这篇文章主要介绍了如何安装nvm并使用nvm安装nodejs及配置环境变量的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何安装nvm并使用nvm安装nodejs及配置环境变量文章都会有所收获,下面我们一起来看
这篇文章主要介绍了如何安装nvm并使用nvm安装nodejs及配置环境变量的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何安装nvm并使用nvm安装nodejs及配置环境变量文章都会有所收获,下面我们一起来看看吧。
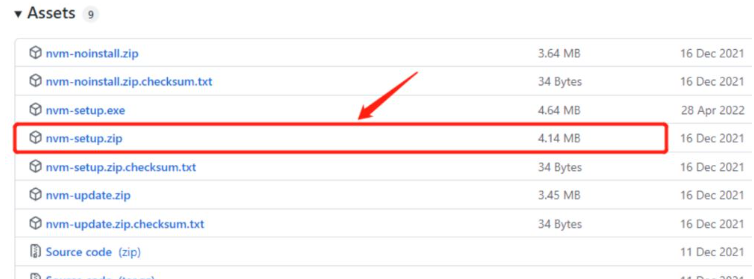
下载nvm

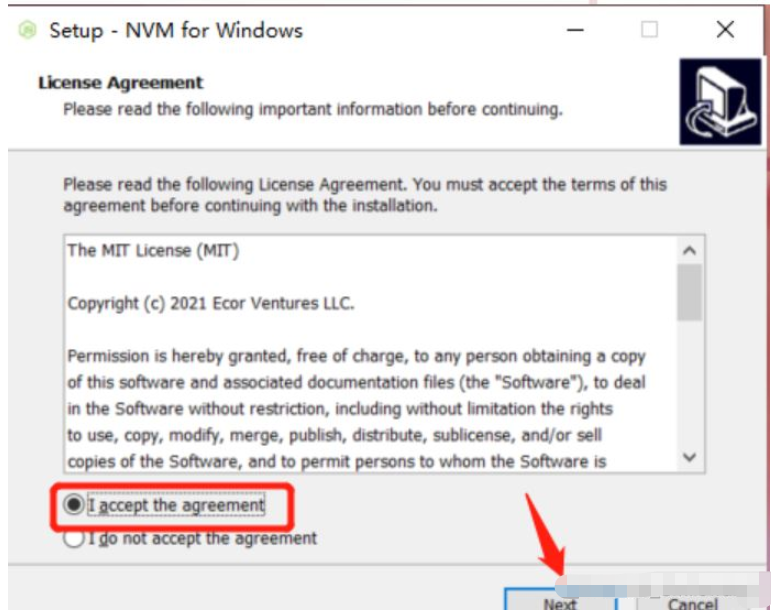
解压后点击exe文件进行安装:

