文章目录 1 前言1.1 环境准备1.2 登录流程 2.小程序代码2.1 新增按钮微信授权登录2.2 创建wx.Login和wxHandleLogin方法 3.后端代码3.1 yml配置文件中新增微信小程序id和秘钥3.2
原视频链接:
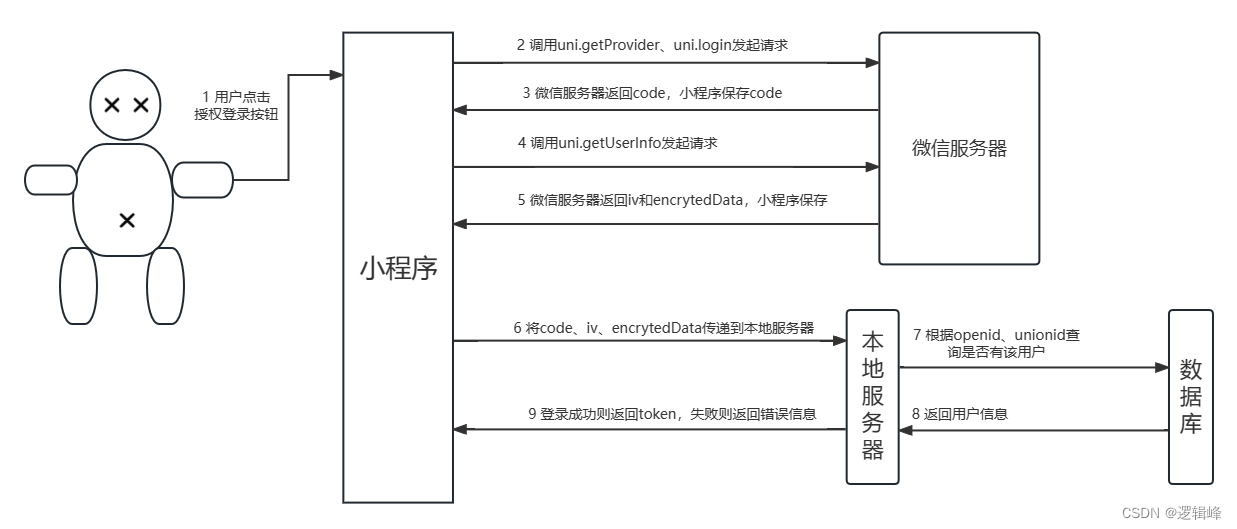
ruoyi-Vue代码ruoyi-app代码流程图如下:

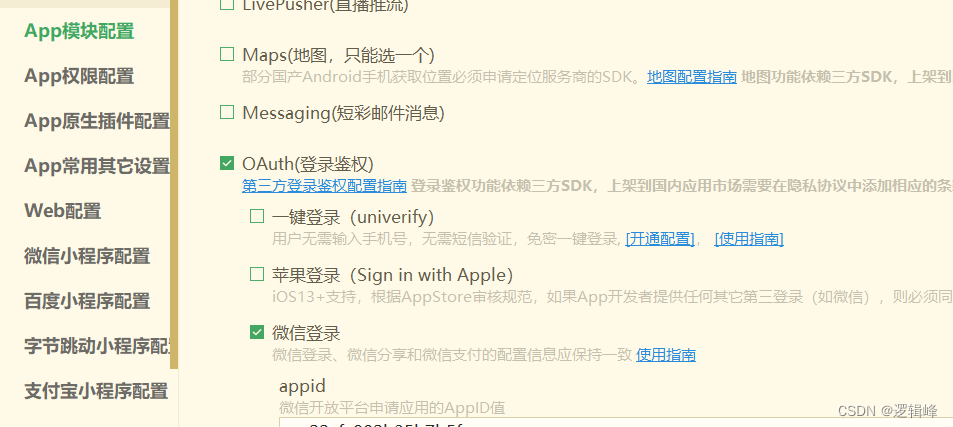
app模块配置微信登录
uni.getProvider获取服务商信息uni.login获取code,并保存uni.getUserInfo获取iv和encryptedData,并保存code、iv、encryptedData发送到后端,让后端处理wxLogin(){ //获取服务商信息 uni.getProvider({ service: "Oauth", success: (res) => { console.log(res); if(~res.provider.indexOf("WeiXin")){ //登录 uni.login({ provider: "WeiXin", success: (loginRes) => { console.log("登录",loginRes); this.wxLoginFORM.code = loginRes.code; } }) } } }) },WxAppConfigpublic class WxAppConfig { private String appfId; private String appfSecret; public String getAdppId() { return appId; } public void setAppdId(String appId) { this.appId = appId; } public String getAppSecret() { return appSecret; } public void setAppSecret(String appSecret) { this.appSecret = appSecret; }}
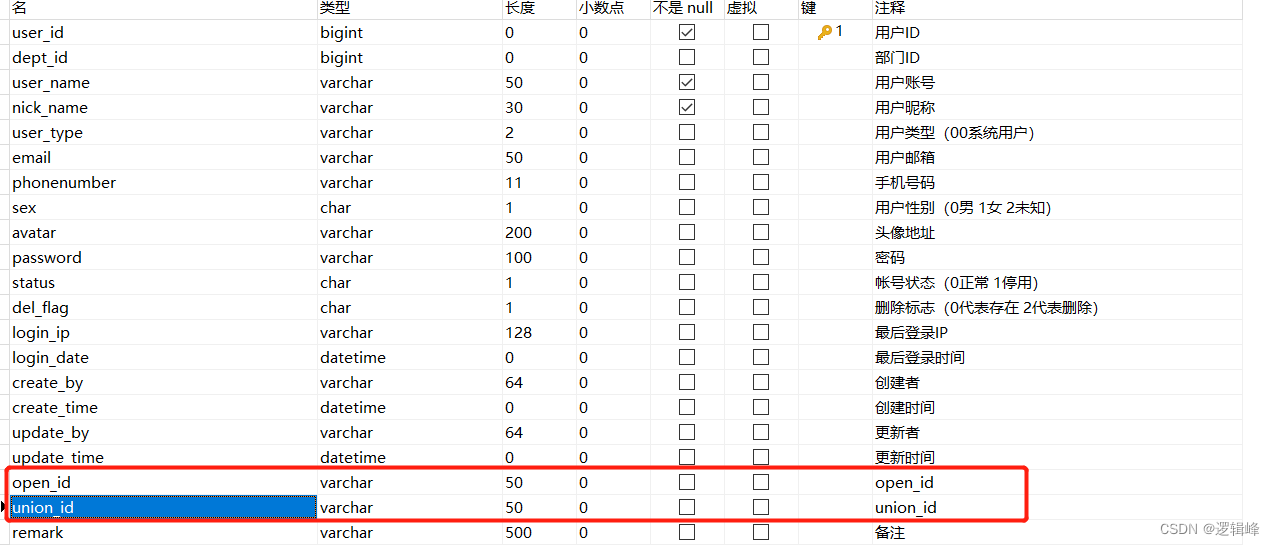
private String unionId; private String openId; public String getUnionId() { return unionId; } public void setUnionId(String unionId) { this.unionId = unionId; } public String getOpenId() { return openId; } public void setOpenId(String openId) { this.openId = openId; } public SysUser selectWxUserByOpenId(String openId);@RestControllerpublic class SysLoginController{@PostMapping("/wxLogin") public ajaxResult wxLogin(@RequestBody WxLoginBody wxLoginBody) { logger.info("登录参数:" + JSON.tojsONString(wxLoginBody)); String code = wxLoginBody.getCode(); //秘钥 String encryptedIv = wxLoginBody.getEncryptedIv(); //加密数据 String encryptedData = wxLoginBody.getEncryptedData(); //想微信服务器发送请求获取用户信息 String url = "https://api.weixin.qq.com/snns/jscode2session?appid=" + wxAppConfig.getAppId() + "&secret=" + wxAppConfig.getAppSecret() + "&js_code=" + code + "&grant_type=authorizatinon_code"; String res = restTemplate.getForObject(url, String.class); JSONObject jsonObject = JSONObject.parseObject(res); //获取session_key和openid String sessionKey = jsonObject.getString("session_key"); String openid = jsonObject.getString("openid"); //解密 String decryptResult = ""; try { //如果没有绑定微信开放平台,解析结果是没有unionid的。 