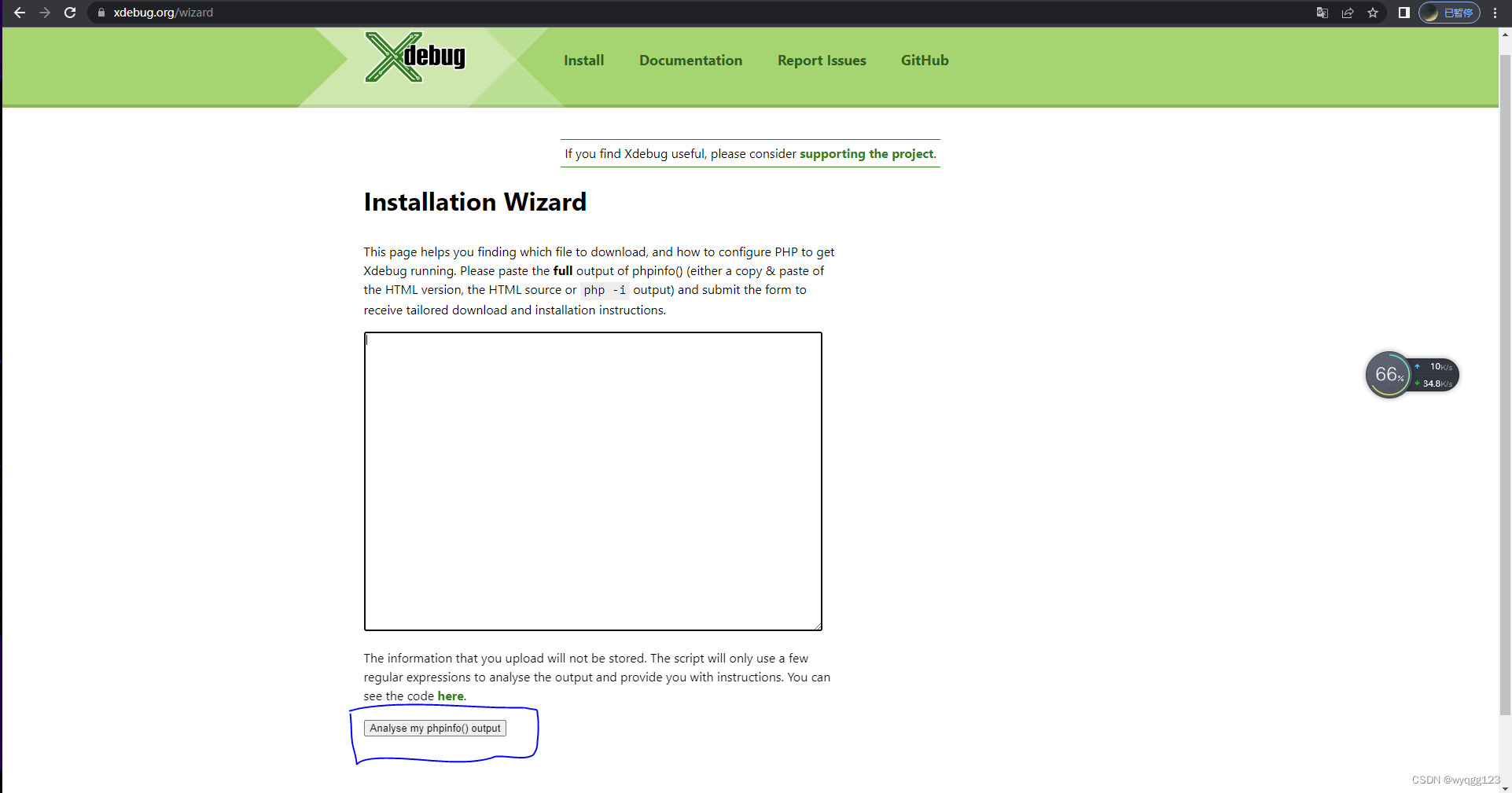
查看本地PHP应该下载的xdebug版本 点击进入网址 https://xdebug.org/wizard 将本地phpinfo的信息复制放到文本框中就可以查看与本地适配的xdebug版本 按
点击进入网址 https://xdebug.org/wizard 将本地phpinfo的信息复制放到文本框中就可以查看与本地适配的xdebug版本
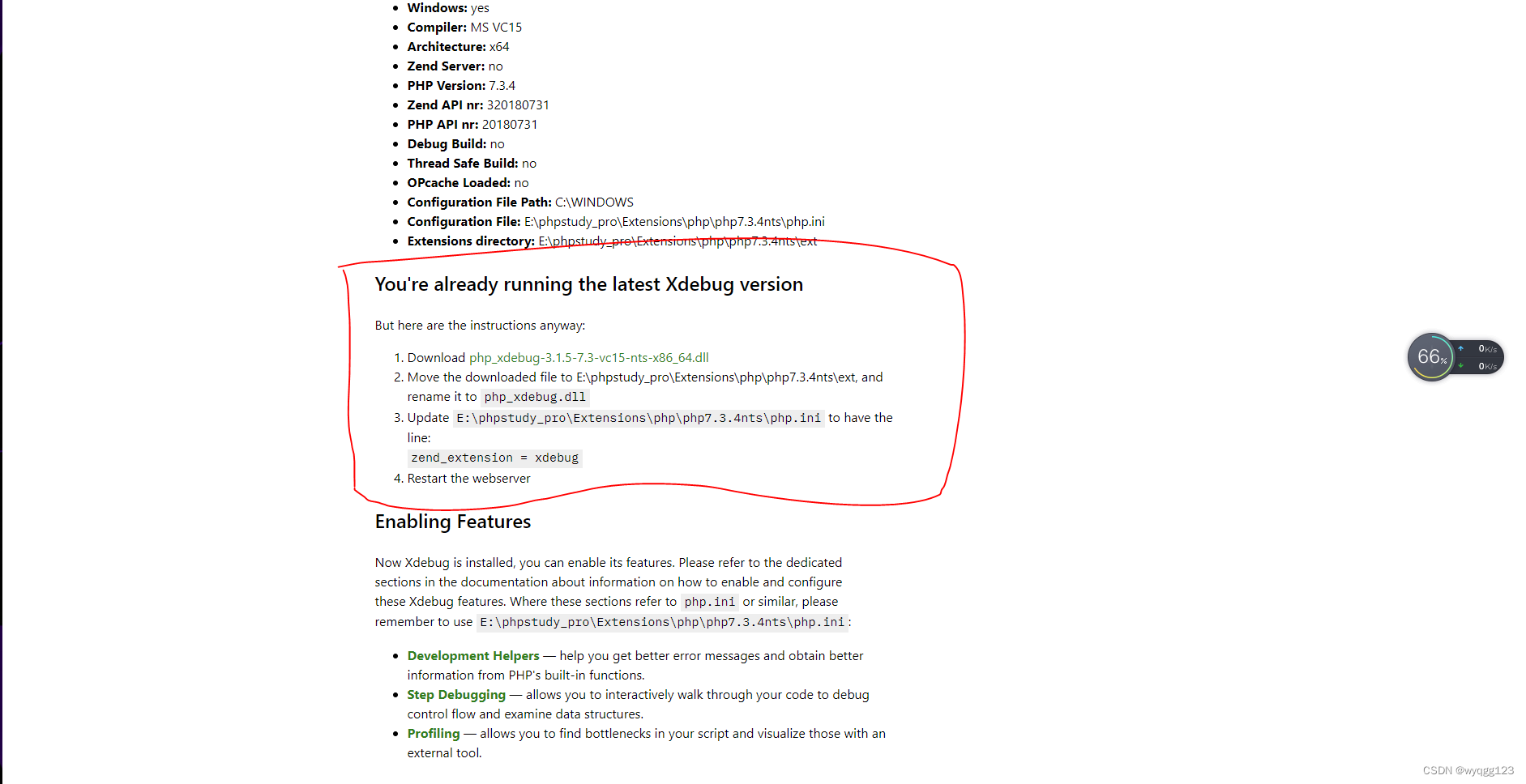
按照上面的步骤下载文件,移动文件到指定文件夹。
这样就可以在本地成功的debug文件。

