开源项目学习-文章目录 第一章 环境搭建 第二章 项目运行 第三章 阅读源码:例子-新增用户接口 第四章 基于ruoyi-vue开发新项目 文章目录 开源项目学习-文章目录前言一、数据库表设
第一章 环境搭建
第二章 项目运行
第三章 阅读源码:例子-新增用户接口
第四章 基于ruoyi-vue开发新项目
本文根据下方链接的B站教程编写,相当于该教程的图文版or学习笔记,希望跟大家一起共同进步!
点击链接跳转到该B站教程
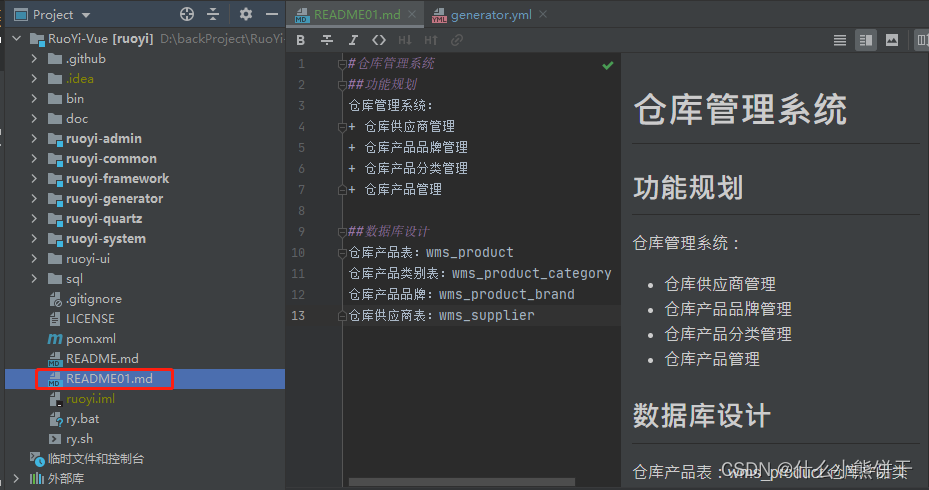
这位up主用的是仓库管理系统作为练手案例。首先我们右键项目 → 创建README01.md(因为原项目已有README.md)

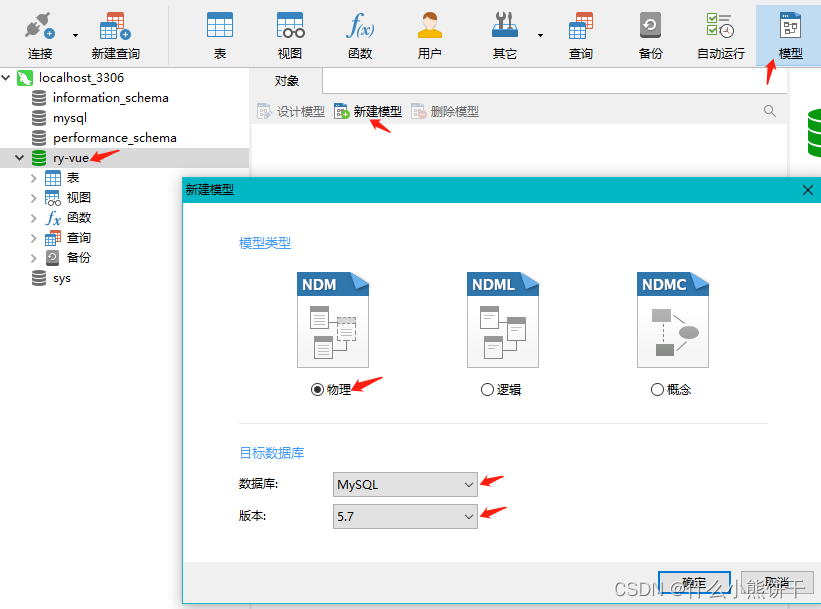
(1)打开Navicat → 双击连接Mysql → 打开ry-Vue数据库 → 模型 → 新建模型