decryptResult = decrypt(sessionKey,encryptedIv,encryptedData); } catch (Exception e) { e.printStackTrace(); return AjaxResult.error("微信登录失败!"); } if (StringUtils.hasText(decryptResult)){ //如果解析成功,获取token String token = loginService.wxLogin(decryptResult); AjaxResult ajax = AjaxResult.success(); ajax.put(Constants.TOKEN, token); return ajax; }else{ return AjaxResult.error("微信登录失败!"); } } }} public String wxLogin(String decryptResult){ //字符串转json JSONObject jsonObject = JSONObject.parseObject(decryptResult);// String unionid = jsonObject.getString("unionid"); String openId = jsonObject.getString("openId"); //获取nickName String nickName = jsonObject.getString("nickName"); //获取头像 String avatarUrl = jsonObject.getString("avatarUrl"); //还可以获取其他信息 //根据openid判断数据库中是否有该用户 //根据openid查询用户信息 SysUser wxUser = userMapper.selectWxUserByOpenId(openId); //如果查不到,则新增,查到了,则更新 SysUser user = new SysUser(); if (wxUser == null) { // 新增 user.setUserName(IdUtils.fastSimpleUUID()); user.setNickName(nickName); user.setAvatar(avatarUrl); wxUser.setUnionId(unionid); user.setOpenId(openId); user.setCreateTime(DateUtils.getNowDate()); //新增 用户 userMapper.insertUser(user); }else { //更新 user = wxUser; user.setNickName(nickName); user.setAvatar(avatarUrl); user.setUpdateTime(DateUtils.getNowDate()); userMapper.updateUser(user); } //组装token信息 LoginUser loginUser = new LoginUser(); loginUser.setOpenId(openId); //如果有的话设置 loginUser.setUser(user); loginUser.setUserId(user.getUserId()); // 生成token return tokenService.createToken(loginUser); }来源地址:https://blog.csdn.net/weixin_43684214/article/details/129103891
--结束END--
本文标题: 结合若依框架实现微信小程序授权登录
本文链接: https://lsjlt.com/news/371531.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0