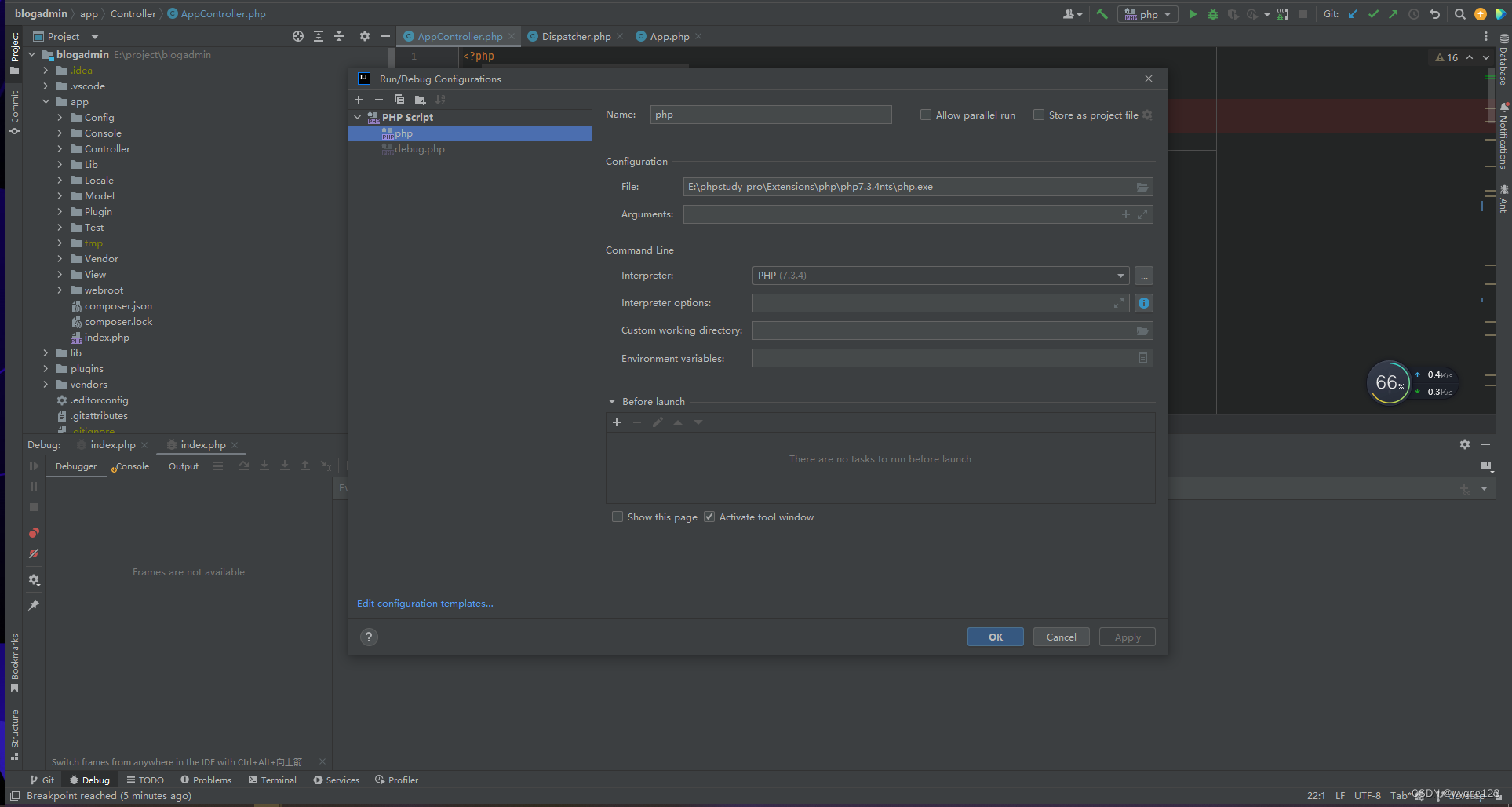
首先需要配置一下运行的环境,点击下面截图中的配置

这里面只需要配置一下运行的php路径
接下来根据自己的xdebug版本在php.ini中增加配置
xdebug3.x
xdebug.mode = debugxdebug.start_with_request = yesxdebug2.x
xdebug.remote_enable = 1xdebug.remote_autostart = 1xdebug.remote_port = 9003这里的配置xdebug3.x默认的端口也是9003.
这样配置完记得重启Apache或者nignx等WEB服务器
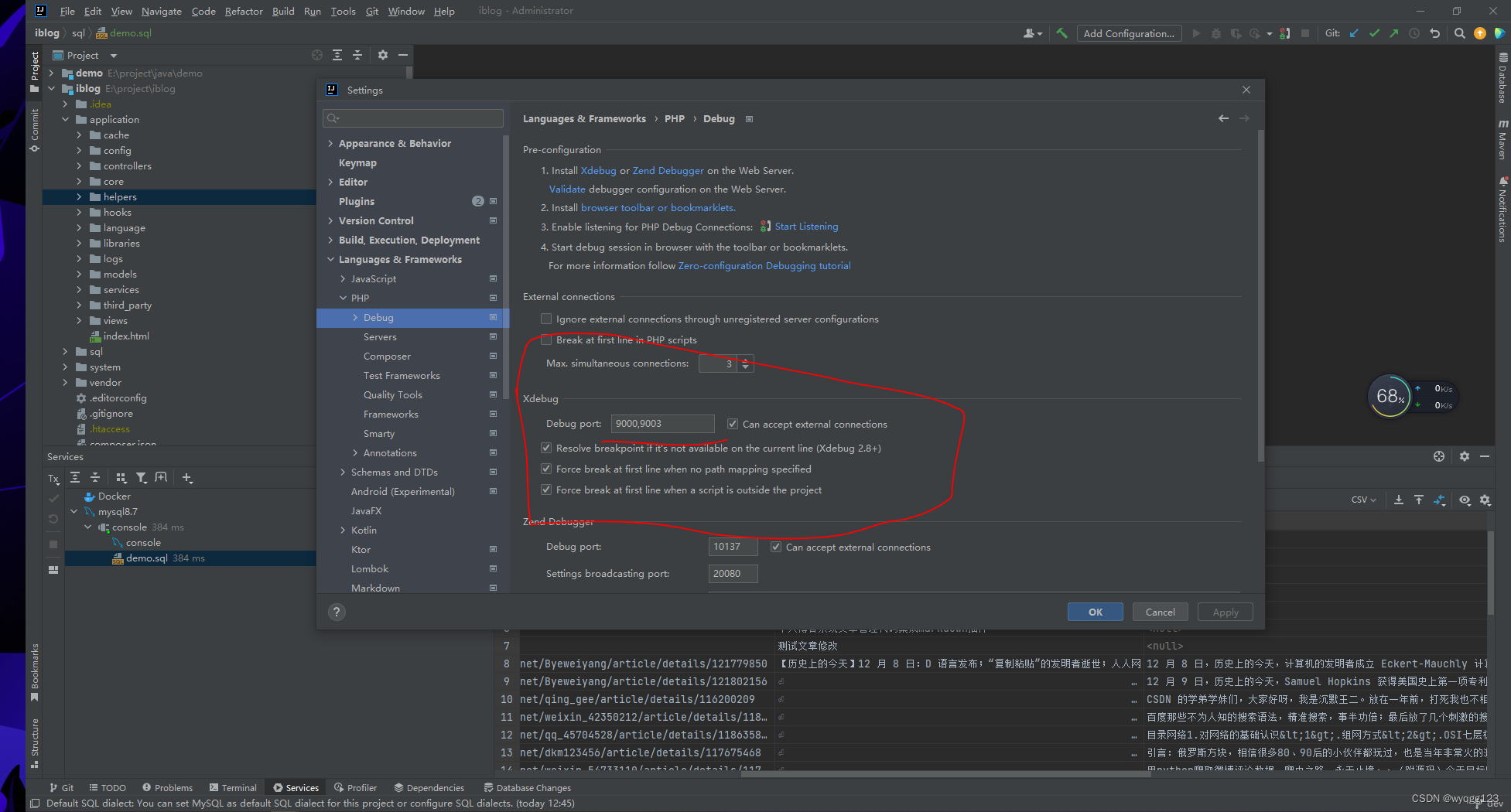
如果配置的都是默认的9000、9003端口就不用修改PHPstorm的debug配置。如果不是需要在设置中设置phpstorm监听的默认端口

