这篇文章主要介绍“Vue结合高德地图怎么实现html写自定义信息弹窗”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue结合高德地图怎么实现HTML写自定义信息弹窗”文章能帮助大家解决问题。效果图如
这篇文章主要介绍“Vue结合高德地图怎么实现html写自定义信息弹窗”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue结合高德地图怎么实现HTML写自定义信息弹窗”文章能帮助大家解决问题。
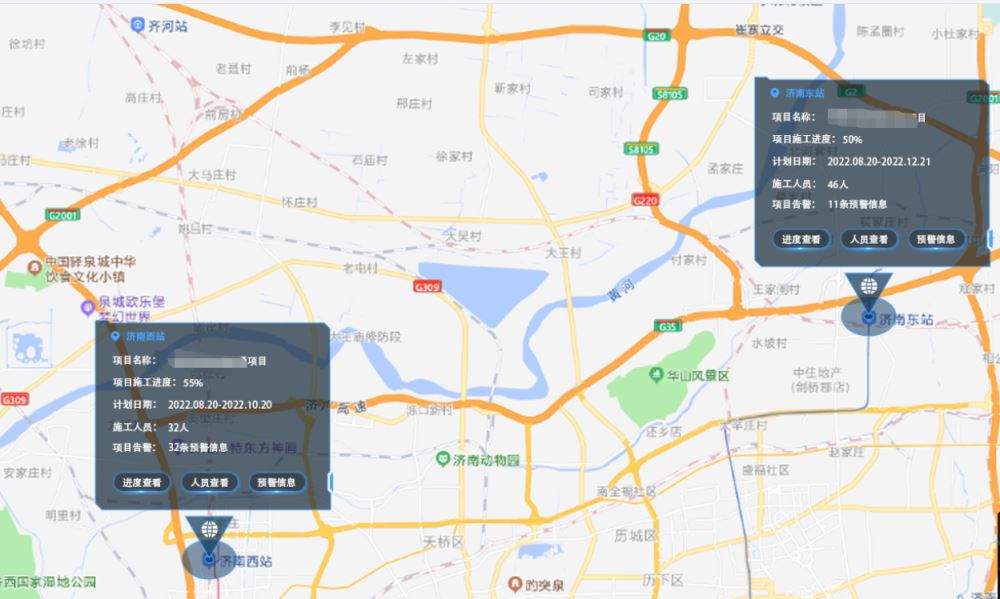
效果图如下:

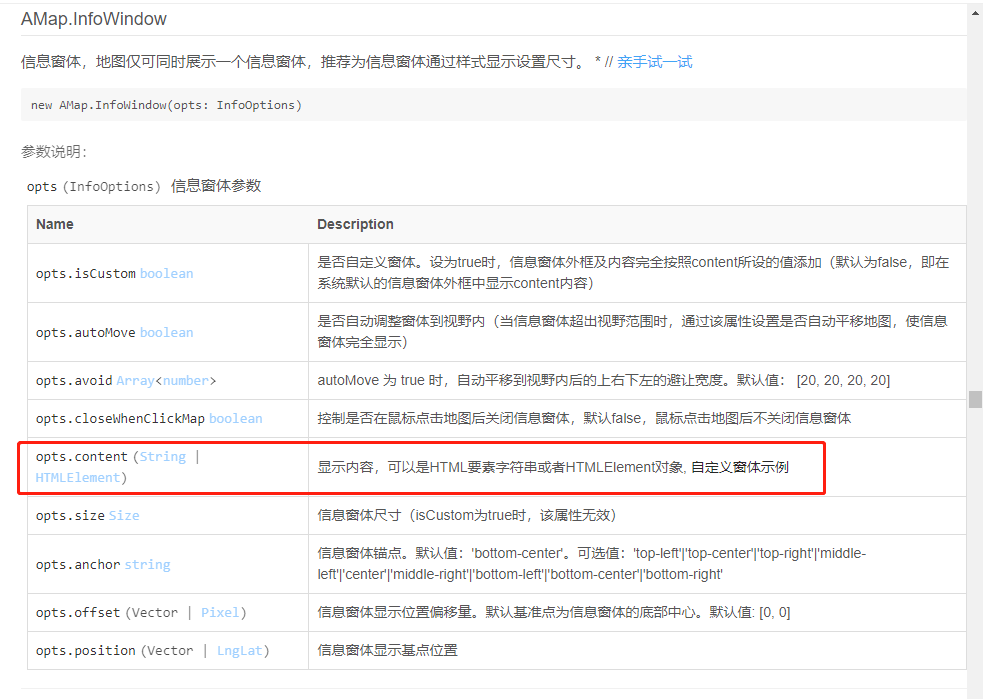
先说下思路吧,通过看高德地图官方文档关于InfoWindow的介绍,可以看出信息弹窗的显示内容,可以是HTML要素字符串或者HTMLElement对象。于是我就想到了在Vue里不是可以通过this.$refs获取元素的DOM节点吗?然后我就开始了第一次尝试。

先看下后台返回的数据类型:
data: [ { id: '1', //id projectName: 'xxxx项目', //项目名称 address: '山东省济南市市中区xxxxxxxxxx', //项目地址 sketchMapUrl: '116.998232,36.651352', //项目坐标 startDate: '2022-06-18', //计划开始日期 completedDate: '2022-11-18', //计划结束日期 progress: '78', //施工进度 buildPeople: '32', //施工人员 alarmNum: '8' //告警信息数目 },{ id: '2', //id projectName: 'xxxx项目', //项目名称 address: '山东省济南市市中区xxxxxxxxxx', //项目地址 sketchMapUrl: '116.998232,36.651352', //项目坐标 startDate: '2022-06-18', //计划开始日期 completedDate: '2022-11-18', //计划结束日期 progress: '78', //施工进度 buildPeople: '32', //施工人员 alarmNum: '8' //告警信息数目 } ],我一看这种数据类型不就是用v-for吗?但是这个时候问题来了,不能直接循环后台返回的数据!
原因有二:
高德地图的AMap.InfoWindow的content属性不支持多个DOM根节点
不知道用户点击的哪一个点
必须经过筛选,判断用户点击的点.
