文章目录 项目说明一、项目说明单位信息数据库字段:资源数据库字段项目需求 二、项目开发1.项目分析2.引入库3.项目开发(1)地图容器构建(2)筛选和返回按钮事件(3)企业筛选功能(4)百
基于定制拼接大屏开发,其中显示大屏是长度8m,高度是2.57m,大约可以分成3部分:中间部分是16:9的地图界面,两边部分为2个竖屏显示,分辨率为4472*1536。

企业名称 、企业类型 、 地址 、 安全负责人、 联系电话1 、联系电话2 、简单介绍 、主要安全隐患 、 状态(下拉可选,比如正常生产、在整改、待整改、整改完毕待验收等) 视频监控链接(1-4);
分医疗救治、应急仓库、消防救援队伍、水源地4个类别
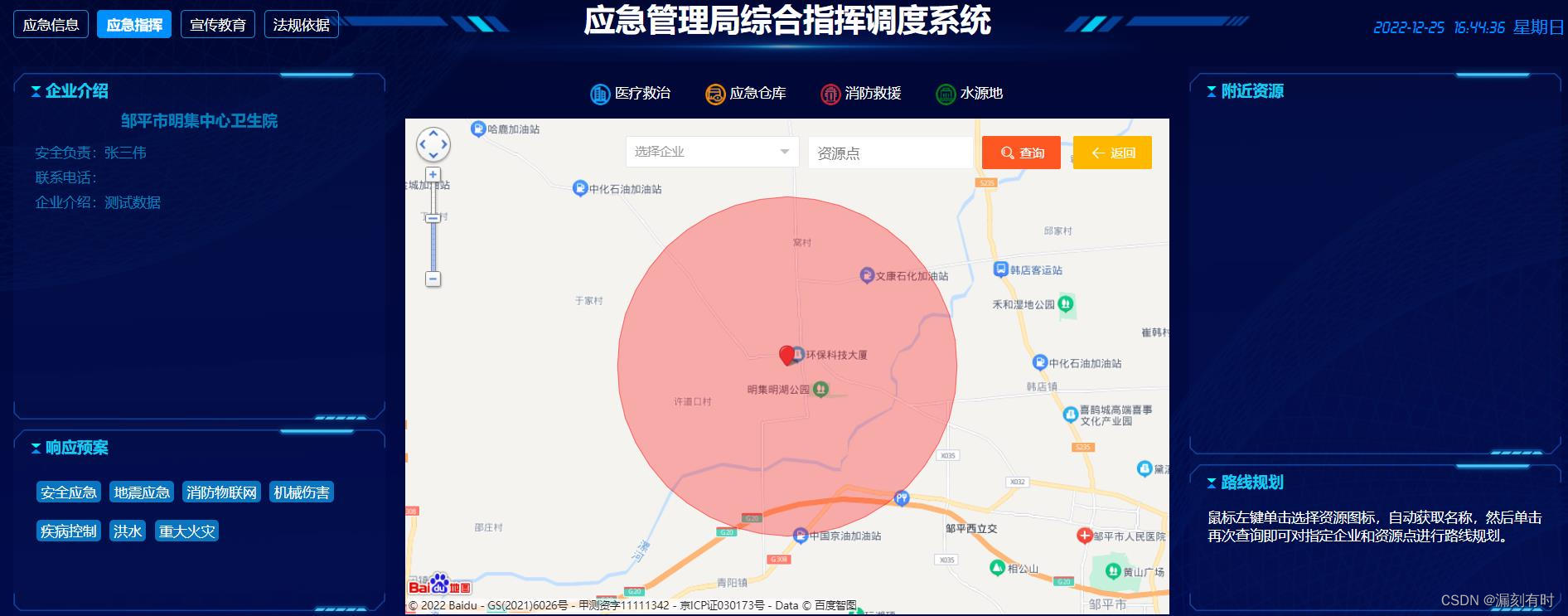
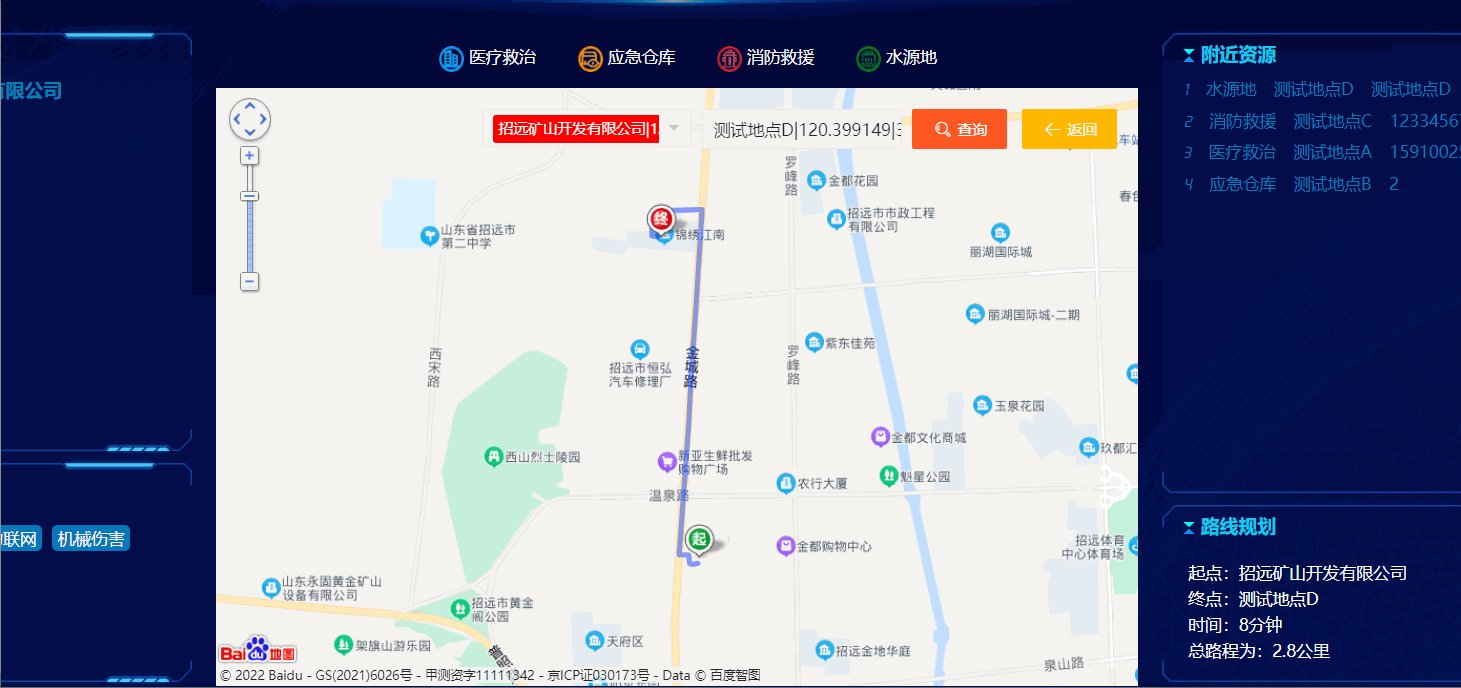
进入数据可视化大屏后,以该企业(首次随机,可搜索)为核心显示地图,周围5公里以内显示1个浅红色的圆圈,显示周围的资源(不同的图标)、资源等到此处可以计算路径(路径计算为线路规划距离)。

以客户需求为准,设计师提供大屏设计稿,整个大屏分为5部分:企业介绍、响应预案、核心地图、附近资源和路线规划,其中响应预案是固定api接口,和地图没有直接关联关系,其余4部分都是地图自动加载企业后,将对应的信息通过jq展示到对应的位置。为此,必须先开发地图,具体流程如下:
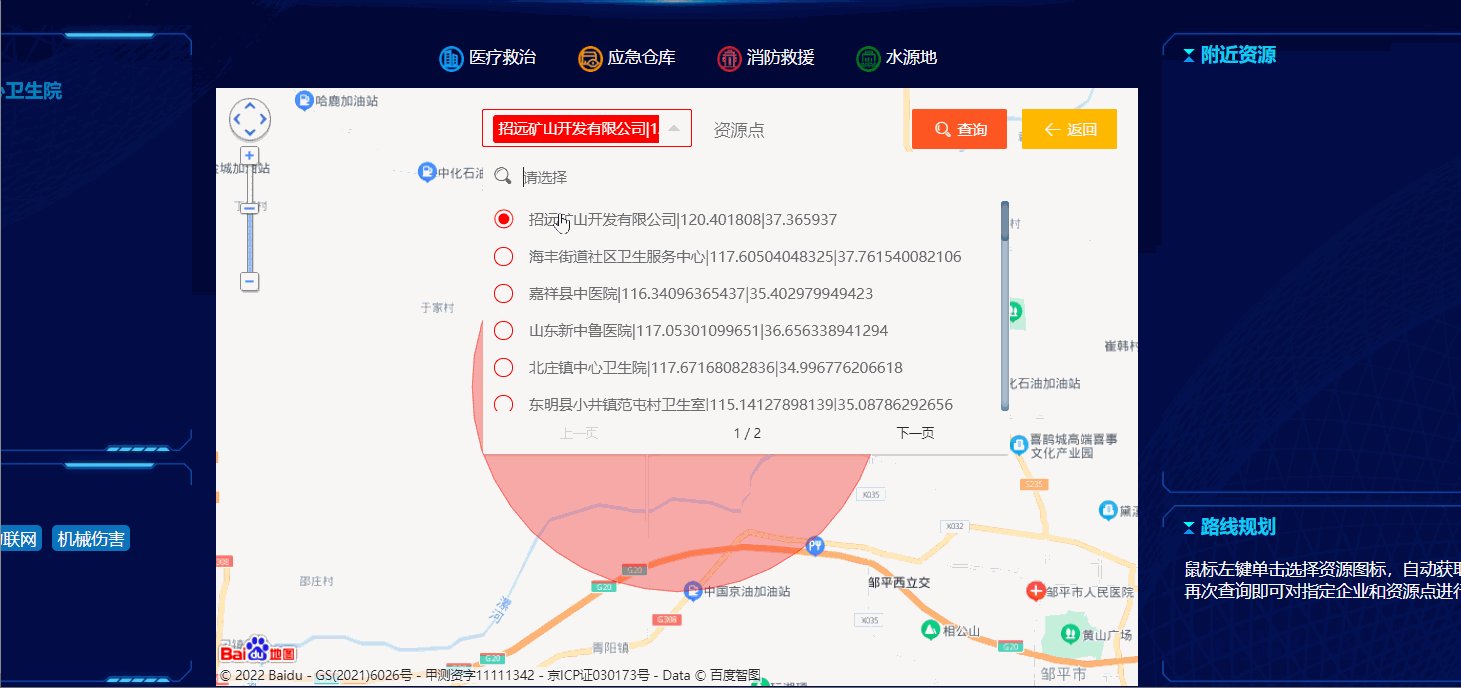
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=3HGqGo1RHf8zsLZC**">script> <script src="static/layui/layui.js" charset="utf-8">script> <script src="static/layui/xm-select.js">script> <link rel="stylesheet" href="static/layui/css/layui.css"> <link type="text/css" rel="stylesheet" href="static/rooted/css/common.css"/> <div