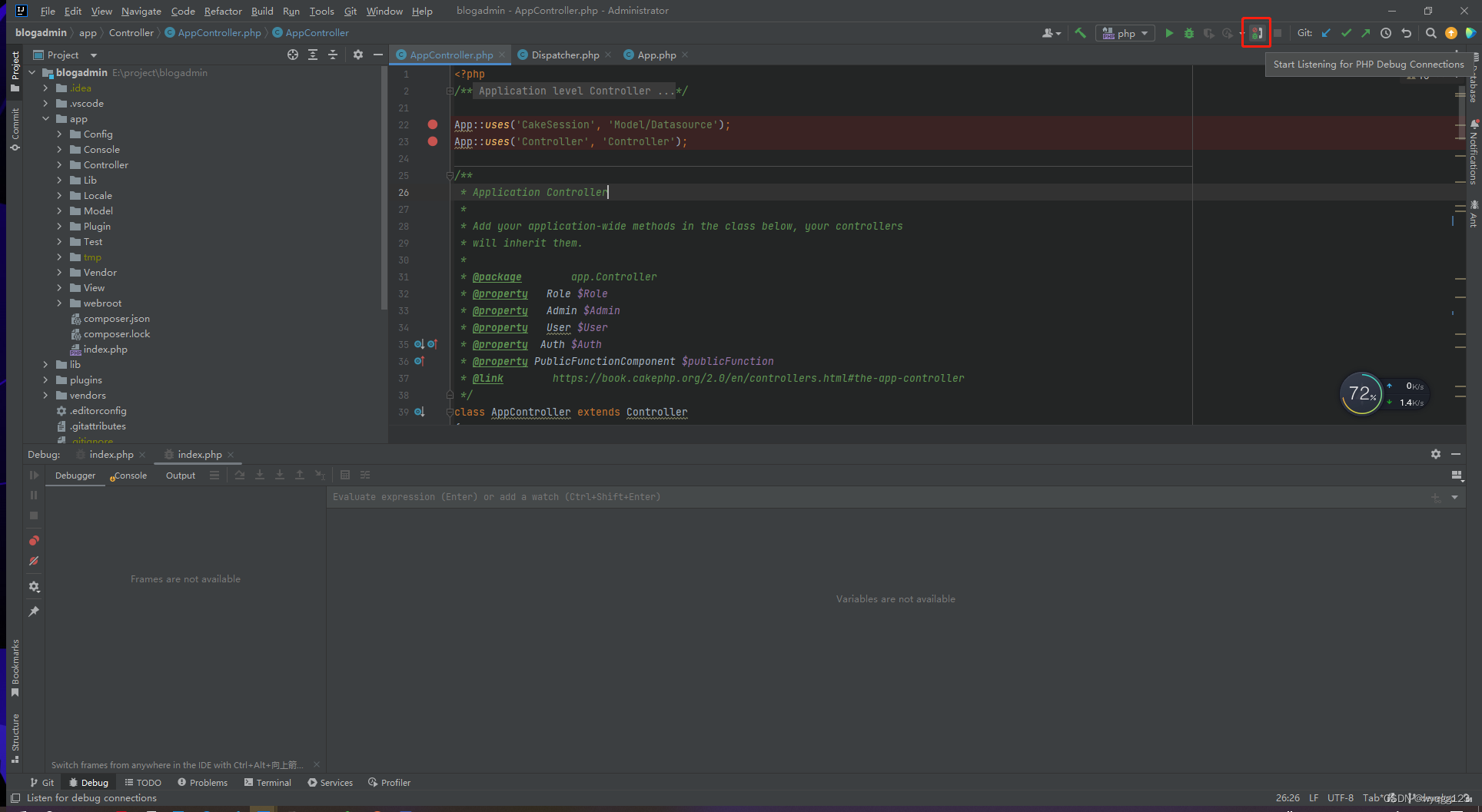
接下来就可以在项目中设置断点,然后开启监听,phpstrom开启监听就是打开右上角的一点电话标志。