(2)进入到模型编辑界面,ctrl+s(保存) → 输入模型名wms → 创建表 → 右键表 → 重命名表 → 右键 → 设计表(添加id等字段)
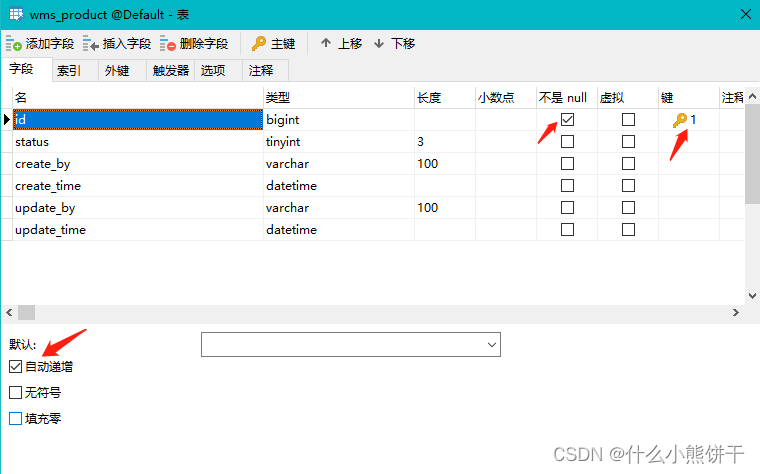
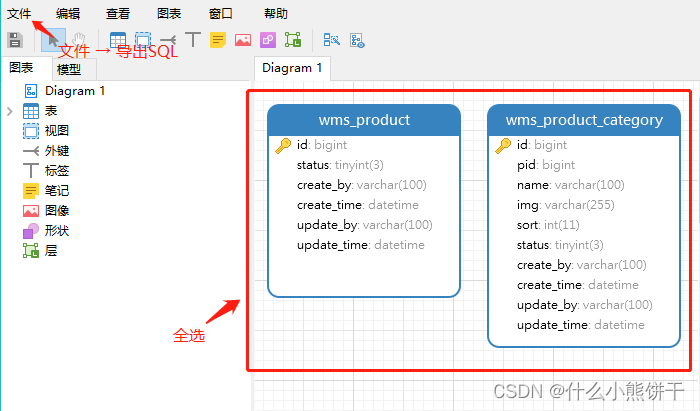
wms_product表设计 :

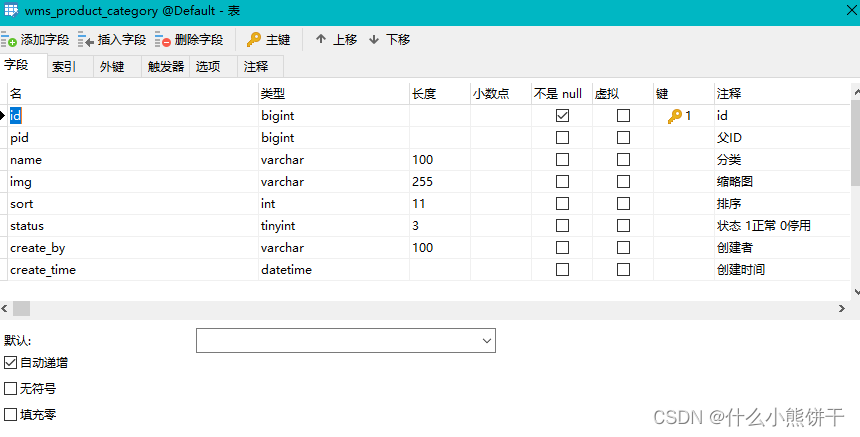
(3)设计完成wms_product表 → 复制出一个表改字段 → 完成wms_product_cateGory表设计

注意:id:自动自增、主键、不是null
pid/sort:默认填0
name/img:默认EMPTY STRING
(4) 全选两张表 → 文件-导出sql文件到项目得sql文件夹下

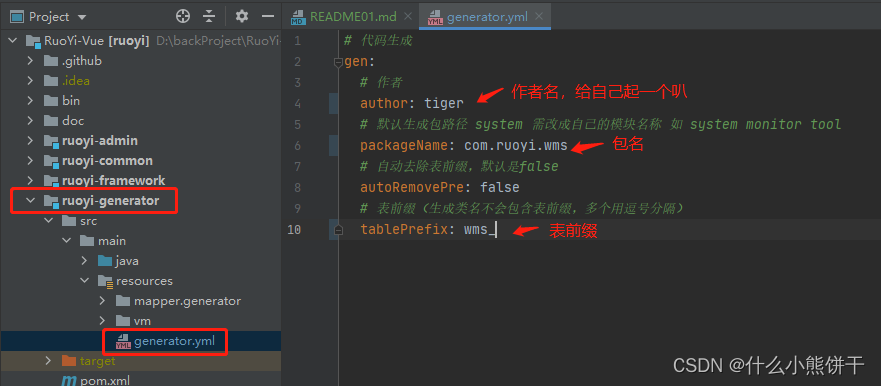
(5) 右键ry-vue → 运行SQL文件 → wms.sql → 建表成功 → 右键刷新数据库可以看到两张表(如果没有就刷新连接)