class="map_box"> <div class="search_panel"> <div class="layui-fORM-item searchTop"><div id="selected_box" class="layui-input-inline xm-select-demo" style="width:200px;"><input type="hidden" id="depart_name2">div><div class="layui-input-inline"><input type="text" id="res_name" name="res_name" autocomplete="off" class="layui-input" placeholder="资源点">div><div class="layui-inline"><a class="layui-btn layui-btn-danger" id="btn"><i class="layui-icon layui-icon-search" style="color: #fff;">i> 查询a>div><div class="layui-inline"><a class="layui-btn layui-btn-warm" id="reback"><i class="layui-icon layui-icon-return" style="color: #fff;">i> 返回a>div> div> div> <div id="lock_map">div> div> //筛选操作; $('#btn').click(function () { var depart_name = $('#depart_name2').val(); var res_name = $('#res_name').val(); //加载地图; getSingleDepart(depart_name, res_name, 2) }) //返回操作; $('#reback').click(function () { var depart_name = $('#depart_name2').val(); $('#res_name').val(''); //加载地图; getSingleDepart(depart_name, '', 2) }) //获取分类; xmSelect.render({ el: '#selected_box', radio: true,//单选 theme: { color: 'red', }, paging: true, pageSize: 30, tips: '选择企业', filterable: true,//搜索模式 remoteSearch: true,//远程搜索 remoteMethod: function (val, cb, show) { $.getJSON('./api/api.PHP?act=getSingleEnterprise&token=3cab7ce4142**', { depart_name: val }, function (res) { var newData = res.data; var data = []; for (var i = 0; i < newData.length; i++) { data.push({name: newData[i].depart_name + "|" + newData[i].poi_lng + "|" + newData[i].poi_lat,value: newData[i].depart_id }) } cb(data); }); }, on: function (data) { var selectArr = data.arr; var seachArr = []; for (var j = 0; j < selectArr.length; j++) { seachArr.push(selectArr[j].name); } $("#depart_name2").val(seachArr.toString()); } })将地图map定义为全局函数,便于在实际开发过程中,进行参数的传递。