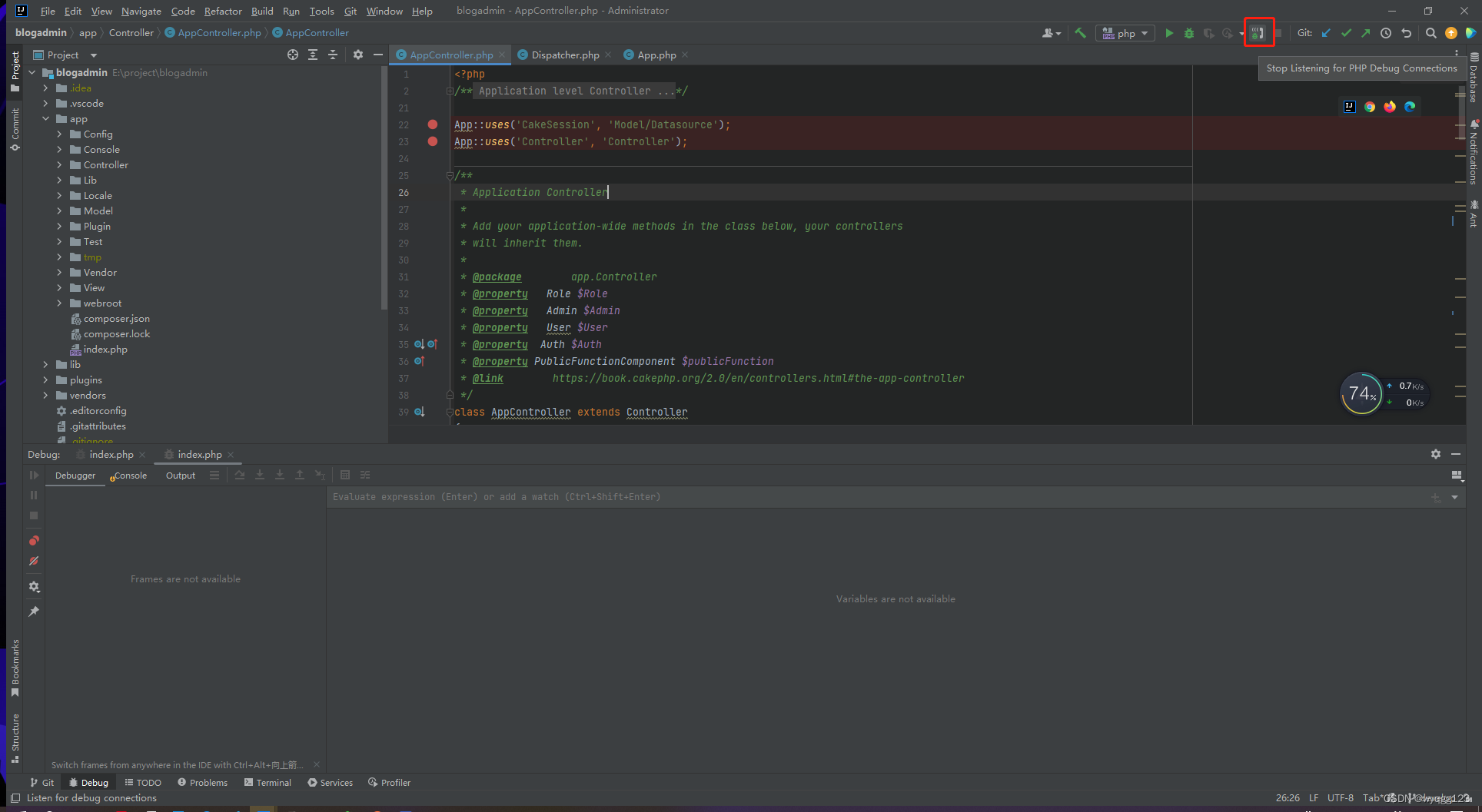
点击了之后上面的禁止图标就会变成通信图标

接下来网页访问项目,访问的网页一定要执行了你设置的断点的代码,不然会无效的。

访问完你设置断点的网址,phpstrom会有一个闪光状态,并且网站会一直处于一个等待状态,直到超时,或者你调试结束。
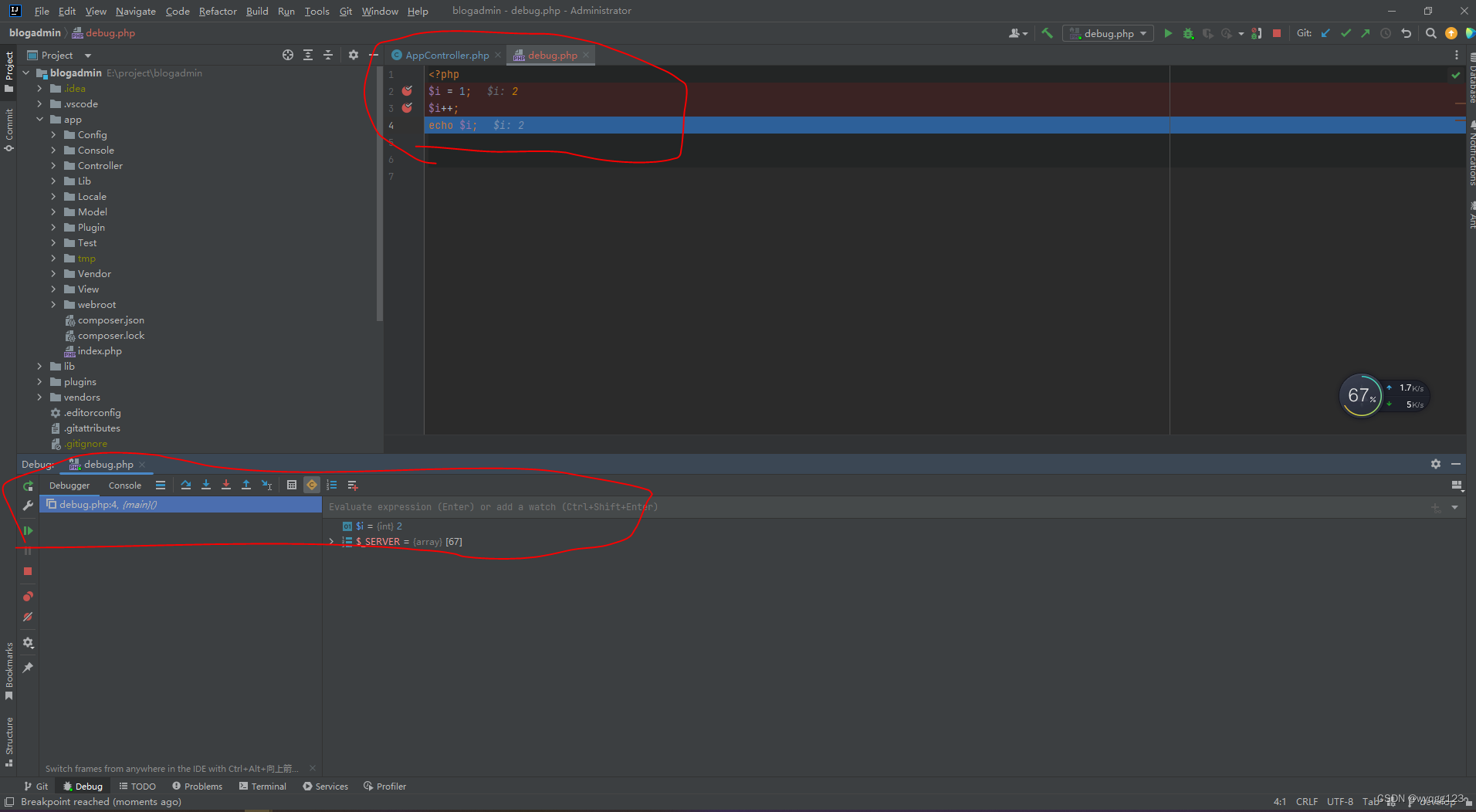
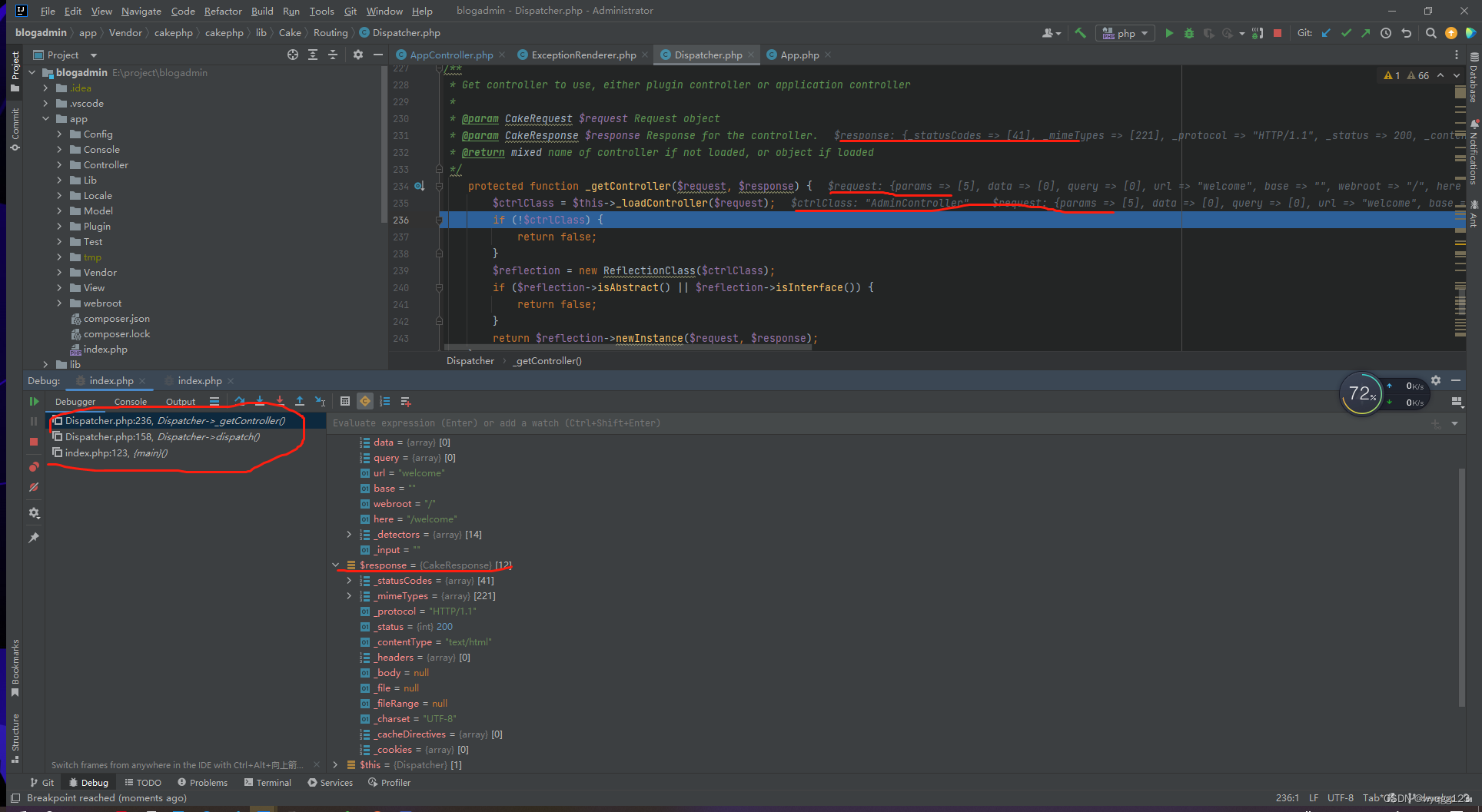
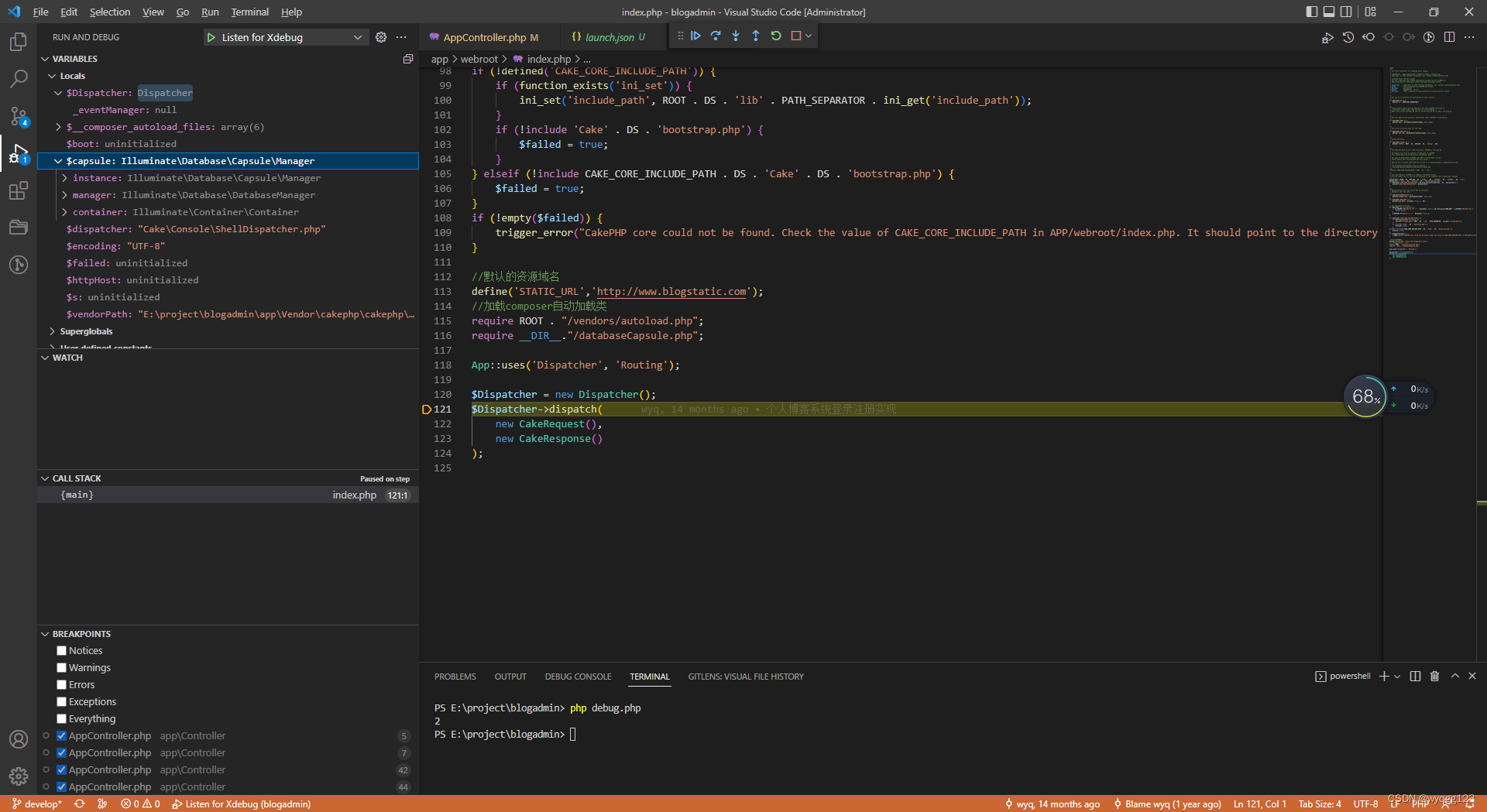
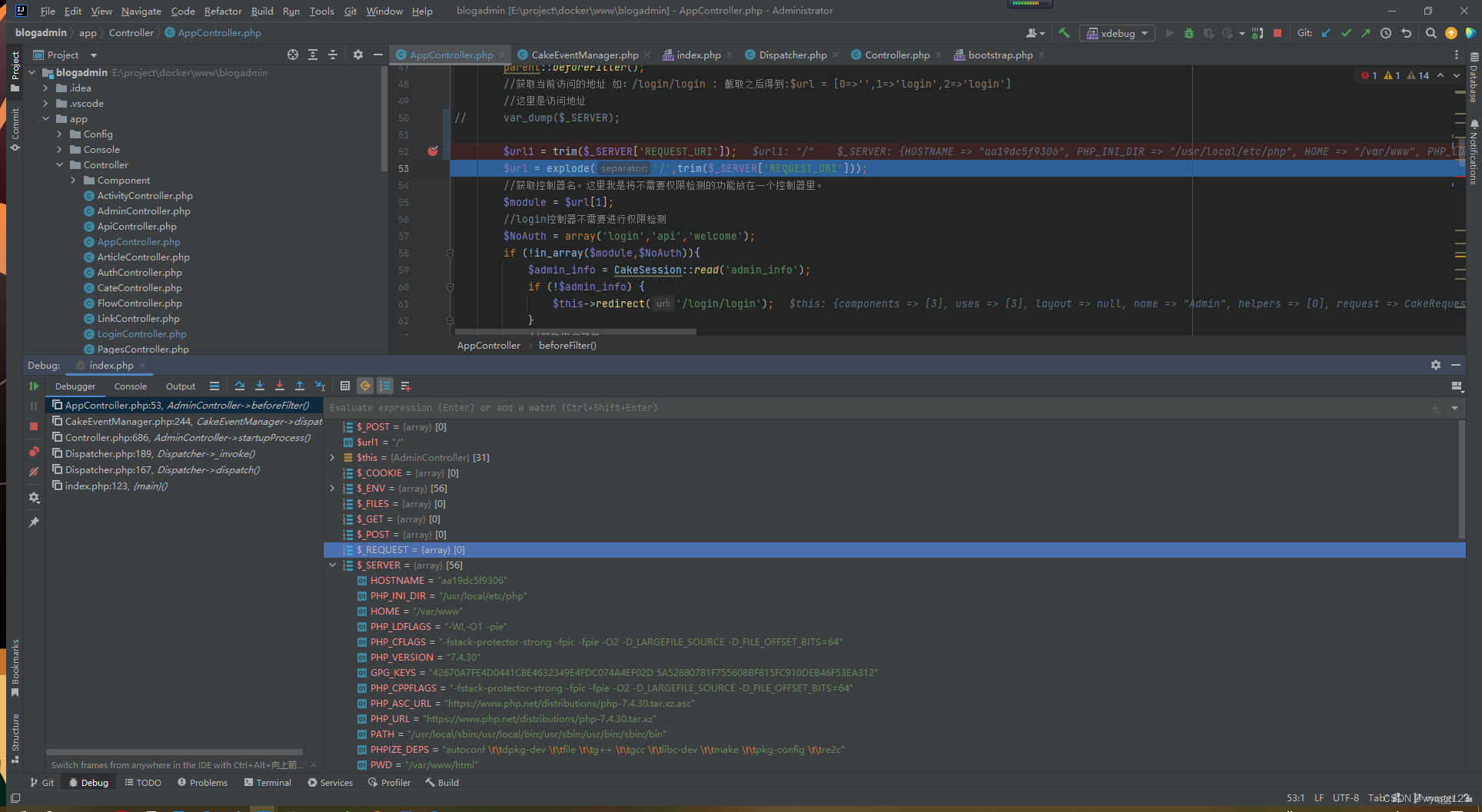
调试页面详情

