这篇文章主要介绍了chatGPT怎么写compose函数的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇chatGPT怎么写compose函数文章都会有所收获,下面我们一起来看看吧。1 结果给出结果的示例代码,我
这篇文章主要介绍了chatGPT怎么写compose函数的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇chatGPT怎么写compose函数文章都会有所收获,下面我们一起来看看吧。
给出结果的示例代码,我这儿直接用纯js,并且全放在Vue的mounted中了,可以自行按需修改。
mounted() { // 定义一个通用的 compose 函数 // 这个可以提取到公共函数去 const compose = (...fns) => { return fns.reduceRight((prevFn, nextFn) => { return async (...args) => { return nextFn(await prevFn(...args)); }; }); }; const asyncFunc1 = () => { return new Promise(resolve => { setTimeout(() => { console.log('Async Function 1'); resolve(100); }, 1000); }); }; const asyncFunc2 = num => { return new Promise(resolve => { setTimeout(() => { console.log('Async Function 2'); resolve(num + 50); }, 500); }); }; const syncFunc = num => { console.log(num) console.log('Sync Function'); return num + 10; }; const syncFunc2 = num => { console.log(num) console.log('Sync Function 2'); return num + 10; }; const runAllAsyncFunctions = compose(asyncFunc2, syncFunc2, asyncFunc1, syncFunc); const run = async () => { const result = await runAllAsyncFunctions(); console.log('All functions completed'); console.log('Result:', result); }; run(); }运行结果如下——
undefined
Sync Function
Async Function 1
100
Sync Function 2
Async Function 2
All functions completed
Result: 160


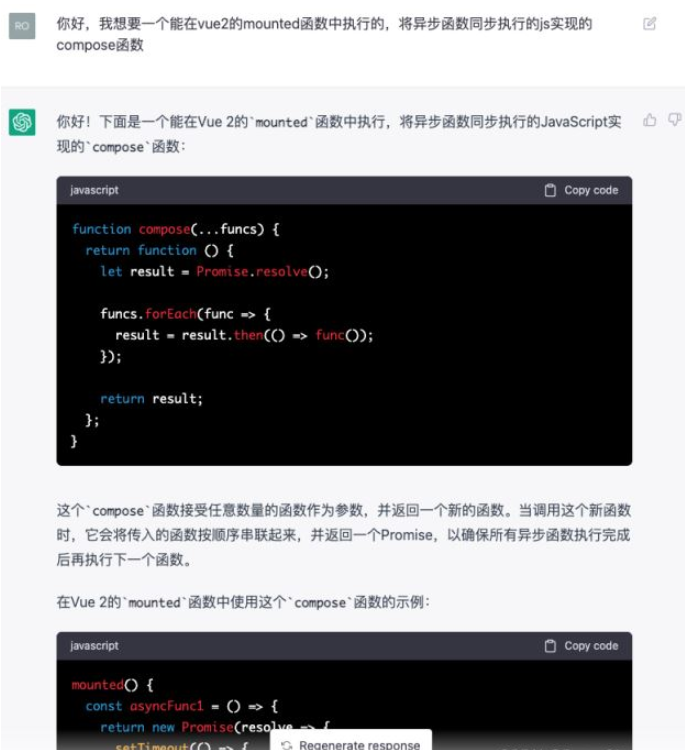
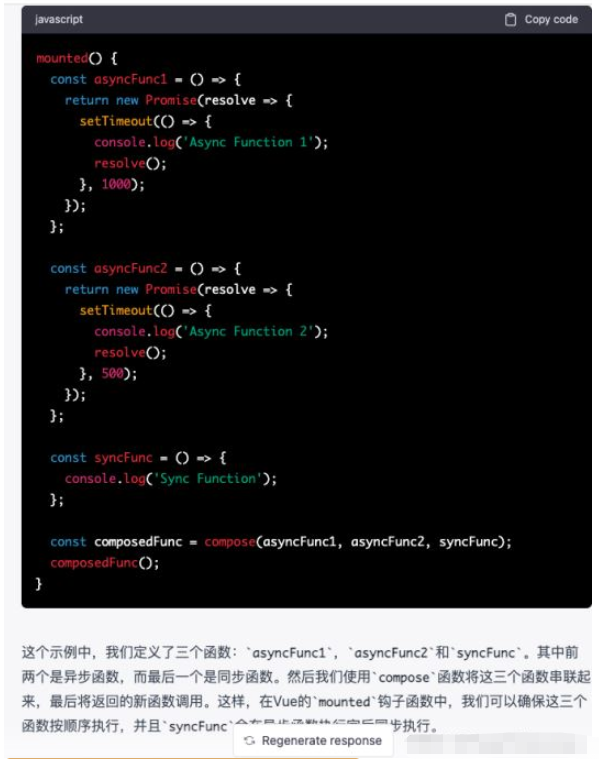
可以看到,chatGPT会给出直接的代码实现,并给出一个示例。此外,还会对这个代码示例进行解释说明。

