这篇“this.$router.push携带参数跳转页面怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“this.$r
这篇“this.$router.push携带参数跳转页面怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“this.$router.push携带参数跳转页面怎么实现”文章吧。
this.$router.push进行页面跳转时。携带参数有params和query两种方式。
query方式:
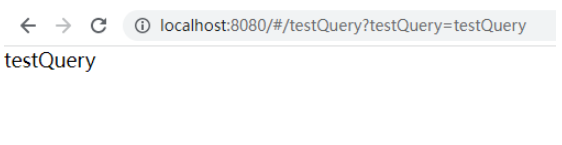
this. r o u t e r . p u s h ( p a t h : ′ t e s t Q u e r y ′ , q u e r y : t e s t Q u e r y : ′ t e s t Q u e r y ′ ) , 传 递 的 参 数 会 拼 接 在 跳 转 地 址 的 后 面 。 使 用 t h i s . router.push({path: 'testQuery',query: {testQuery:'testQuery'}}),传递的参数会拼接在跳转地址的后面。使用this. router.push(path:′testQuery′,query:testQuery:′testQuery′),传递的参数会拼接在跳转地址的后面。使用this.route.params.key取值
params方式:
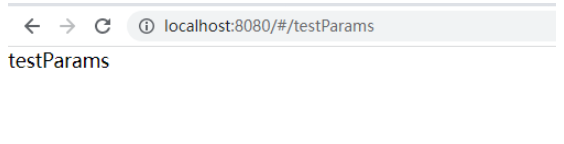
this. r o u t e r . p u s h ( n a m e : ′ t e s t P a r a m s ′ , p a r a m s : t e s t P a r a m s : ′ t e s t P a r a m s ′ ) , 传 递 的 参 数 不 会 拼 接 在 跳 转 的 后 面 。 使 用 t h i s . router.push({name: 'testParams',params: {testParams:'testParams'}}),传递的参数不会拼接在跳转的后面。使用this. router.push(name:′testParams′,params:testParams:′testParams′),传递的参数不会拼接在跳转的后面。使用this.route.query.key取值
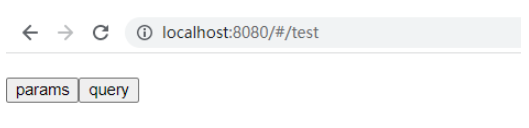
const router = new Router({ routes: [ { path:'/test', component: test, }, { name: 'testParams', path:'/testParams', component: TestParams, }, { path:'/testQuery', component: TestQuery, } ]})<template> <div class="test"> <button v-on:click="testParams">params</button> <button v-on:click="testQuery">query</button> </div></template><script>export default { name: "test", data(){ return { } }, methods:{ testParams(){ this.$router.push({name: 'testParams',params: {testParams:'testParams'}}); }, testQuery(){ this.$router.push({path: 'testQuery',query: {testQuery:'testQuery'}}); } }}</script><template> <div id="testParams"> {{testParams}} </div></template><script>export default { name: "TestParams", data() { return{ testParams: '' } },mounted() { this.testParams = this.$route.params.testParams; }}</script><template> <div id="testQuery"> {{testQuery}} </div></template><script>export default { name: "TestQuery", data(){ return{ testQuery: '' } },mounted() { this.testQuery = this.$route.query.testQuery; }}</script>


以上就是关于“this.$router.push携带参数跳转页面怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: this.$router.push携带参数跳转页面怎么实现
本文链接: https://lsjlt.com/news/355237.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0