这篇“Vue项目怎么兼容IE浏览器”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue项目怎么兼容IE浏览器”文章吧。进入正
这篇“Vue项目怎么兼容IE浏览器”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue项目怎么兼容IE浏览器”文章吧。
1: 安装babel/polyfill
npm install --save @babel/polyfill2:在main.js里面引入
import '@babel/polyfill' //(一定要在最上面,第一行)3:安装完成后会有babel.config.js文件 手动修改下
module.exports = { presets: [ // '@vue/cli-plugin-babel/preset', ['@vue/app', { useBuiltIns: 'entry', }] ] }4:在package.json文件browserslist配置
"browserslist": [ "> 1%", "last 2 versions", "not ie <= 11" ]5:在vue.config.js中
module.exports = { transpileDependencies:['*'] //最开始这里的值为 true,查到的改成 * , //应该是 转成es5,大佬知道的话,可留言解答! }这5步完成之后 , 给 IE11 上运行会报 ’ SCRIPT445: 对象不支持此操 ’
解决: (具体是干嘛的 我还没弄明白,大神如果知道可留言解答 !!)
1: 安装core-js 和 regenerator-runtime
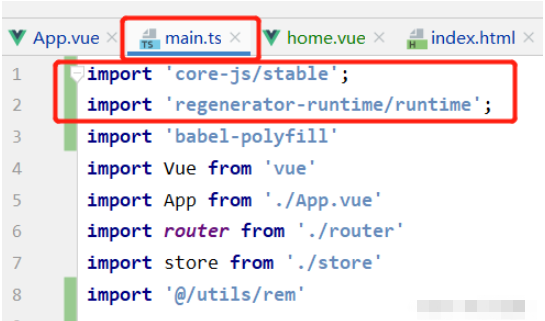
npm install --save core-js regenerator-runtime2:main.js 引入
import 'core-js/stable';import 'regenerator-runtime/runtime';
以上就是关于“vue项目怎么兼容IE浏览器”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: vue项目怎么兼容IE浏览器
本文链接: https://lsjlt.com/news/354774.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0