修改完成后 → 重新启动右上角的RuoYiApplication ~
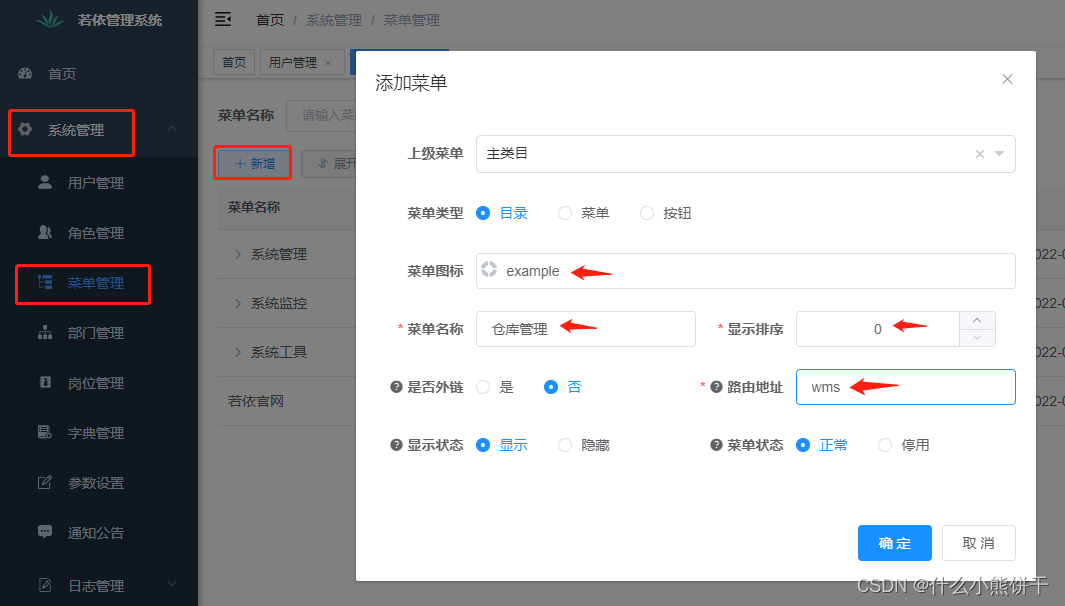
(1)系统管理 → 菜单管理 → 新增 → 填写信息并确定 → 刷新页面(可看到仓库管理菜单)

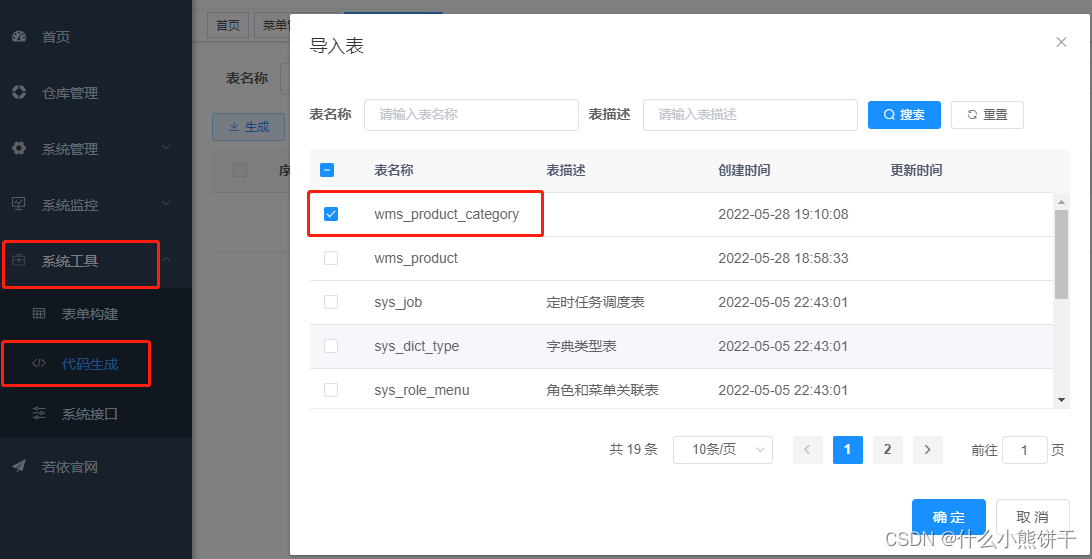
(2)系统工具 → 代码生成 → 导入 → 选择导入wms_product_category