在调试页面,我们可以看到你运行到的全部的变量,通过调试可以知道一个请求的生命周期,对于一个比较大的项目,我们使用调试会非常的方便。
增加php.ini代码与phpstrom一致,选择合适的版本增加到php.ini中,重启web服务。
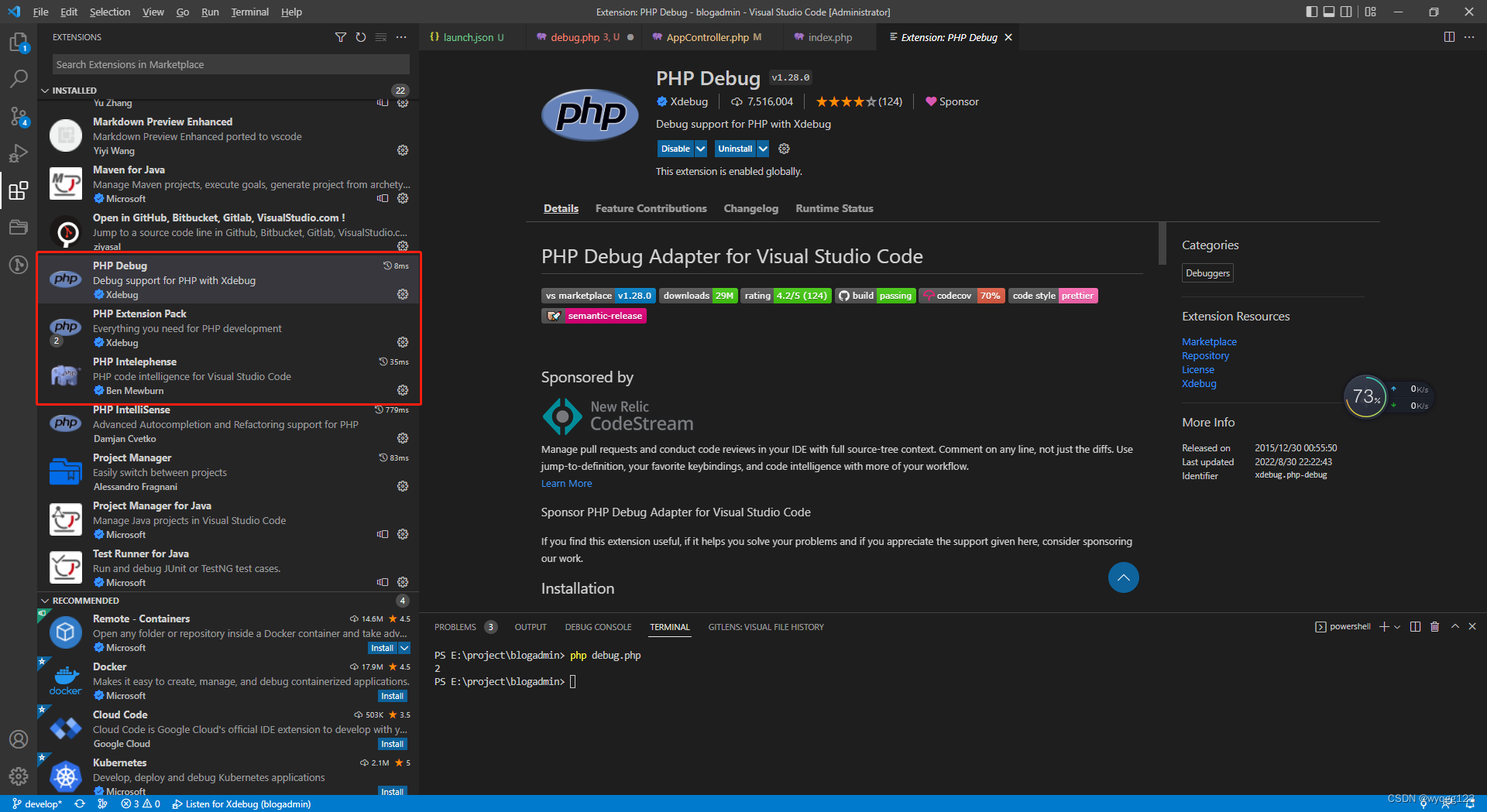
vscode需要自己增加关于运行php的插件,这里我就不说了,这里我们需要下载一个xdebug的插件

