本篇文章和大家了解一下Vue中定义全局声明vscode插件提示找不到问题怎么办。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。正文我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该
本篇文章和大家了解一下Vue中定义全局声明vscode插件提示找不到问题怎么办。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
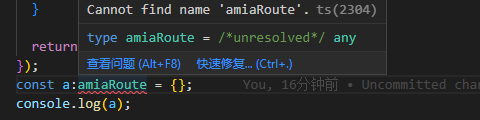
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么?

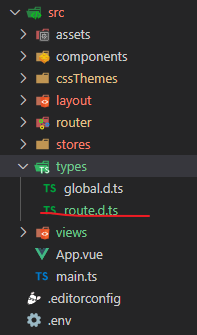
我在src文件夹下的types文件夹定义全局声明文件:

route.d.ts
import type { RouteRecordRaw } from 'vue-router';interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> { meta: { title?: string; icon?: string; }}我的ts配置文件:
{ "compilerOptions": { "baseUrl": "./", "paths": { "@*.ts", "src*.d.ts", "src*.vue", ], "exclude": ["node_modules", "dist"]}以上就是vue中定义全局声明vscode插件提示找不到问题怎么办的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注编程网精选频道哦!
--结束END--
本文标题: vue中定义全局声明vscode插件提示找不到问题怎么办
本文链接: https://lsjlt.com/news/358548.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0