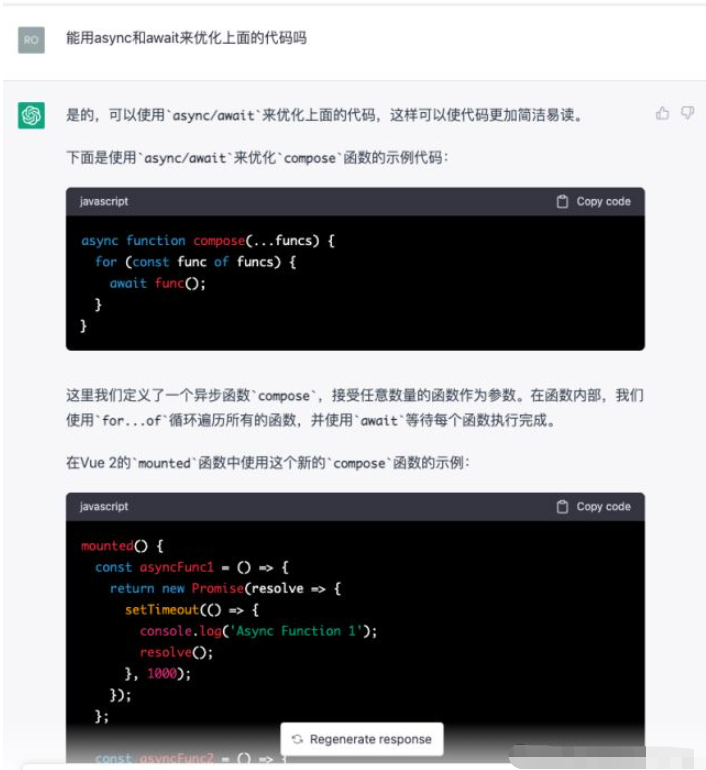
而当我提出希望使用async/await来优化代码时,它也能做到代码的修改

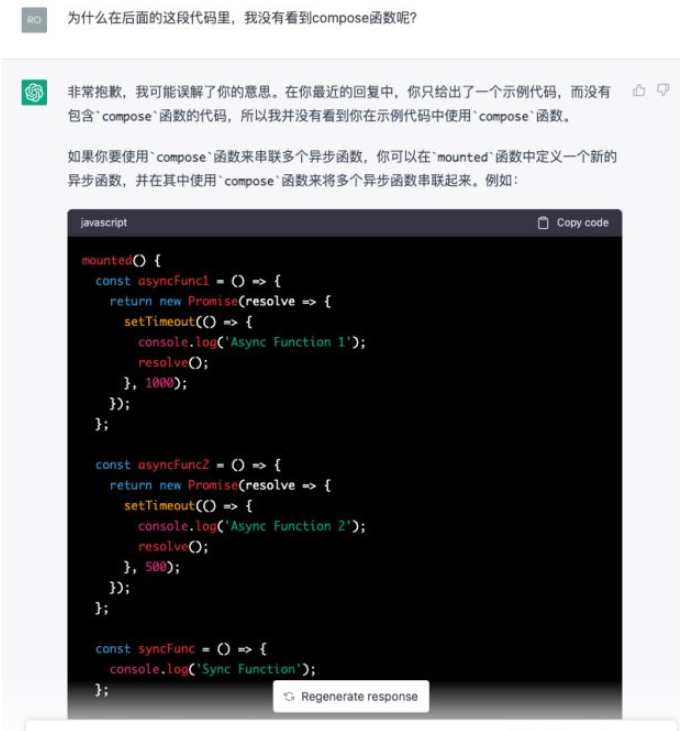
但是在代码生成过程中,它没有使用compose函数,于是让它再生成一份

可以发现,在这里,chatGPT出现了第一次较大的错误,它给出的代码无法运行。