// 百度地图; var map; function intSingleMap(markerArr, res_name, fromType) { map = new BMap.Map("lock_map", {enableMapClick: false}); map.centerAndZoom(new window.BMap.Point(markerArr[0].poi_lng, markerArr[0].poi_lat), 13); map.enableScrollWheelZoom(); //添加缩放控件 var ctrlNav = new window.BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE }); map.addControl(ctrlNav); //移除全部覆盖物 map.clearOverlays(); }由于在同一个地图容器中操作,项目采用资源点名称是否为空作为加载标注还是路线规划的判断依据,即:
if (res_name == "") { //加载数据; getSingleMaker(markerArr); } else { //获取线路; var ename = res_name.split("|"); getDis(markerArr[0].depart_name, markerArr[0].poi_lng, markerArr[0].poi_lat, ename[0], ename[1], ename[2]); }在多次使用同一地图加载数据时,为了避免重复加载地图图层,必须使用map.clearOverlays();清楚上次的内容。
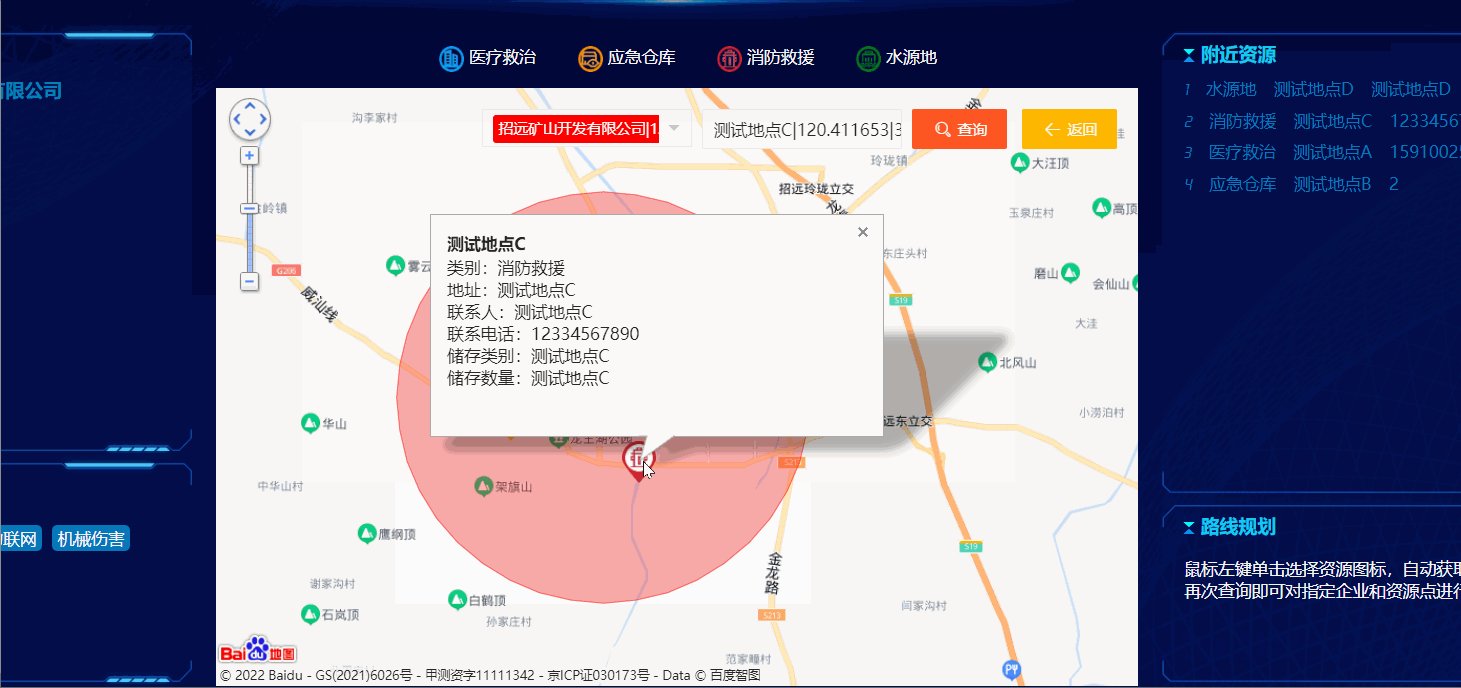
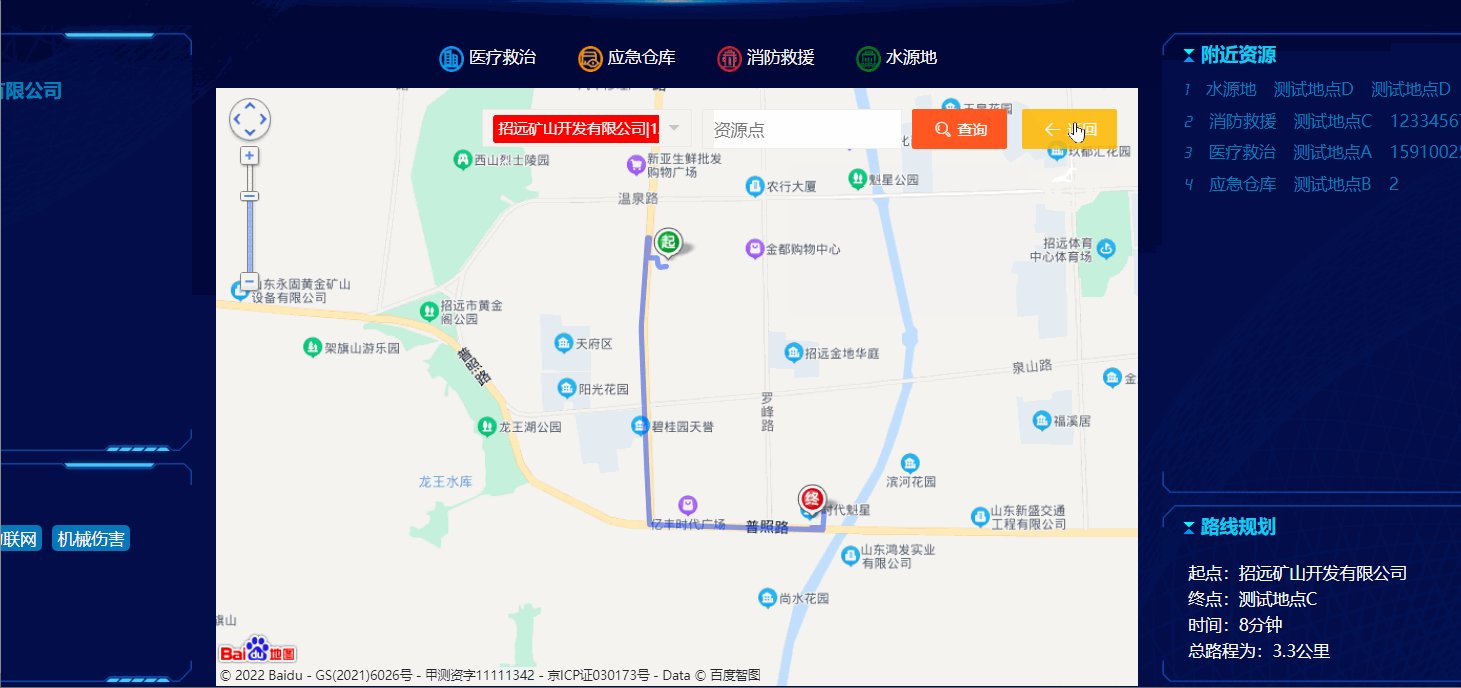
//绘制标注; function getSingleMaker(markerArr) { var allponits = []; for (var i = 0; i < markerArr.length; i++) { var p0 = markerArr[i].poi_lng; var p1 = markerArr[i].poi_lat; var pos = new window.BMap.Point(p0, p1); var