <div v-else-if="isDisabled">不可用div> .指明的特殊后缀,它们用于指示指令应该以某种特殊方式绑定。.prevent:阻止默认事件。例如,@click.prevent 会阻止点击事件的默认行为,如提交表单或刷新页面。
2..stop:阻止事件冒泡。当一个元素上的事件被触发时,事件会向父元素传播。使用 .stop 修饰符可以阻止事件进一步向上传播。
3..capture:使用事件捕获模式。默认情况下,事件在冒泡阶段处理,添加 .capture 修饰符可以将事件处理移至捕获阶段。
4..self:只有事件是从触发它的元素自身触发时才触发相应的方法。如果事件是从子元素冒泡到父元素时触发的,使用 .self 修饰符可以防止父元素的绑定方法被调用。
5..once:指定事件只能触发一次。一旦事件被触发后,后续的相同事件将不再触发绑定的方法。<button @click.prevent.stop="handleClick">点击我button>.prevent 修饰符来阻止按钮点击事件的默认行为,并使用 .stop 修饰符以停止事件进一步冒泡。这意味着点击按钮时,不会触发默认行为,也不会将事件传播给父元素。
2️⃣ Vue.js模板语法之用户输入
v-model 指令将用户输入的数据双向绑定到 Vue 实例的数据属性上。这样可以轻松地实现表单输入和数据的同步更新。<input type="text" v-model="message">message 属性绑定,可以通过 this.message 来访问和修改输入框中的文本内容。
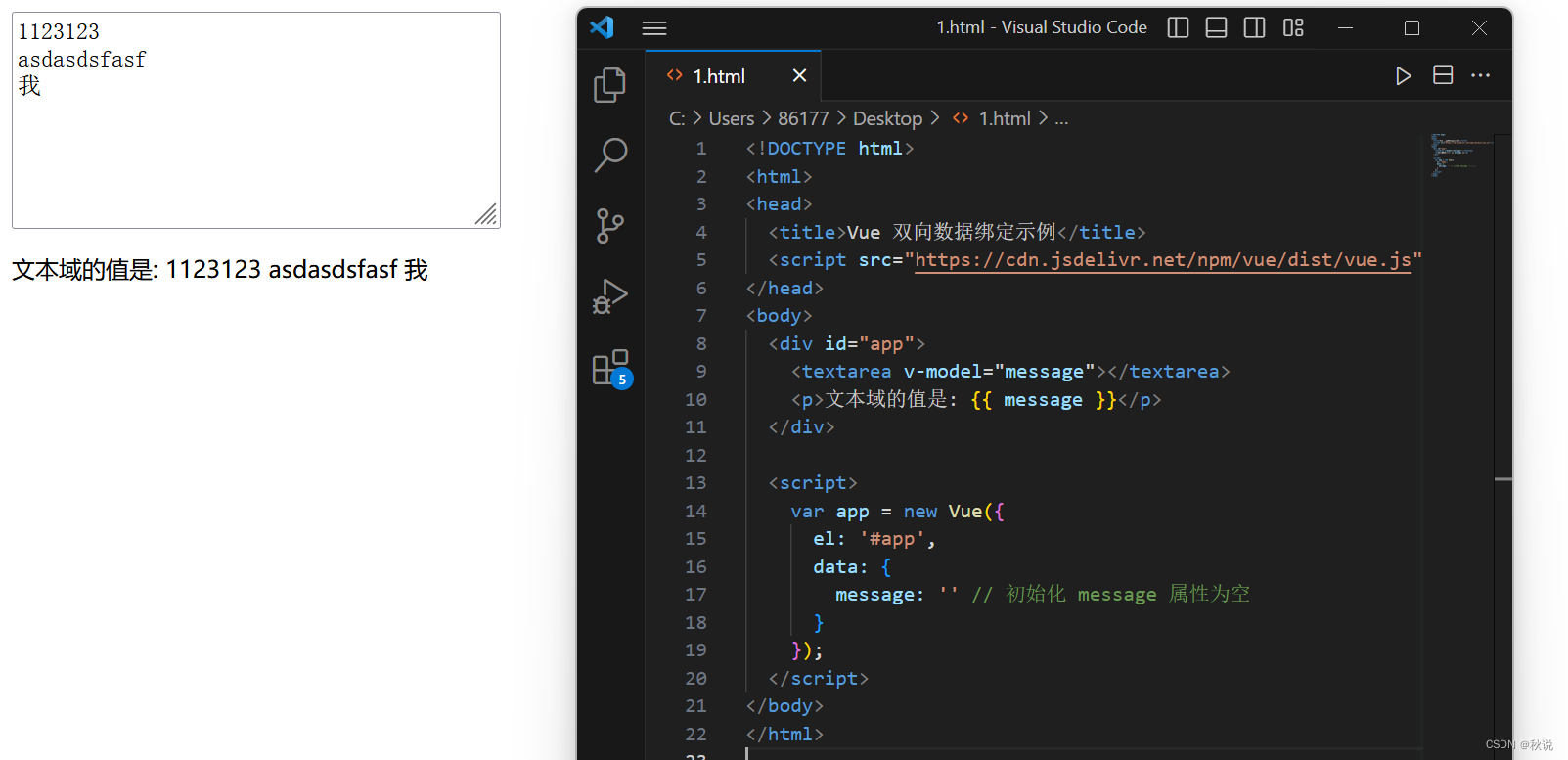
<textarea v-model="message">textarea>v-model 指令也可以轻松地将多行文本输入框的值与 Vue 实例中的属性进行双向绑定。
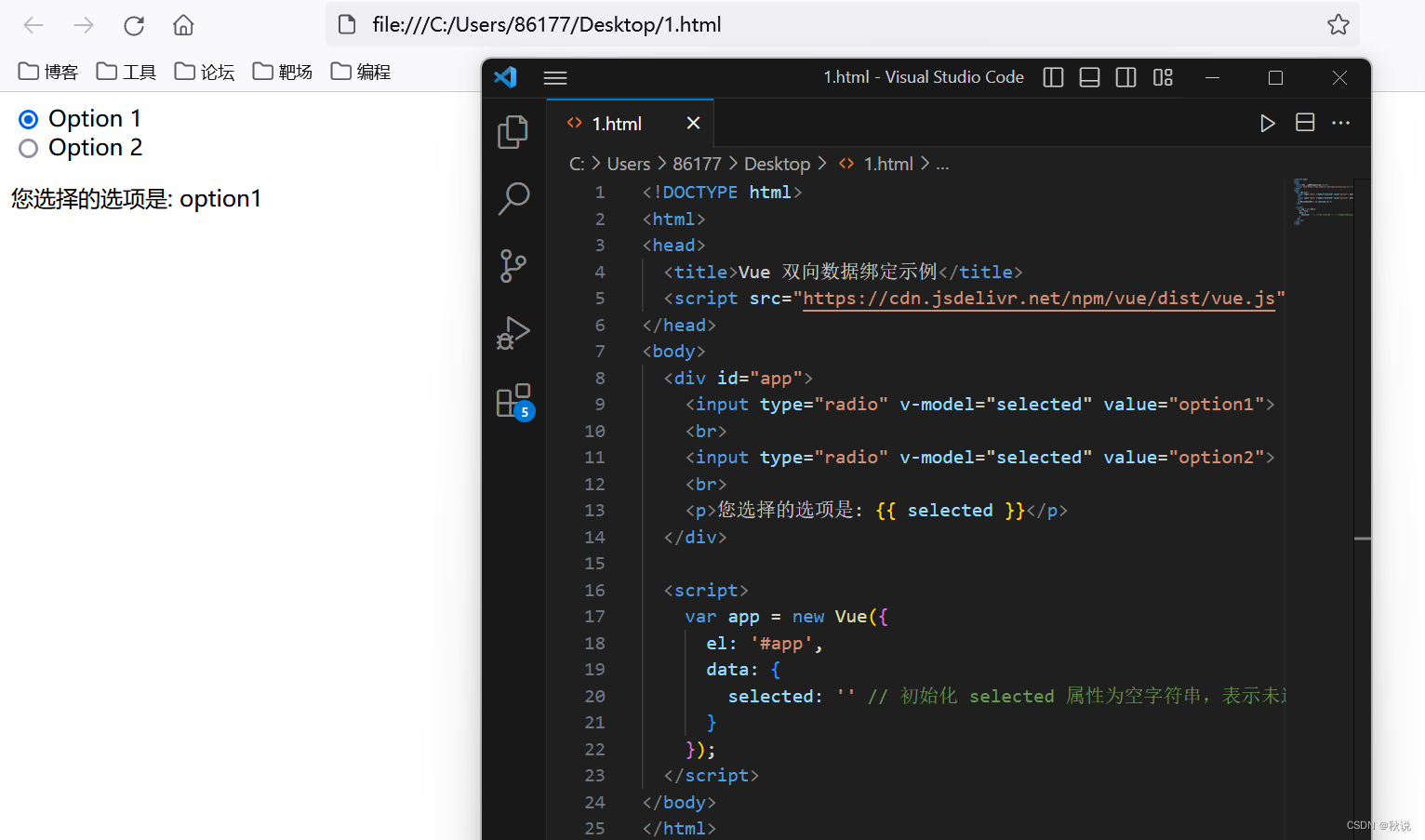
<input type="radio" v-model="selected" value="option1"><input type="radio" v-model="selected" value="option2">selected 的值将被更新为对应的选项值。
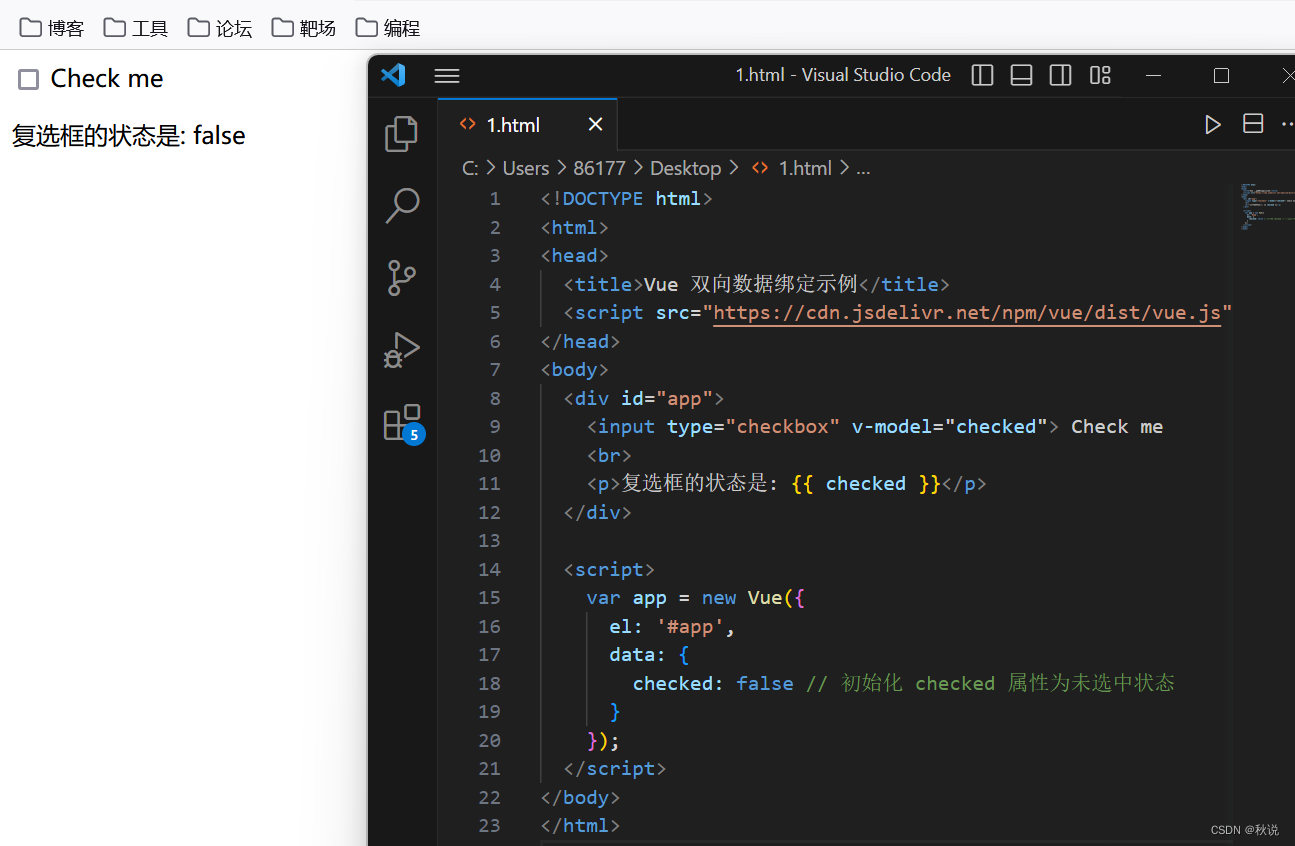
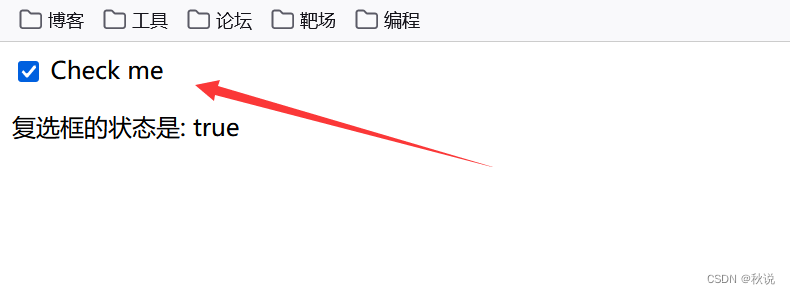
<input type="checkbox" v-model="checked">checked 属性与复选框状态进行双向绑定。当复选框选中或取消选中时,checked 的值将自动更新。

3️⃣ Vue.js模板语法之过滤器