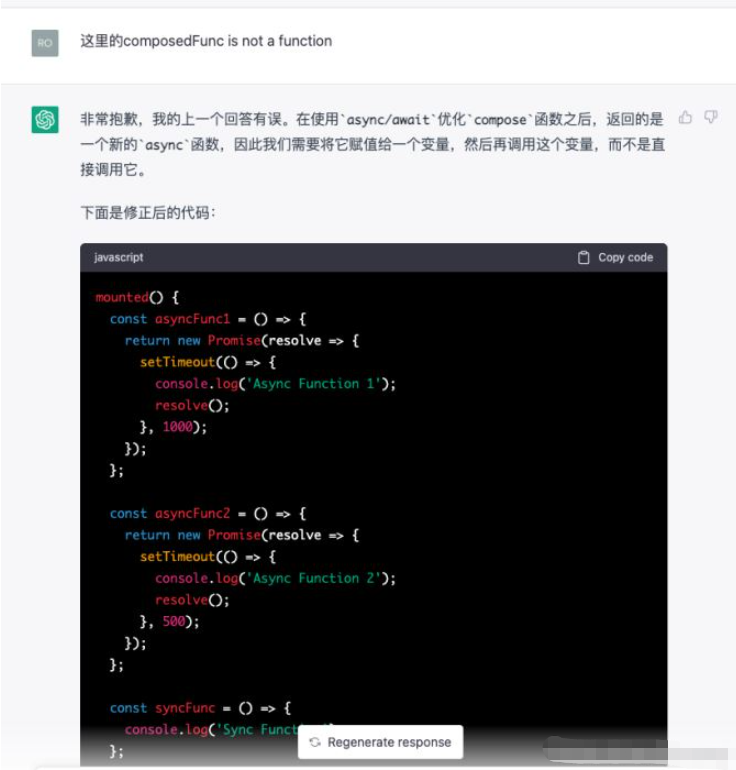
但是可以将报错信息告知chatGPT,此时,它又能主动地修复bug,给出一份新的可运行的代码。

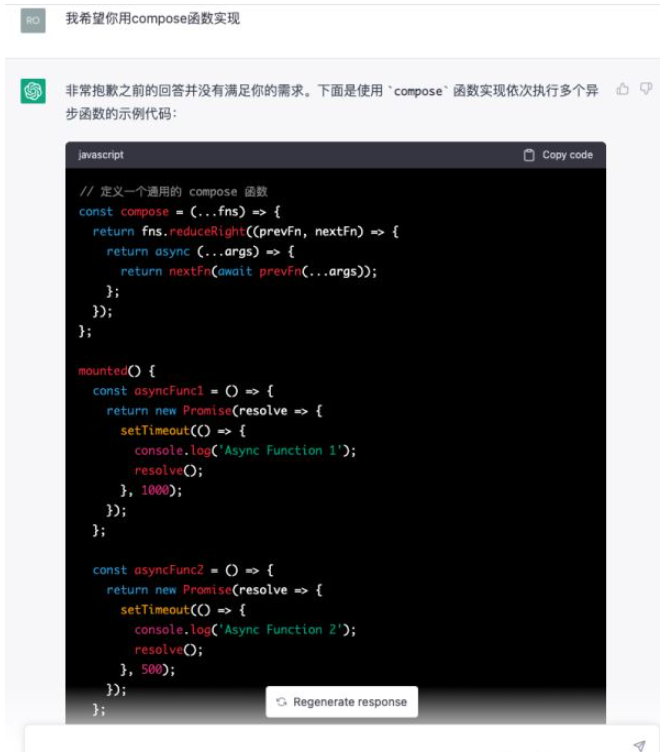
不过此时,chatGPT丢失了一开始定义的compose函数,于是要求其用compose方法来实现