lnglat = p0 + "," + p1; //添加标注和圆形范围; addSingleMarker(pos); addCircle(pos); //调用周边资源; $.getJSON('./api/api.php?act=getDistance&token=3cab7ce414***', { lnglat: lnglat }, function (res) { //console.log(res.data); //附近资源 var enthtml = ""; if (res.data) { for (var i = 0; i < res.data.length; i++) {entHtml += "" + (i + 1) + "" + getResName(res.data[i].res_type) + "" + limitWords(res.data[i].res_name, 12) + "" + res.data[i].res_tel + " " } $('#resource').html(entHtml); //资源点标注; getResMarker(res.data); } }); } map.setViewport(allponits); } //绘制资源标注; function getResMarker(markerArr) { var allponits = []; for (var i = 0; i < markerArr.length; i++) { var p0 = markerArr[i].res_lng; var p1 = markerArr[i].res_lat; var cat = markerArr[i].res_type; var name = markerArr[i].res_name; var pos = new window.BMap.Point(p0, p1) var maker = addResMarker(pos, cat, name, p0, p1); addResInfoWindow(maker, cat, markerArr[i]); } map.setViewport(allponits); } //获取距离和时间; function getDis(sname, lng1, lat1, ename, lng2, lat2) { map.clearOverlays(); var output = "起点:"
+ sname + "终点:"
+ ename + "时间:"
; var searchComplete = function (results) { if (transit.getStatus() != BMAP_STATUS_SUCCESS) { return; } var plan = results.getPlan(0); output += plan.getDuration(true) + ""; output += "总路程为:"
; output += plan.getDistance(true) + ""; } var transit = new BMap.DrivingRoute(map, { renderOptions: {map: map}, onSearchComplete: searchComplete, onPolylinesSet: function () { $("#lines").html(output); } }); var start = new BMap.Point(lng1, lat1); var end = new BMap.Point(lng2, lat2); transit.search(start, end); }本次数据可视化大屏应急管理综合指挥调度系统的开发,需求虽然简单,但是实现的过程确是十分的繁琐。必须将产品加载流程图分析清晰,做好底层的逻辑,才能根据需求开发对应的API接口。
来源地址:https://blog.csdn.net/weixin_41290949/article/details/128436277
--结束END--
本文标题: 数据可视化大屏应急管理综合指挥调度系统完整案例详解(PHP-API、Echarts、百度地图)
本文链接: https://lsjlt.com/news/390155.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0