{{ 表达式 | 过滤器 }}表达式 是要进行过滤的数据,过滤器 是过滤器的名称。过滤器名称 描述 示例 uppercase 将文本转换为大写字母 {{ message | uppercase }} lowercase 将文本转换为小写字母 {{ message | lowercase }} capitalize 将文本的首字母大写 {{ message | capitalize }} currency 将数字格式化为货币形式 {{ price | currency }} date 将日期格式化为指定的格式 {{ date | date(‘YYYY-MM-DD’) }} Vue.filter('myFilter', function(value) { // 进行数据处理 return processedValue;});filters: { myFilter(value) { // 进行数据处理 return processedValue; }}{{ data | myFilter }}DOCTYPE html><html><head> <title>Exampletitle> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js">script>head><body> <div id="app"> <p>{{ sentence | xss }}p> div> <script> // 在 Vue 实例之外定义过滤器 Vue.filter('xss', function(value) { if (!value) return ''; // 如果值为空,则返回空字符串 value = value.toString(); // 将值转换为字符串类型 // 将首字母转换为小写字母,将剩余字符转换为大写字母 return value.charAt(0).toLowerCase() + value.slice(1).toUpperCase(); }); new Vue({ el: '#app', data: { sentence: 'Recent research has also shown that indulging in a high-fat and high-sugar diet may have negative effects on your brain, causing learning and memory deficits.' // 初始化 sentence 变量 } }); script>body>html>
4️⃣ 总结

--结束END--
本文标题: 【吐血总结】前端开发:一文带你精通Vue.js前端框架(四)
本文链接: https://lsjlt.com/news/431483.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0