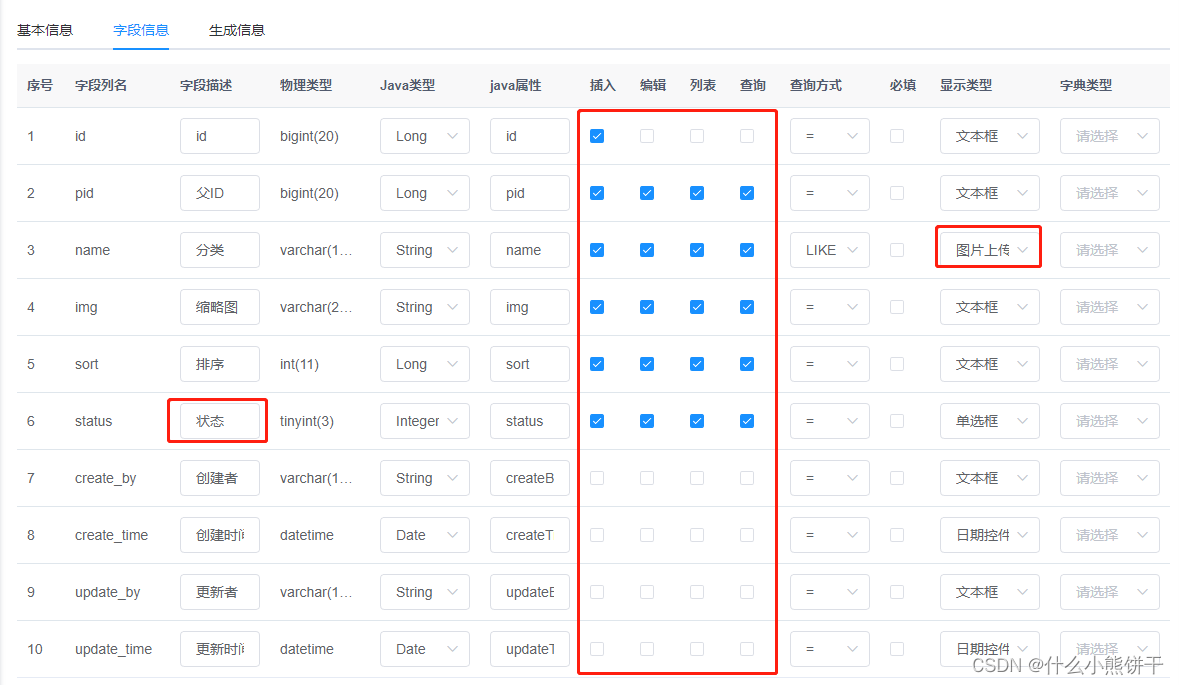
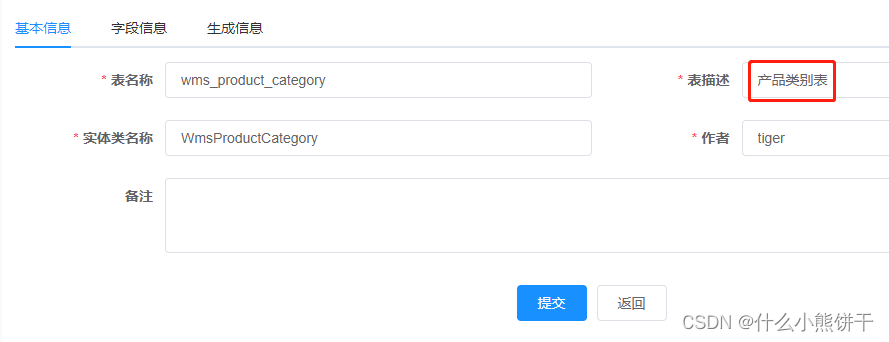
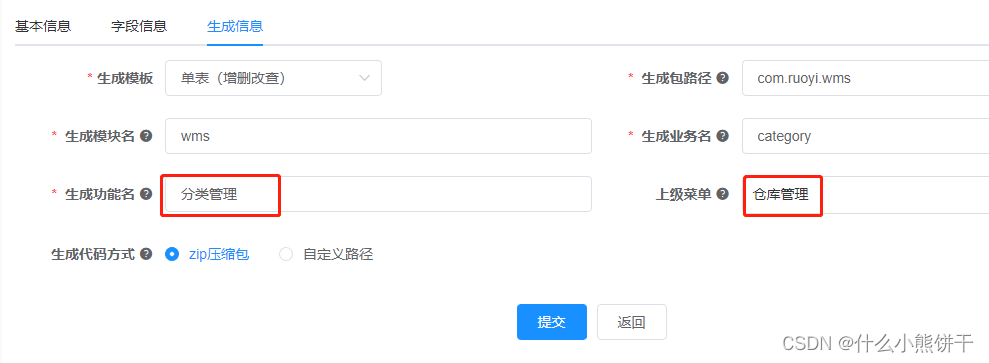