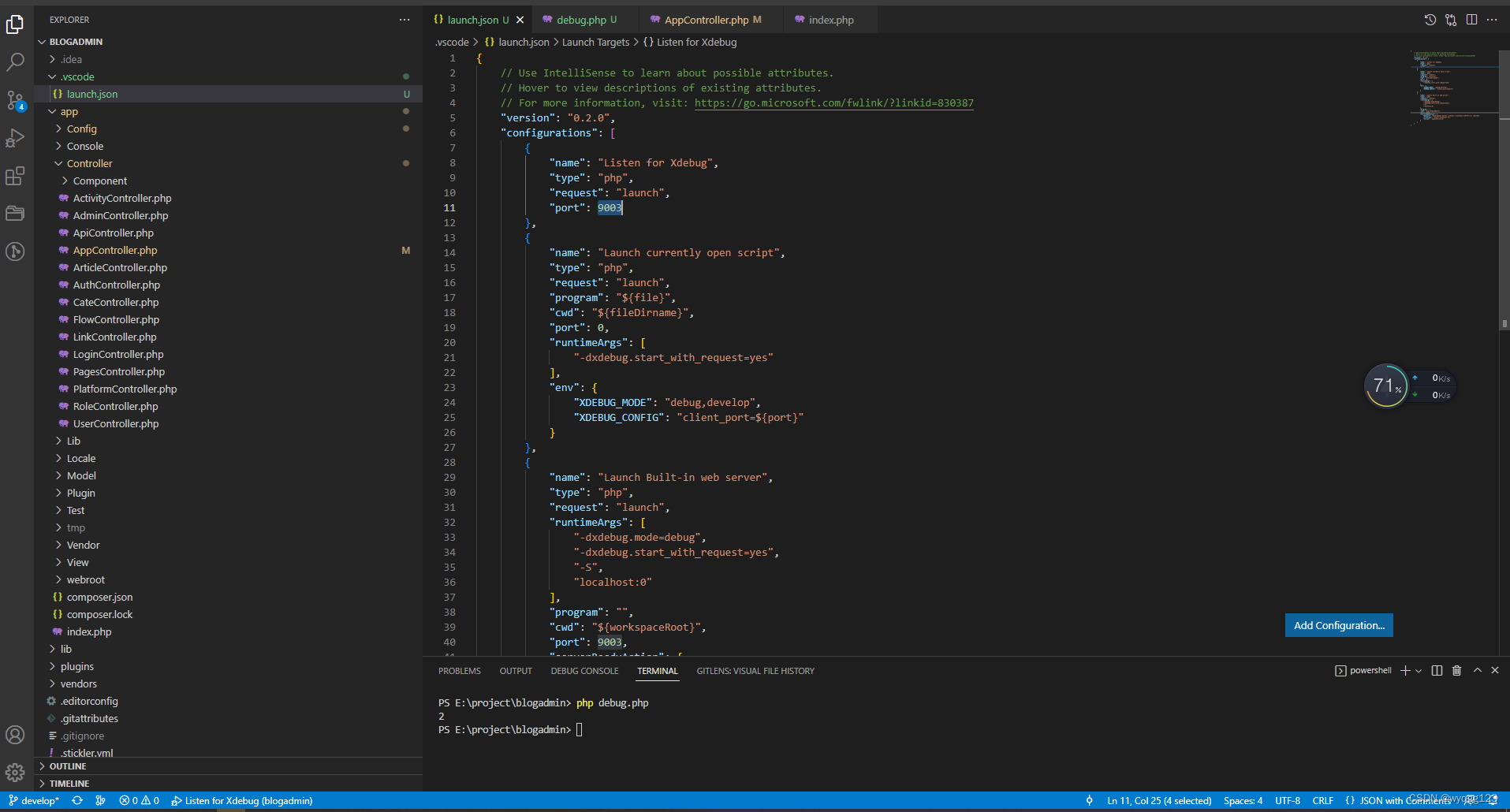
下载好了侧边栏会有一个运行的按钮,第一此点击它的时候它会让你创建一个launch.JSON的文件。

