今天小编给大家分享一下Vue提示框组件vue-notification如何使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
今天小编给大家分享一下Vue提示框组件vue-notification如何使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
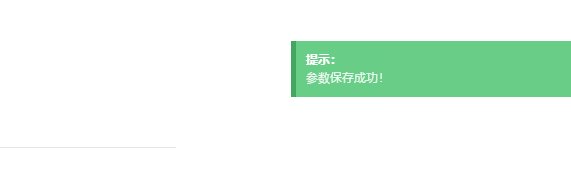
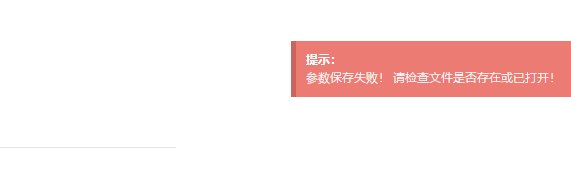
先看下演示效果:

安装方法:
通过 npm install vue-notification 就能使用了。
导入方法:
import Notifications from 'vue-notification';Vue.use(Notifications);引用方法:
this.$notify({ type: 'success', title: '提示:', text: '参数保存成功!'});并且需要在 App.vue 里加入 <notifications position="top right" duration=4 /> 。
其中 duration 参数为持续时间。
position 参数为提示位置,前面的值为纵向的顶部 top 和底部 bottom,后面的值为横向的左 left、中 center、右 right。
觉得 top 太靠上的话,
可以加个 css 调整下位置。
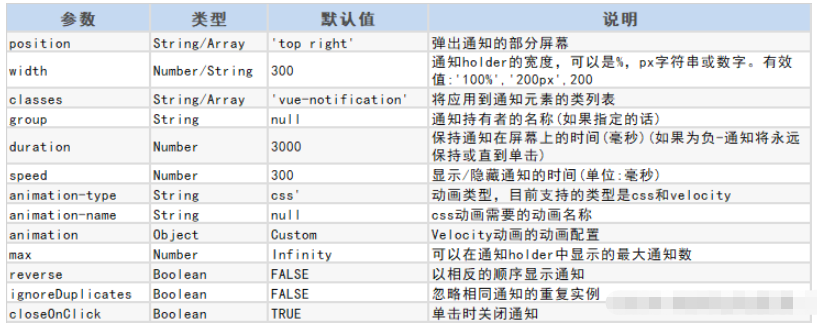
.vue-notification-group{ top: 10% !important;}更多参数:

以上就是“Vue提示框组件vue-notification如何使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Vue提示框组件vue-notification如何使用
本文链接: https://lsjlt.com/news/352190.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0