(3)表导入成功 → 编辑(按下方图片填写)



点击提交!
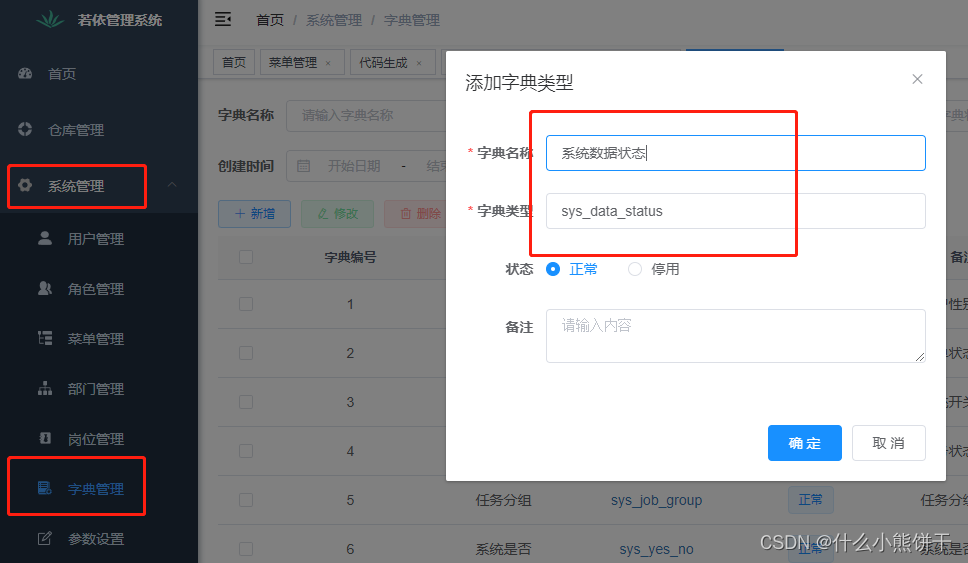
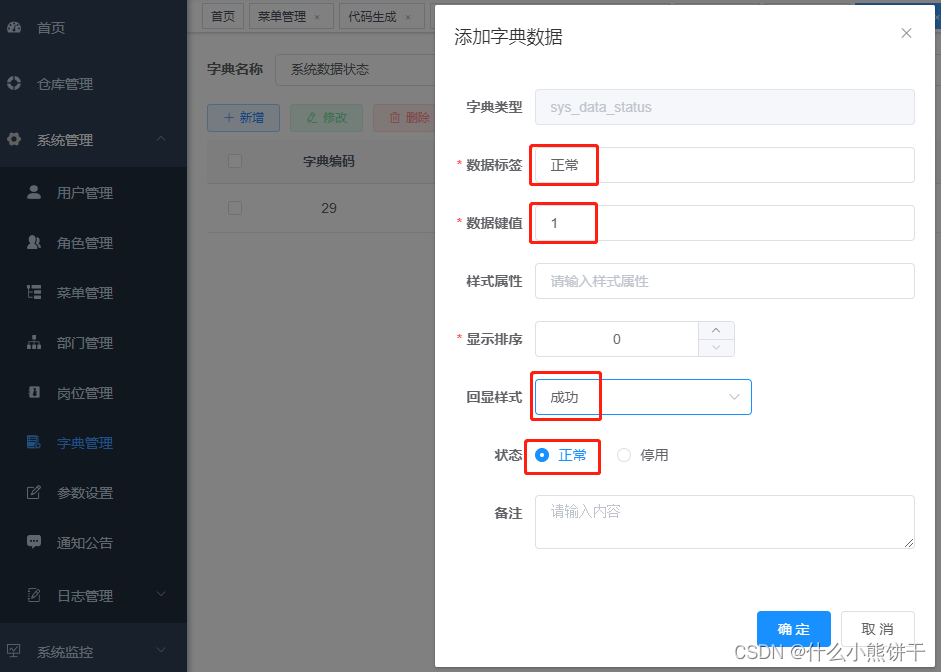
(3)系统管理 → 字典管理 → 新增