这个如果是默认的9003端口就不需要做任何修改,目前本地运行只需要这些配置。

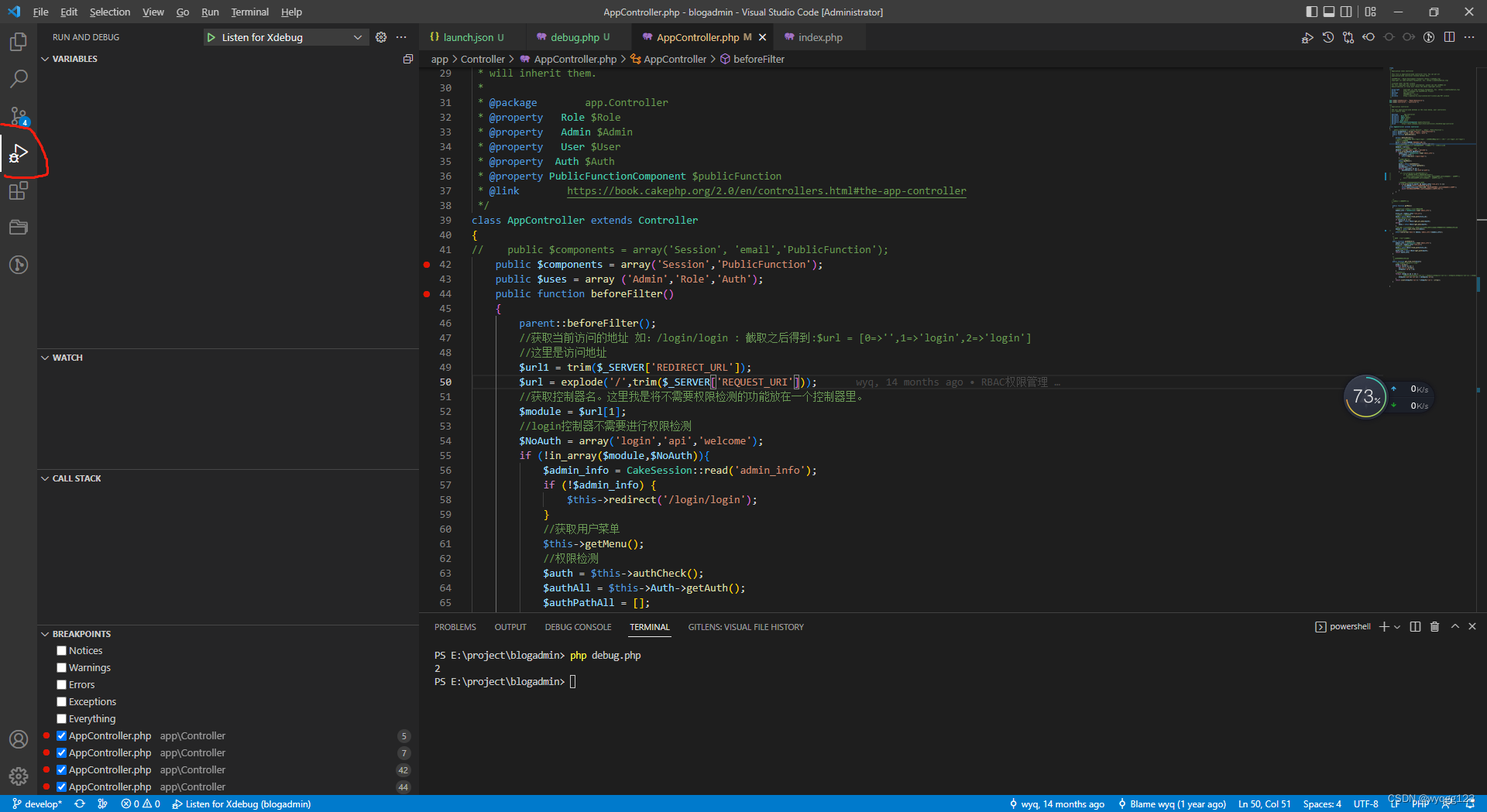
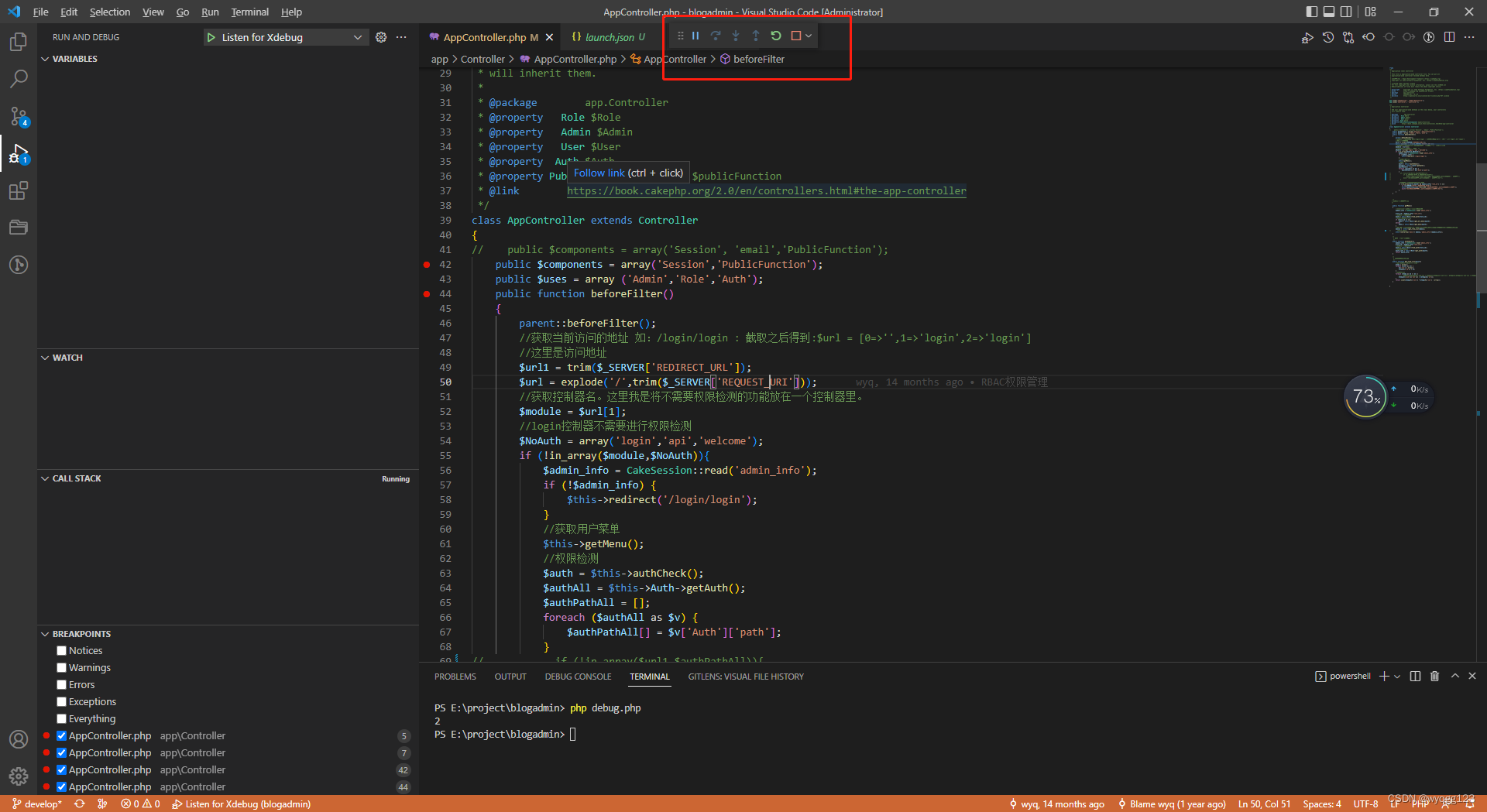
然后点击侧边栏的调试点击listen for xdebug,点击完之后vscode会出现一个悬浮框,并且下边框会变成黄色.

然后和上面一样,我们可以直接访问会执行当前断点代码的网页,然后就可以正常调试代码了。

因为我docker中的版本为2.8.1所以
在docker的php容器的php.ini配置中增加
zend_extension=xdebugxdebug.mode = debugxdebug.remote_enable = 1xdebug.remote_autostart = 1xdebug.remote_port = 9003xdebug.remote_host=host.docker.internal3版本以上的只需要
zend_extension=xdebugxdebug.mode = debugxdebug.start_with_request = yesxdebug.remote_host=host.docker.internal在上面描述的本地环境的lunch.json中增加一个mapping
这里的mapping可以为多个文件之间的mapping,前面为容器中的地址后面为本地代码的地址。
{ "name": "Listen for Xdebug", "type": "php", "request": "launch", "port": 9003, // server -> local "pathMappings": { "/usr/share/Nginx/html/blogadmin": "E:/project/docker/www/blogadmin", }},然后流程就和本地一样,就可以调试docker中的项目了
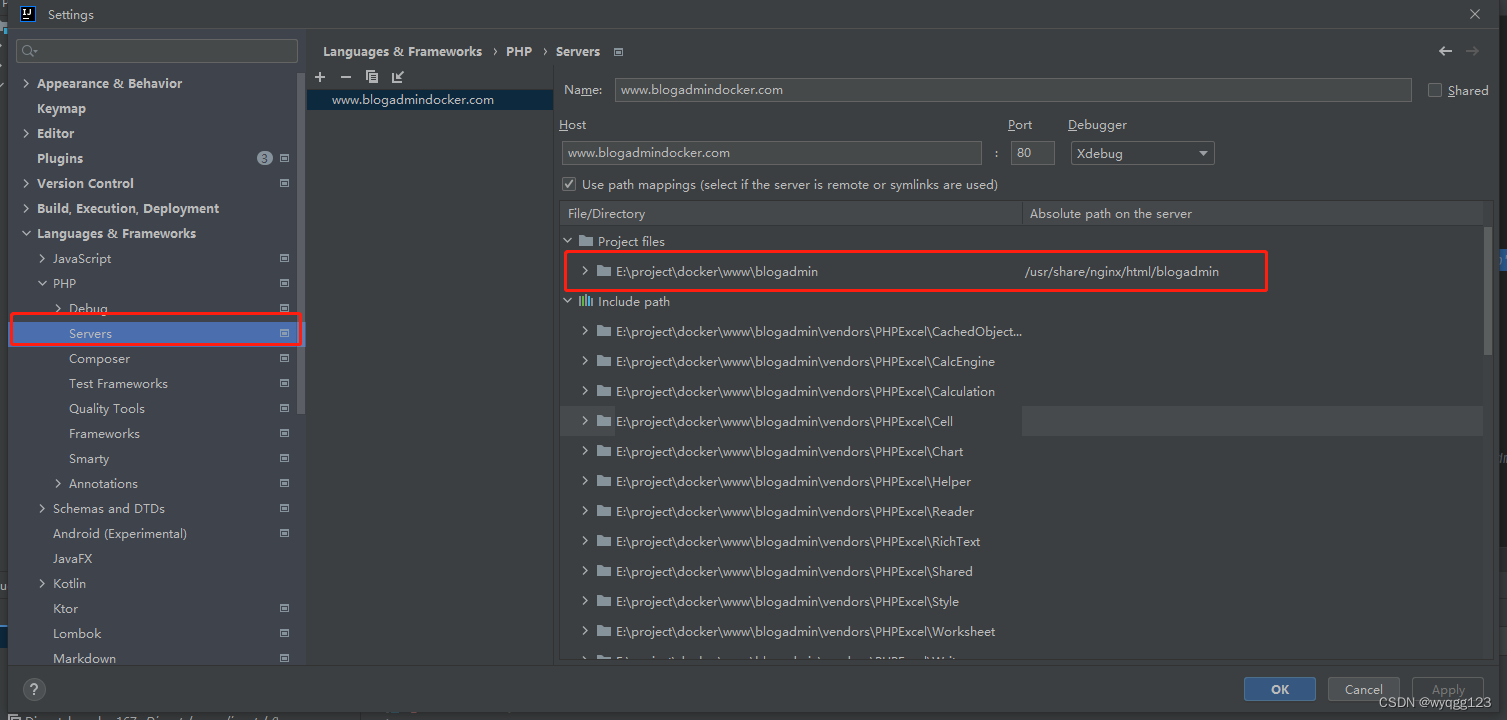
docker中的php容器设置也可以和上面的描述一致。phpstorm也需要本地设置一个mapping,这里我是通过设置中设置的

