这篇“ElementUI中tooltip出现无法显示问题如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Element
这篇“ElementUI中tooltip出现无法显示问题如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ElementUI中tooltip出现无法显示问题如何解决”文章吧。
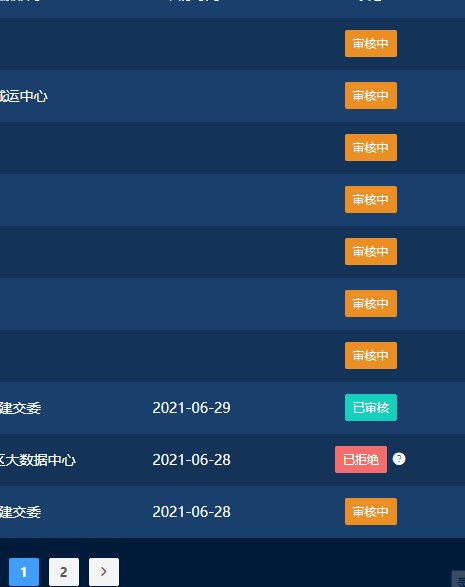
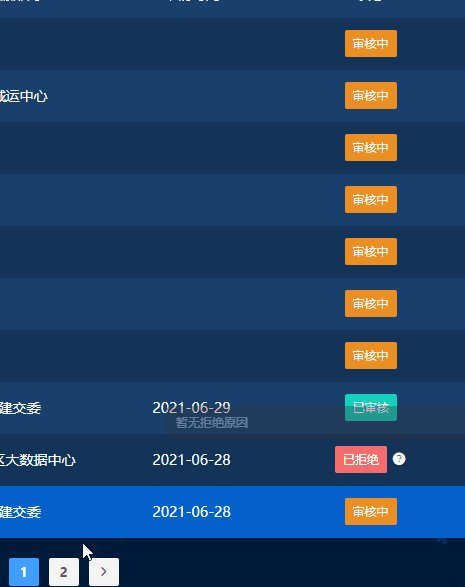
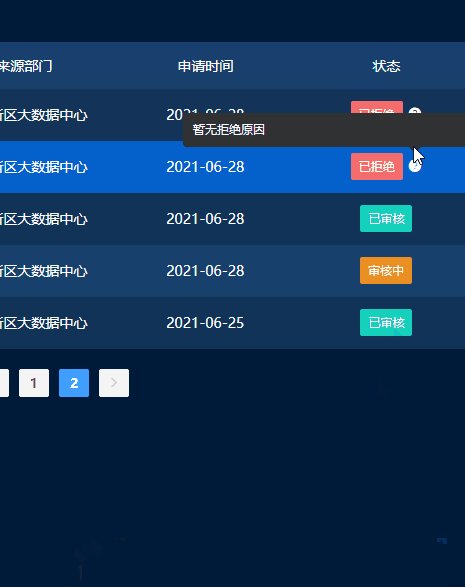
代码,当el-tooltip标签中的元素添加v-if时候,会出现无法显示问题
<el-tooltip class="item" effect="dark" width="200" placement="top"> <div slot="content" > {{ scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因' }} </div> <i v-if="scope.row.status === -1" class="el-icon-question" ></i></el-tooltip>
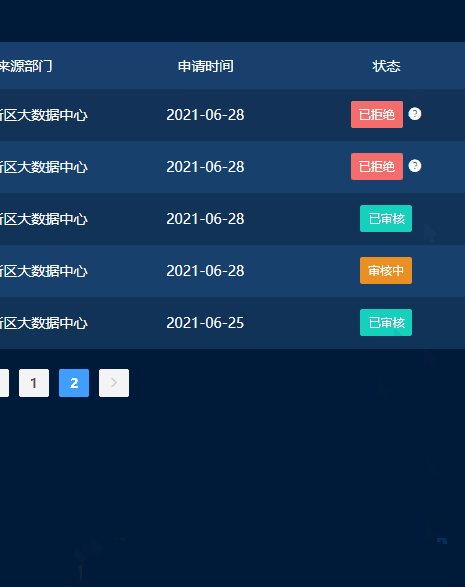
可以直接在el-tooltip标签上添加相同的v-if标签判断
<el-tooltip class="item" effect="dark" width="200" placement="top"v-if="scope.row.status === -1"> <div slot="content" > {{ scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因' }} </div> <i v-if="scope.row.status === -1" class="el-icon-question" ></i></el-tooltip> 可以把v-if替换为v-show
<el-tooltip class="item" effect="dark" width="200" placement="top"> <div slot="content" > {{ scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因' }} </div> <i v-show="scope.row.status === -1" class="el-icon-question" ></i></el-tooltip>
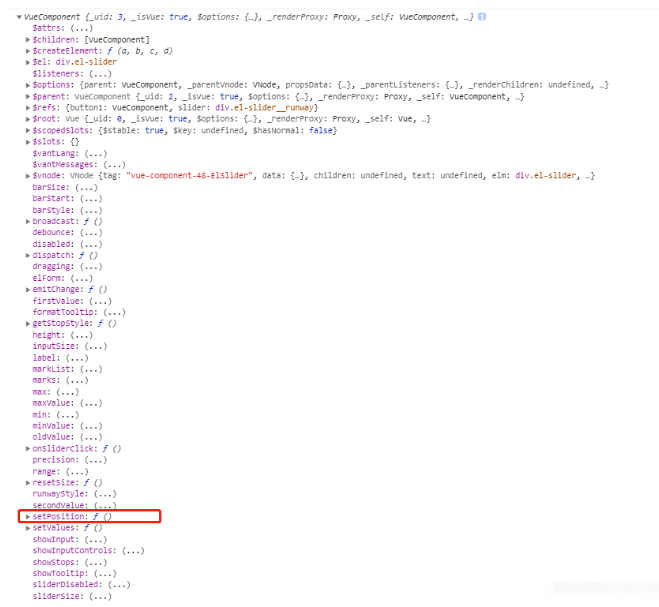
<el-slider v-model="value1" :min="1" :max="100" :show-tooltip="true" :fORMat-tooltip="formatTooltip" :disabled="isQuestion" ref="slider1" />this.$nextTick(() => {console.log(this.$refs.slider1)})输出如下

调用这个函数,这个时候tooltip就显示出来了,问题解决
this.$nextTick(() => { this.$refs.slider1.setPosition(70)})以上就是关于“ElementUI中tooltip出现无法显示问题如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: ElementUI中tooltip出现无法显示问题如何解决
本文链接: https://lsjlt.com/news/351388.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0