(4)进第2页 → 点击sys_data_status → 新增(添加正常、停用两个字典数据)

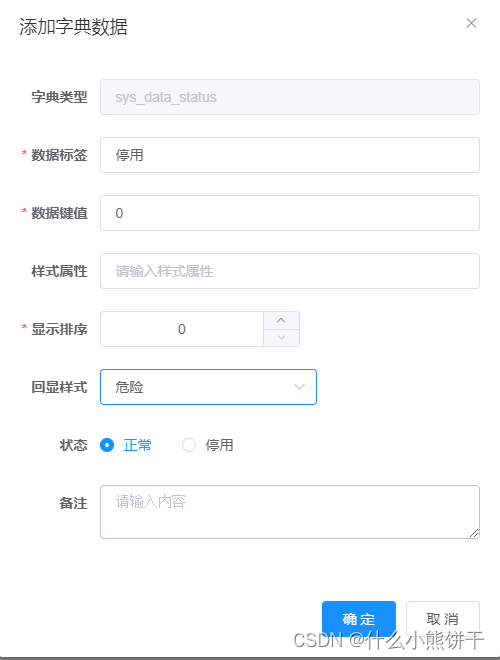
添加停用

然后回到代码生成 → 刷新页面 → 给状态字段配置sys_data_status → 提交 → 点击 生成代码

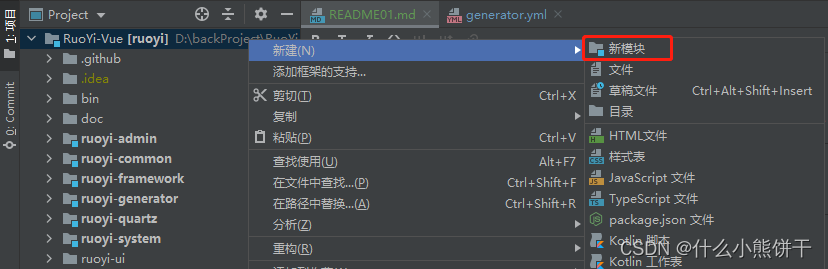
(1)右键项目 → 新建 → 新模块

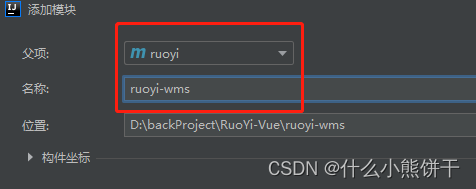
(2)添加模块,选择Maven → 直接 下一步 → 名称ruoyi-wms

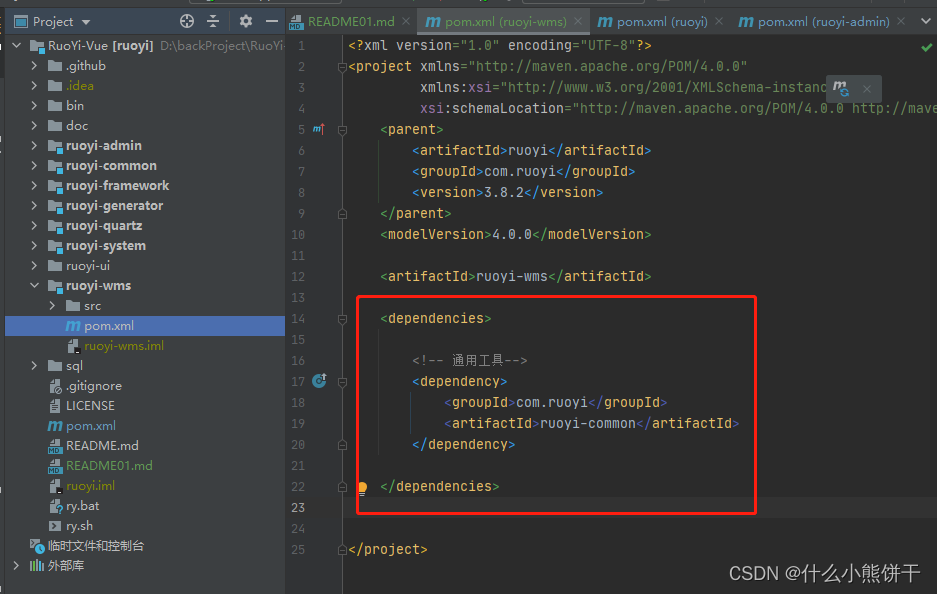
(4)自动跳转到pom.xml(ruoyi-wms) → 可以去ruoyi-system下的pom.xml复制这段代码到pom.xml(ruoyi-wms)中
> <!-- 通用工具--> com.ruoyi ruoyi-common >
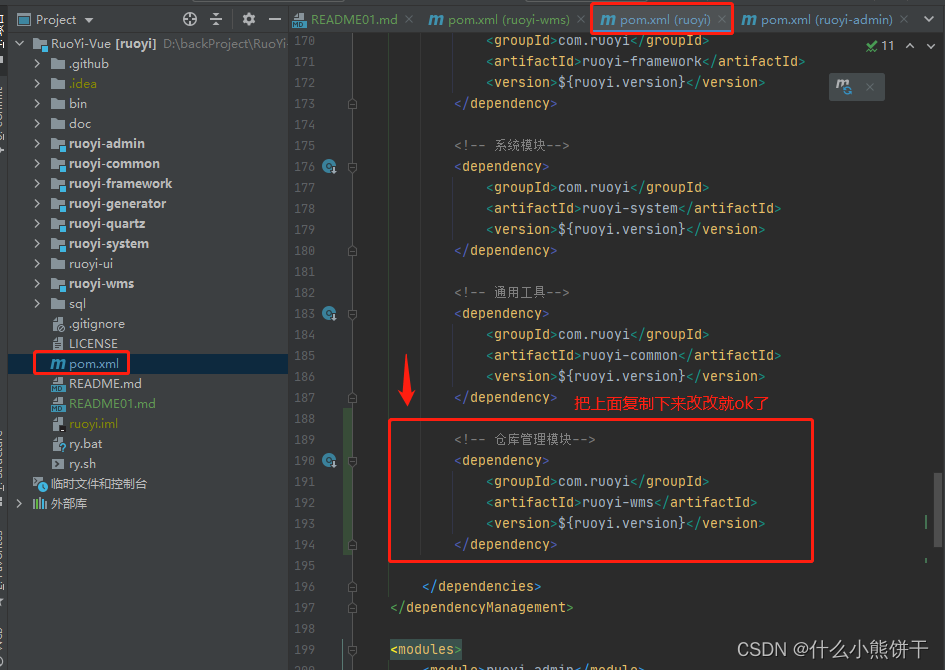
(5)打开pom.xml(ruoyi) → 添加下方代码