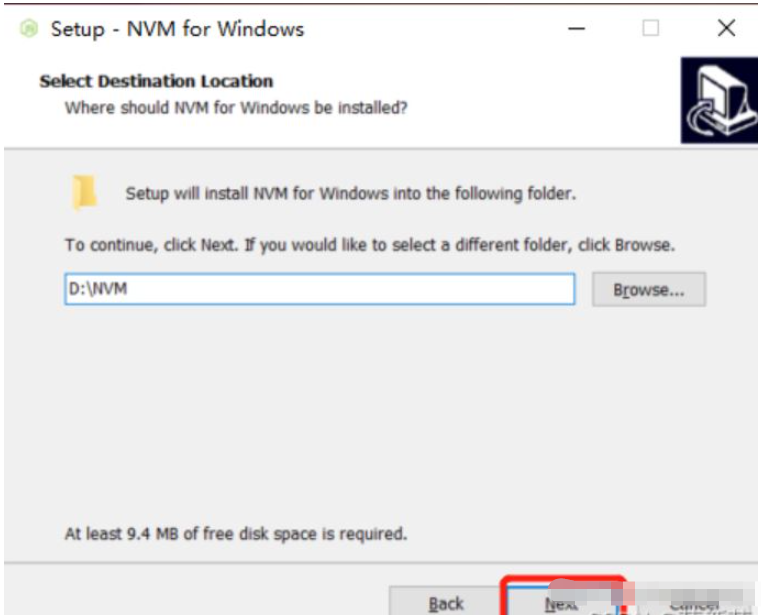
点击下一步安装到 D:\NVM 下

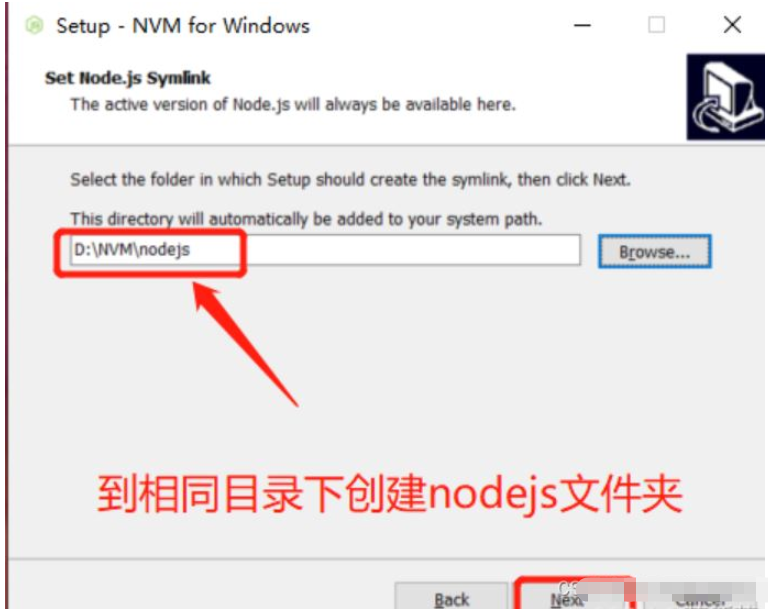
先在D:\NVM 下创建nodejs文件夹,然后将路径设置如下:

点击next 一直点击 完成安装;
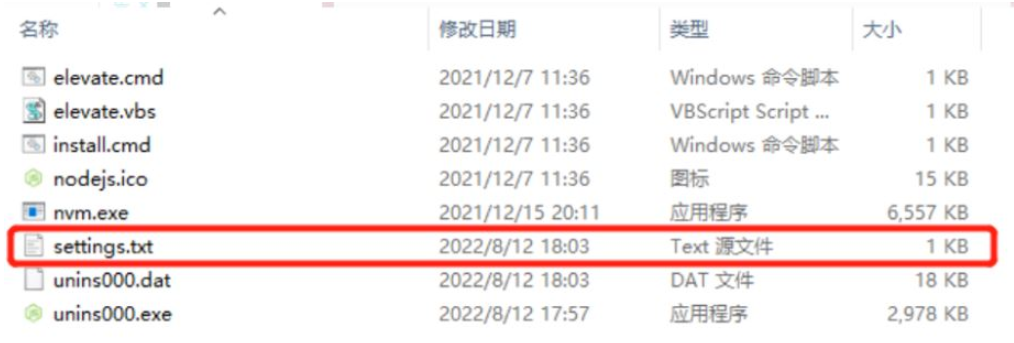
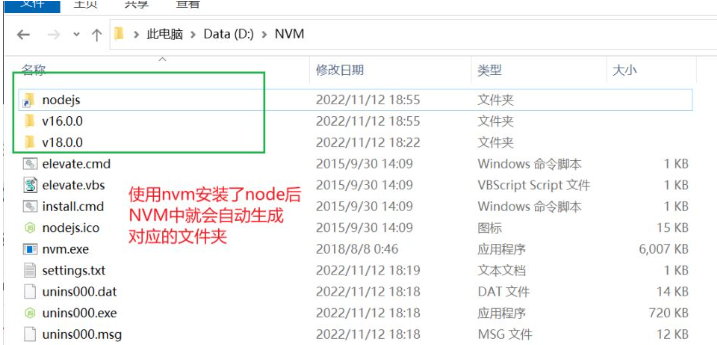
找到指定nvm打开后:

给该文件添加这两行命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: Https://npm.taobao.org/mirrors/npm/
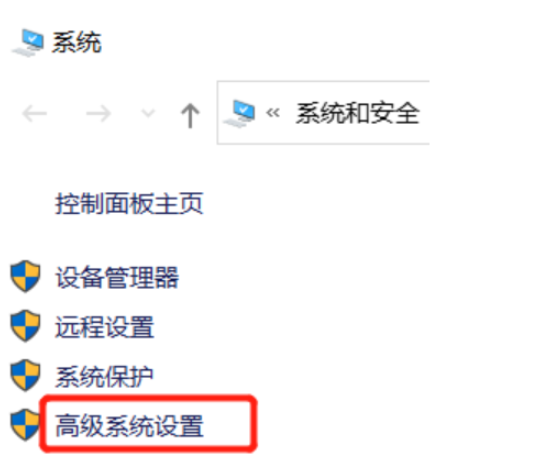
点击计算机 右击点击属性选择高级系统设置