this.data.map((item) => { this.arr = item.sketchMapUrl.split(',') //自定义点图标 this.marker = new AMap.Marker({ map: this.map, icon: this.icon, position: [this.arr[0], this.arr[1]], offset: new AMap.Pixel(-13, -30), //注意,我这里判断是给点加了个额外的参数,就是数据的id extData: item.id }) this.marker.on('click', (e) => { this.singleData = [] //这里通过e.target._opts.extData和item.id进行比对,如果相同则把这项点的信息单独放一个数组里去遍历,就是html里的遍历数组 if (e.target._opts.extData === item.id) { this.singleData.push(item) } this.infoWindow.open(this.map, e.target.getPosition()) })})这个时候可以判断点击的点了,下一步要做的就是实现自定义弹窗了。
代码如下:
<template> <div class="WEB-box"> <!-- 地图 --> <div id="map"></div> <!-- 地图弹窗 --> <div ref="infoWindow" class="infoWindow" > <div class="container" v-for="(item,index) in singleData" :key="index"> <!-- 这里面写弹窗布局样式 --> </div> </div></template>js代码:
//自定义信息窗体this.infoWindow = new AMap.InfoWindow({ isCustom: true, autoMove: true,avoid: [20, 20, 20, 20], content: this.$refs.infoWindow, closeWhenClickMap: true, offset: new AMap.Pixel(16, -30)})通过this.$refs.infoWindow拿到在HTML里写的弹窗节点,放在content内,这样我们就可以不用再写一些innerHTML和appendChild此类的代码了!
关于“Vue结合高德地图怎么实现HTML写自定义信息弹窗”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: Vue结合高德地图怎么实现HTML写自定义信息弹窗
本文链接: https://lsjlt.com/news/356640.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0