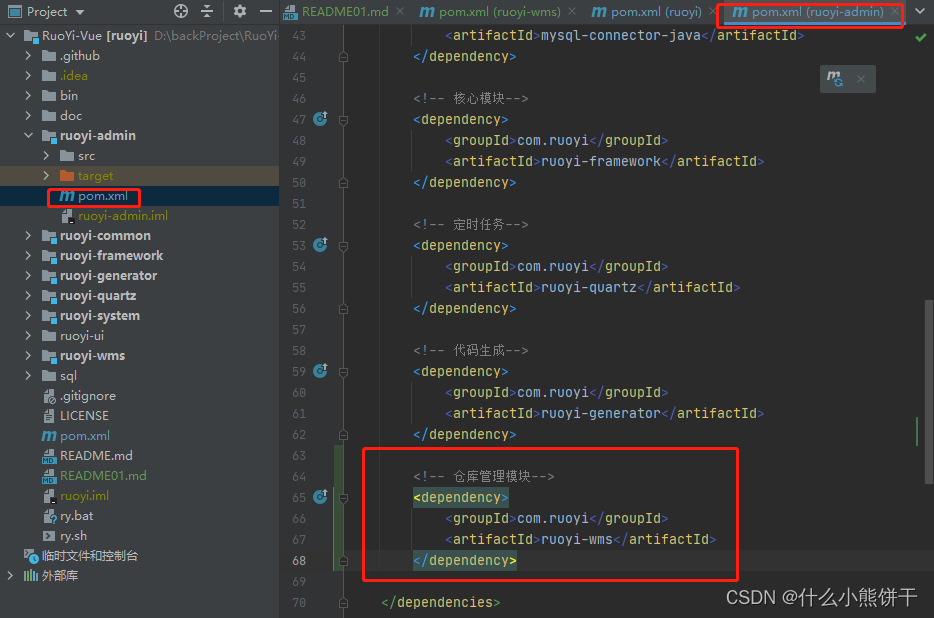
(6)打开pom.xml(ruoyi-admin) → 添加下方代码

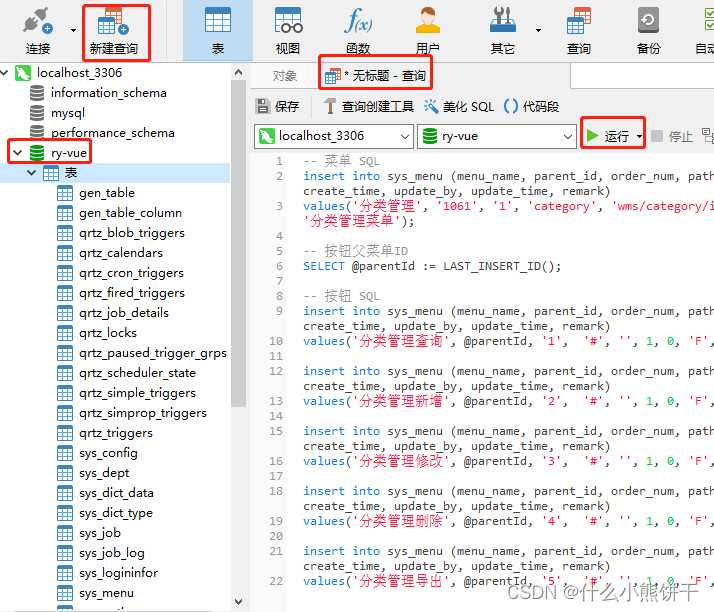
(7)找到我们代码生成时下载的压缩包,解压 → 用vscode打开categoryMenu.sql → 复制里面sql语句 → 点击ry-vue数据库 → 新建查询 → 粘贴sql语句 → 执行

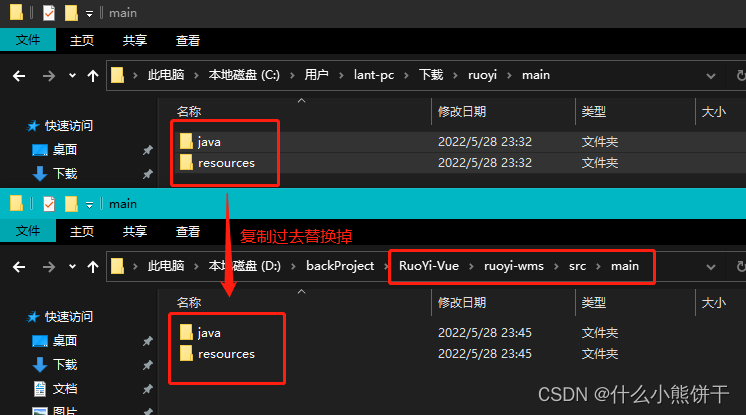
-- 菜单 SQLinsert into sys_menu (menu_name, parent_id, order_num, path, component, is_frame, is_cache, menu_type, visible, status, perms, icon, create_by, create_time, update_by, update_time, remark)values('分类管理', '1061', '1', 'category', 'wms/category/index', 1, 0, 'C', '0', '0', 'wms:category:list', '#', 'admin', sysdate(), '', null, '分类管理菜单');-- 按钮父菜单IDSELECT @parentId := LAST_INSERT_ID();-- 按钮 SQLinsert into sys_menu (menu_name, parent_id, order_num, path, component, is_frame, is_cache, menu_type, visible, status, perms, icon, create_by, create_time, update_by, update_time, remark)values('分类管理查询', @parentId, '1', '#', '', 1, 0, 'F', '0', '0', 'wms:category:query', '#', 'admin', sysdate(), '', null, '');insert into sys_menu (menu_name, parent_id, order_num, path, component, is_frame, is_cache, menu_type, visible, status, perms, icon, create_by, create_time, update_by, update_time, remark)values('分类管理新增', @parentId, '2', '#', '', 1, 0, 'F', '0', '0', 'wms:category:add', '#', 'admin', sysdate(), '', null, '');insert into sys_menu (menu_name, parent_id, order_num, path, component, is_frame, is_cache, menu_type, visible, status, perms, icon, create_by, create_time, update_by, update_time, remark)values('分类管理修改', @parentId, '3', '#', '', 1, 0, 'F', '0', '0', 'wms:category:edit', '#', 'admin', sysdate(), '', null, '');insert into sys_menu (menu_name, parent_id, order_num, path, component, is_frame, is_cache, menu_type, visible, status, perms, icon, create_by, create_time, update_by, update_time, remark)values('分类管理删除', @parentId, '4', '#', '', 1, 0, 'F', '0', '0', 'wms:category:remove', '#', 'admin', sysdate(), '', null, '');insert into sys_menu (menu_name, parent_id, order_num, path, component, is_frame, is_cache, menu_type, visible, status, perms, icon, create_by, create_time, update_by, update_time, remark)values('分类管理导出', @parentId, '5', '#', '', 1, 0, 'F', '0', '0', 'wms:category:export', '#', 'admin', sysdate(), '', null, '');(8)把解压文件里的main目录下java和resource复制 → 替换ruoyi-vue/ruoyi-wms/main目录下的文件

