这篇文章主要讲解了“Vue获取初始化数据是放在created还是mounted”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue获取初始化数据是放在created还是mounted”吧!获
这篇文章主要讲解了“Vue获取初始化数据是放在created还是mounted”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue获取初始化数据是放在created还是mounted”吧!

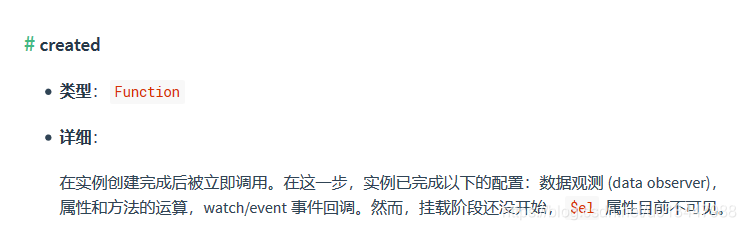
也就是说Vue实例中的data和methods已经可以使用了。但是还没有挂载到页面上。可以在created里面去后端获取数据。

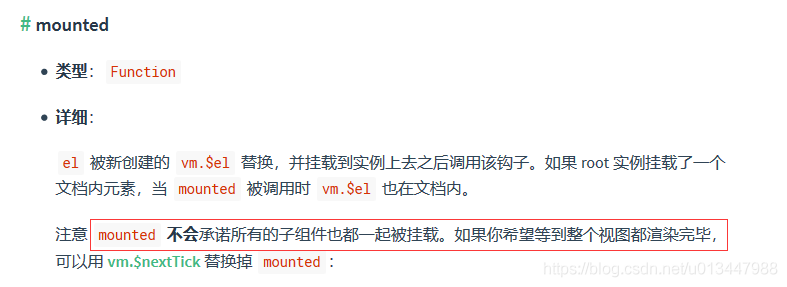
当进入mounted这个生命周期函数。此时页面已经渲染出来,可以进行dom操作。
总而言之。created生命周期函数,可以去后端异步获取数据,并保存到data里面。
mounted的话,如果需要在页面上操作dom,就要在这个函数执行。
但是注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,那就需要使用到vm.$nextTick
1)created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
2)mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
感谢各位的阅读,以上就是“Vue获取初始化数据是放在created还是mounted”的内容了,经过本文的学习后,相信大家对Vue获取初始化数据是放在created还是mounted这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue获取初始化数据是放在created还是mounted
本文链接: https://lsjlt.com/news/353039.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0