这篇文章主要介绍“element-plus dialog v-loading不生效问题如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“element-plus d
这篇文章主要介绍“element-plus dialog v-loading不生效问题如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“element-plus dialog v-loading不生效问题如何解决”文章能帮助大家解决问题。
“element-plus”: “1.3.0-beta.4”
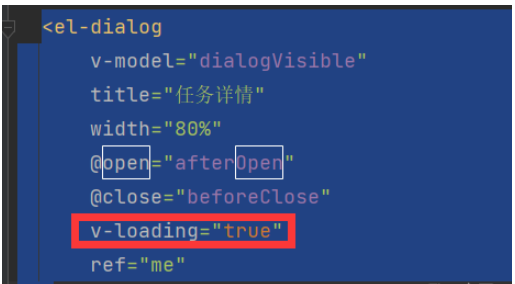
el-dialog的v-loading 这样使用没反应。

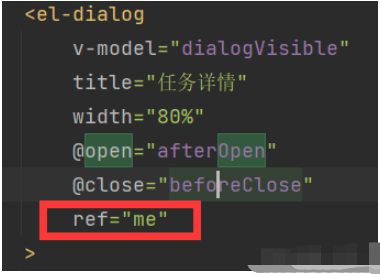
定义ref 并使用 ElLoading.service

setup定义
const me = ref(null)ElLoading.service({ target: me.value.dialogRef })补充
今天我试了下最新版本 “element-plus”: “^2.1.6”, 然后 me.value.dialogRef 获取不到了。。。
目前解决方法是使用实例,效果是整个dialog模块存在loading,包括header,footer,内容和右上关闭按钮
// html<el-dialog v-model="dialogVisible" custom-class="demo" @opened="initDialog">1111</el-dialog> // tsconst initDialog = () => { // 用服务生成一个el-loading实例,包括了自定义svg的指令如何在服务中使用 let demo = ElLoading.service({ target: '.demo', text: '加载中...', background: 'rgba(122, 122, 122, 0.1)', svg: svg, 'svgViewBox': '-10, -10, 50, 50' }) setTimeout(() => { // 延时执行关闭,对应dom清除,如要再使用loading,需重新生成新实例 demo.close() }, 5000)}关于“element-plus dialog v-loading不生效问题如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: element-plus dialog v-loading不生效问题如何解决
本文链接: https://lsjlt.com/news/354662.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0