本篇内容介绍了“在Laravel10项目中如何使用ChatGPT”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!在 Laravel 10 项目
本篇内容介绍了“在Laravel10项目中如何使用ChatGPT”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在 Laravel 10 项目中使用 ChatGPT!
你会得到什么


我假设你已经使用官方文档安装了 Laravel 10 框架
创建控制器
<?PHPnamespace App\Http\Controllers;use Illuminate\Http\Request;use Illuminate\Support\Facades\Http;class ChatGPTController extends Controller{ public function index() { return view('chatgpt.index'); } public function ask(Request $request) { $prompt = $request->input('prompt'); $response = $this->askToChatGPT($prompt); return view('chatgpt.response', ['response' => $response]); } private function askToChatGPT($prompt) { $response = Http::withoutVerifying() ->withHeaders([ 'Authorization' => 'Bearer ' . env('CHATGPT_api_KEY'), 'Content-Type' => 'application/JSON', ])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [ "prompt" => $prompt, "max_tokens" => 1000, "temperature" => 0.5 ]); return $response->json()['choices'][0]['text']; }}
创建路由
<?phpuse App\Http\Controllers\ChatGPTController;use Illuminate\Support\Facades\Route;(...)Route::get('/chatgpt', [ChatGPTController::class, 'index']) ->name('chatgpt.index');Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask']) ->name('chatgpt.ask');
创建布局
// layouts/app.blade.php<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My ChatGPT App</title> <!-- Styles --> <link href="{{ asset('CSS/app.css') }}" rel="stylesheet"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> </head> <body> <div class="container mt-5"> @yield('content') </div> </body></html>
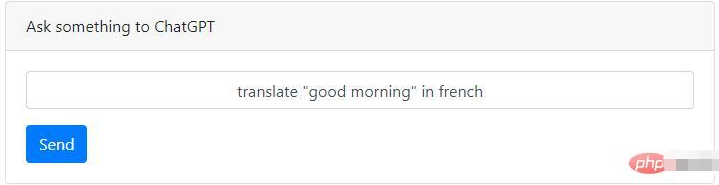
创建 index 页面
// chatgpt/index.blade.php@extends('layouts.app')@section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Ask something to ChatGPT</div> <div class="card-body"> <fORM method="POST" action="{{ route('chatgpt.ask') }}"> @csrf <div class="form-group"> <input type="text" class="form-control text-center" name="prompt" placeholder="Ask something..."> </div> <button type="submit" class="btn btn-primary">Send</button> </form> </div> </div> </div> </div> </div>@endsection
创建 response 页面
// chatgpt/response.blade.php@extends('layouts.app')@section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">ChatGPT answer</div> <div class="card-body"> <p>{{ $response }}</p> </div> </div> </div> </div> </div>@endsection
最后第六步:创建一个 .env 变量
CHATGPT_API_KEY=YOUR_API_KEY
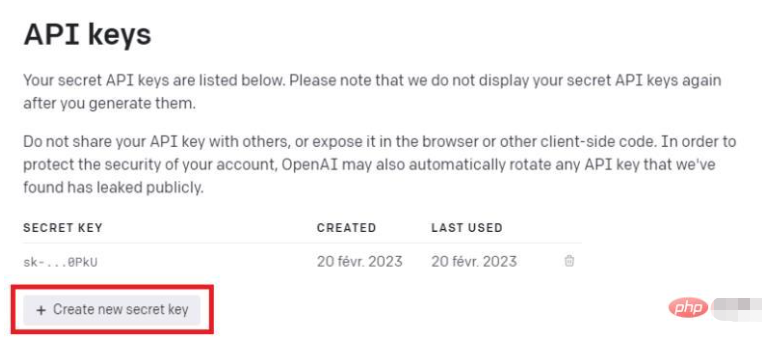
获取 ChatGPT API 密钥
要获取 API 密钥,您可以转到您的 openai 平台帐户中的 api-keys 部分并生成您的密钥

如果你想要更多的例子,你可以去官方的例子部分:platform.openai.com/examples
“在Laravel10项目中如何使用ChatGPT”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 在Laravel10项目中如何使用ChatGPT
本文链接: https://lsjlt.com/news/351879.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0