点击环境变量
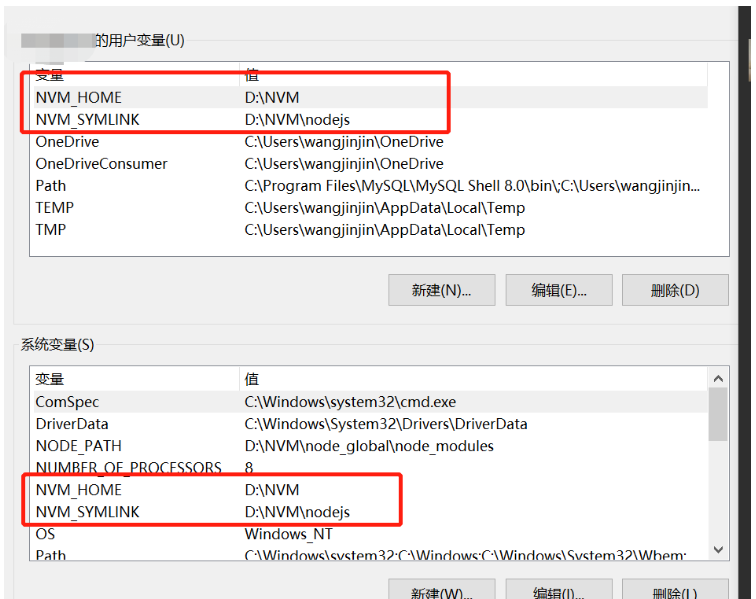
查看环境变量是否配置(默认nvm安装成功后,自动生成):
与如下配置(保持一致):

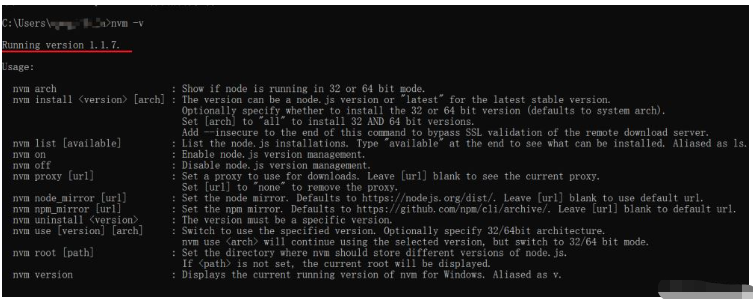
打开cmd,输入nvm -v

返回版本号,说明成功。
重新打开cmd,输入:
nvm install node版本号 // 安装对应版本的nodenvm ls // 用于查看已安装的node版本列表nvm use node版本号 // 切换到对应版本的nodejs 如:nvm install 16.0.0 // 安装16.0.0版本的nodejsnvm use 16.0.0 // 使用16.0.0版本的nodejs查看node版本号的网址:https://nodejs.org/en/download/releases/

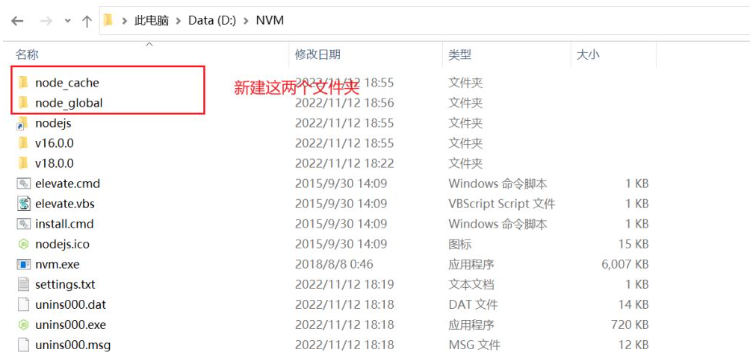
1.首先在NVM的安装目录新建两个文件夹node_global和node_cache

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:\NVM\node_global"npm config set cache "D:\NVM\node_cache"3.接下来设置电脑环境变量,右键“我的电脑”=》属性=》高级系统设置=》环境变量 进入以下环境变量对话框。
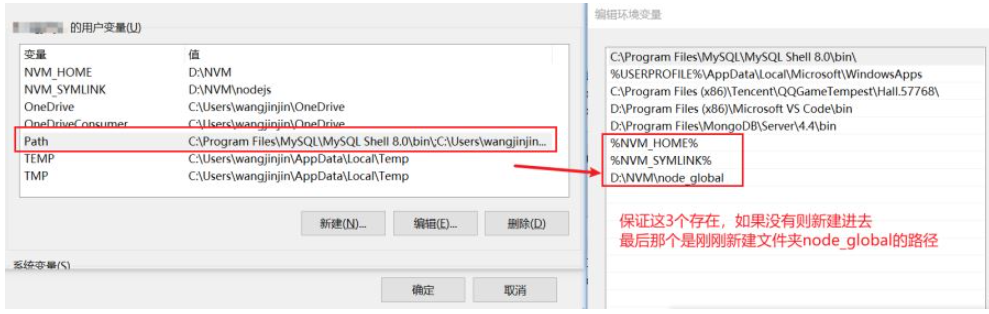
(1)先设置用户变量