但是我还有一些没懂的,于是继续提出问题,chatGPT继续给出详细的解释

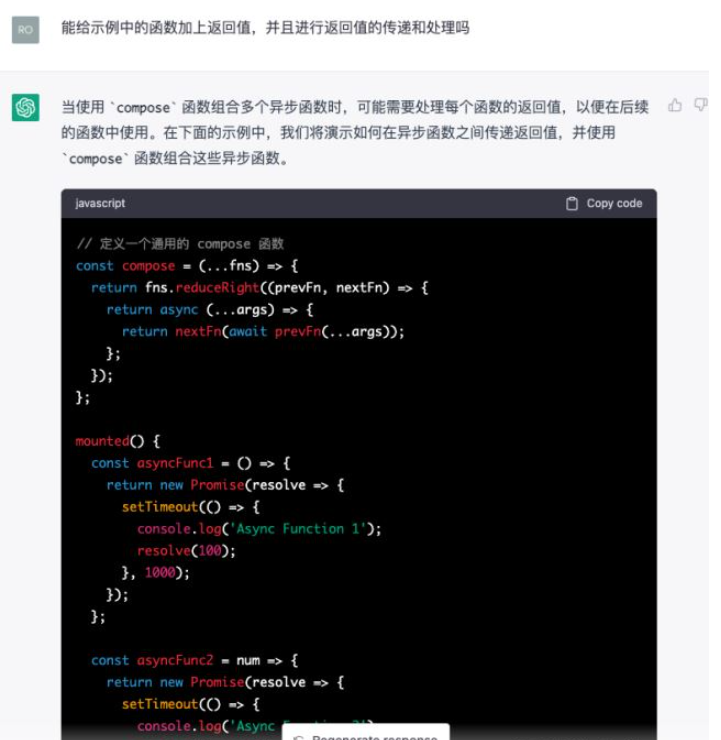
前面只是做了console.log,我希望它添加参数在函数间传递

这里出现了第二处较大的问题
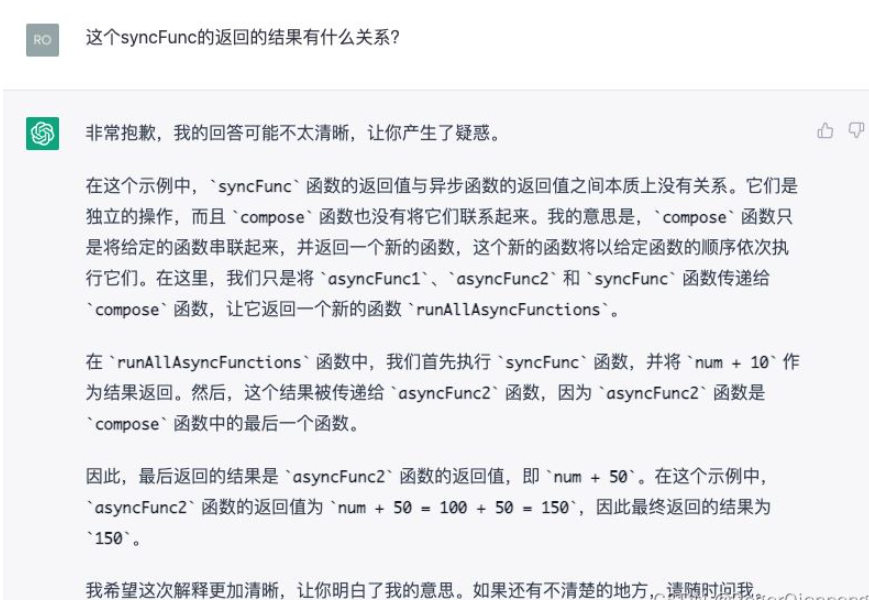
这里的代码是没有开头我自己添加的那个Sync Function 2的,所以实际上返回值应是150,也就是解释中的数值,而非160

这里出现了一处小问题,syncFunc的num+10未生效确实是150和160区别的原因,但是和num+50的解释是无关的

指出这个逻辑错误后,它重新生成了一份更加详细的正确运行过程解释
关于“chatGPT怎么写compose函数”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“chatGPT怎么写compose函数”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: chatGPT怎么写compose函数
本文链接: https://lsjlt.com/news/349804.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0