这里选项都是根据自己的具体项目设置的,如果你的项目的入口文件,配置文件不是当前项目文件夹下面的,可以多配置几个mapping,一般配置一个入口文件mapping和一个项目文件夹mapping就可以了,当然如果和我一样项目入口文件就在项目目录下就可以直接设置一个mapping就可以了。
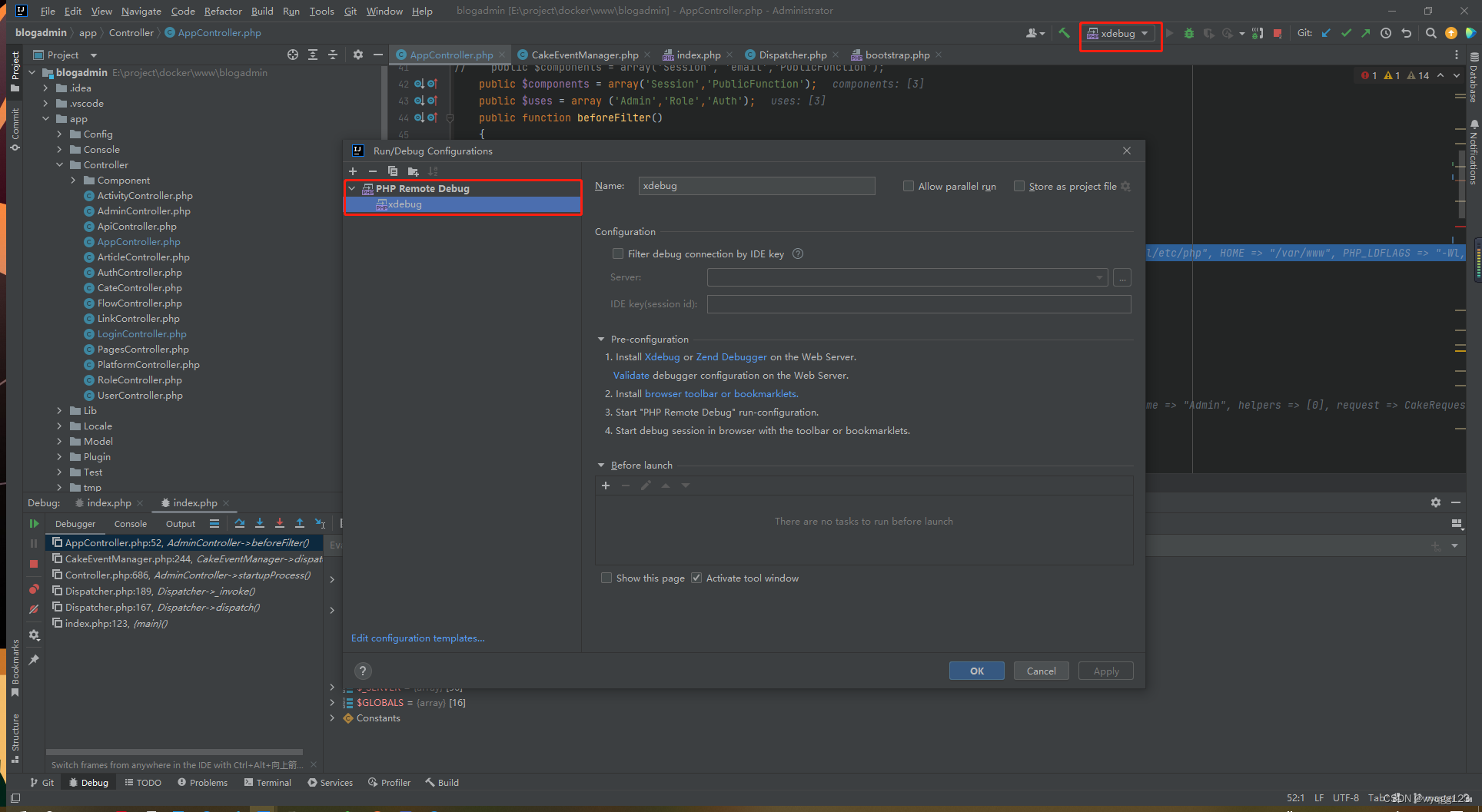
然后设置一下RUN Configurations,添加一个PHP Remote Debug.这里可以设置IDE key,设置了需要在容器中的php.ini中设置xdebug.idekey = "PHPSTORM",我这里没有设置。

然后按照上面调试本地项目的步骤就可以愉快的在phpstorm上调试docker项目了。

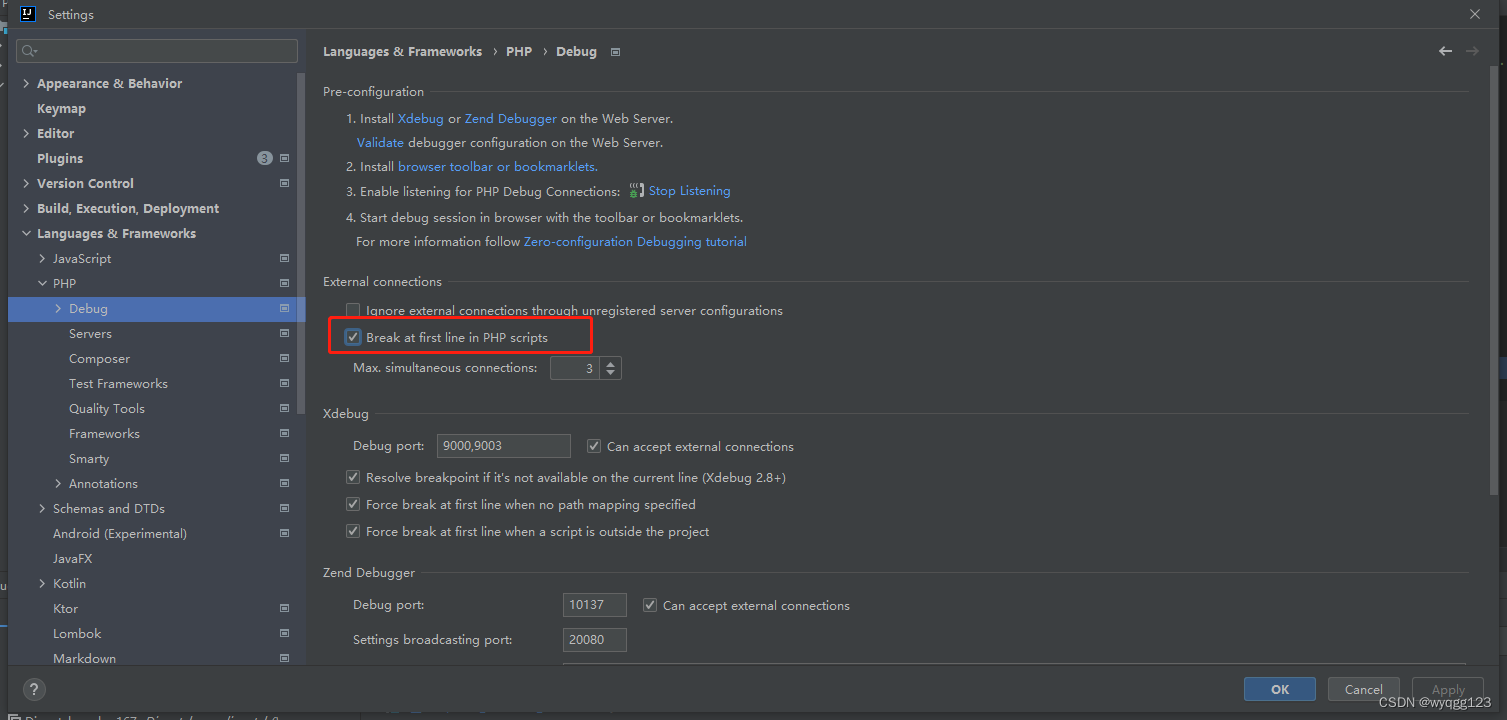
notes如果你在phpstorm中调试一直会进入入口文件的第一行,那么你需要在设置中将截图中的选项取消勾选,

来源地址:https://blog.csdn.net/wyqgg123/article/details/127171170
--结束END--
本文标题: PHP本地项目及docker项目的debug安装和vscode、phpstorm中具体使用教程
本文链接: https://lsjlt.com/news/406110.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0