注意:【用户变量】中的path变量,%NVM_HOME% 和 %NVM_SYMLINK% 理论上是nvm安装成功后自动生成的。
如果有C:UsershuaAppDataRoaming npm,则将其修改为D:\NVM\node_global,如果没有就自己新建D:\NVM\node_global,总之保证有以上内容。
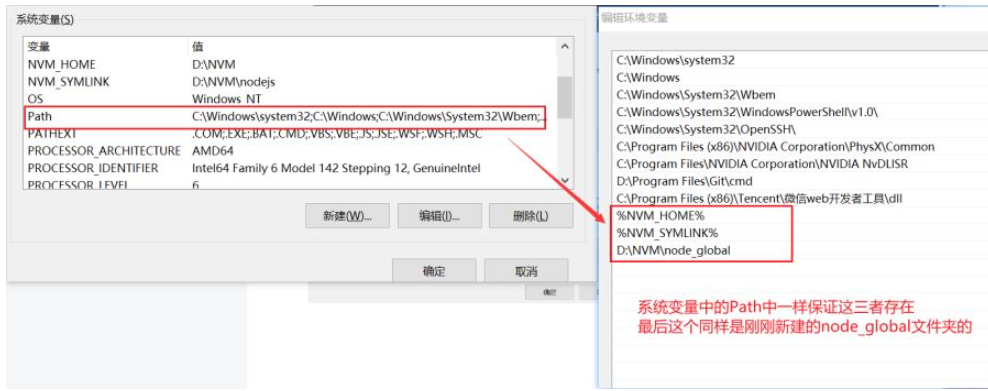
(2)再设置系统变量 --- Path变量的设置和用户变量中一致

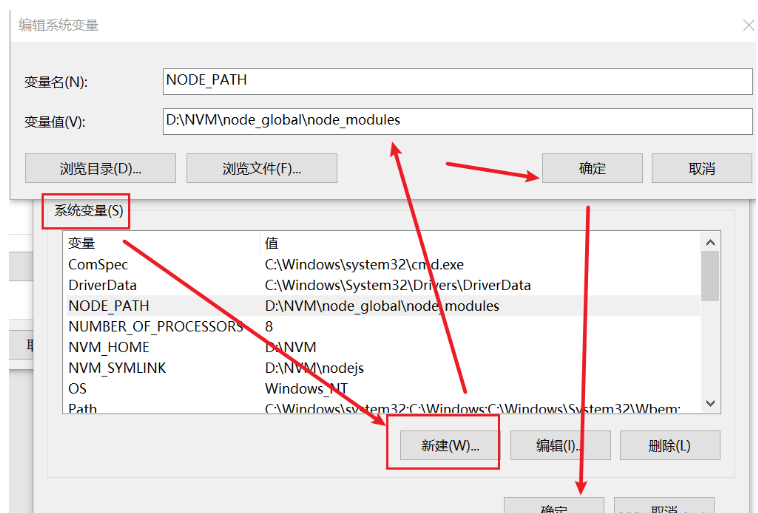
4.在【系统变量】新建环境变量 NODE_PATH,值为D:\NVM\node_global\node_modules,其中D:\NVM\node_global\node_modules是上述创建的全局模块安装路径文件夹

5.所有设置完点击确定,即配置完成。
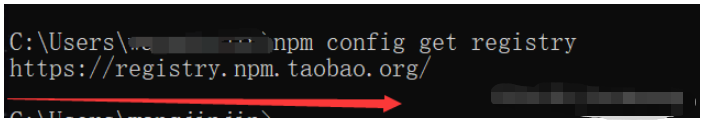
npm config set reGIStry=https://registry.npm.taobao.org/
npm install vue -gnpm install vue-cli -gnpm install WEBpack -g检查Vue是否安装成功
返回版本号则说明安装成功,注意V是大写,小写不成功

注意:我安装以上包的时候,使用的nodejs版本是16.0.0,因为开始使用18.0.0时由于版本过高,无法成功安装vue。
关于“如何安装nvm并使用nvm安装nodejs及配置环境变量”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何安装nvm并使用nvm安装nodejs及配置环境变量”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: 如何安装nvm并使用nvm安装nodejs及配置环境变量
本文链接: https://lsjlt.com/news/351864.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0