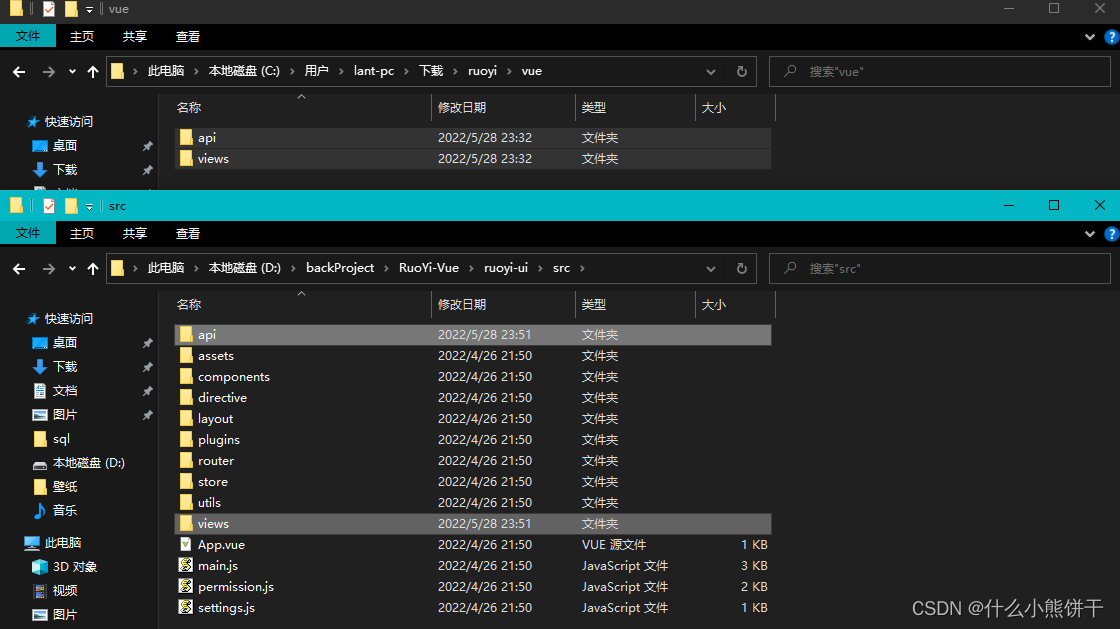
(9)同上 → vue替换ruoyi-ui/src

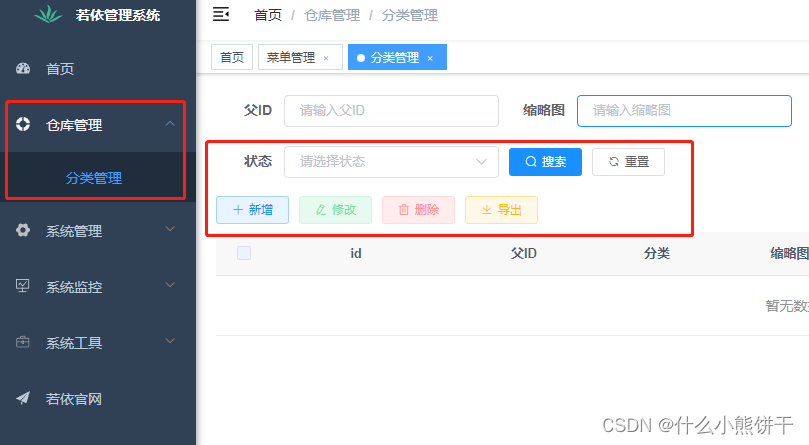
(1)一个小demo完成

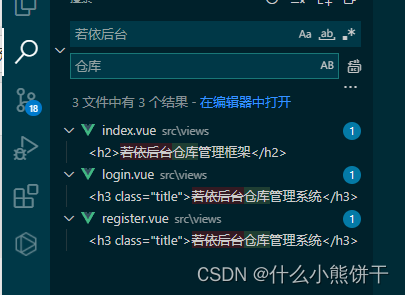
(2)最后,咱们把页面上的项目名字改改 → ctrl+shift+R(全局搜索并替换)→ 若依后台、若依管理都换成仓库管理

然后我们回到登陆界面 ~

本文主要讲解了若依项目代码生成功能的使用,希望大家能动手实践,基于ruoyi-vue开发出功能更丰富项目作品。
直通车~
第一章 环境搭建
第二章 项目运行
第三章 阅读源码:例子-新增用户接口
第四章 基于ruoyi-vue开发新项目
来源地址:https://blog.csdn.net/Hugh_marin/article/details/124991712
--结束END--
本文标题: 开源项目学习:若依RuoYi-Vue后台管理系统【基于ruoyi-vue开发新项目】
本文链接: https://lsjlt.com/news/421647.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-23
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0