这篇文章主要介绍“javascript判断数据类型的方式有哪些”,在日常操作中,相信很多人在JavaScript判断数据类型的方式有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript判断数
这篇文章主要介绍“javascript判断数据类型的方式有哪些”,在日常操作中,相信很多人在JavaScript判断数据类型的方式有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript判断数据类型的方式有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
只能识别基础类型和引用类型
注意:null、 NaN、 document.all 的判断
console.log(typeof null); // objectconsole.log(typeof NaN); // numberconsole.log(typeof document.all); // undefinedconstuctor 指向创建该实例对象的构造函数
注意 null 和 undefined 没有 constructor,以及 constructor 可以被改写
String.prototype.constructor = function fn() { return {};};console.log("云牧".constructor); // [Function: fn]语法:obj instanceof Type
功能:判断 obj 是不是 Type 类的实例,只可用来判断引用数据
实现思路: Type 的原型对象是否是 obj 的原型链上的某个对象
注意:右操作数必须是函数或者 class
手写 instanceof:
function myInstanceof(Fn, obj) { // 获取该函数显示原型 const prototype = Fn.prototype; // 获取obj的隐式原型 let proto = obj.__proto__; // 遍历原型链 while (proto) { // 检测原型是否相等 if (proto === prototype) { return true; } // 如果不等于则继续往深处查找 proto = proto.__proto__; } return false;}是否在实例对象的原型链上
基本等同于 instanceof
console.log(Object.isPrototypeOf({})); // falseconsole.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype利用函数动态 this 的特性
function typeOf(data) { return Object.prototype.toString.call(data).slice(8, -1);}// 测试console.log(typeOf(1)); // Numberconsole.log(typeOf("1")); // StrinGConsole.log(typeOf(true)); // Booleanconsole.log(typeOf(null)); // Nullconsole.log(typeOf(undefined)); // Undefinedconsole.log(typeOf(Symbol(1))); // Symbolconsole.log(typeOf({})); // Objectconsole.log(typeOf([])); // Arrayconsole.log(typeOf(function () {})); // Functionconsole.log(typeOf(new Date())); // Dateconsole.log(typeOf(new RegExp())); // RegExp检查自身属性的类型或者执行结果的类型
通常作为候选方案
例子:kindof 与 p-is-promise
p-is-promise:
const isObject = value => value !== null && (typeof value === "object" || typeof value === "function");export default function isPromise(value) { return ( value instanceof Promise || (isObject(value) && typeof value.then === "function" && typeof value.catch === "function") );}kindof:
function kindof(obj) { var type; if (obj === undefined) return "undefined"; if (obj === null) return "null"; switch ((type = typeof obj)) { case "object": switch (Object.prototype.toString.call(obj)) { case "[object RegExp]": return "regexp"; case "[object Date]": return "date"; case "[object Array]": return "array"; } default: return type; }}原理:Object.prototype.toString 会读取该值
适用场景:需自定义类型
注意事项:兼容性
class MyArray { get [Symbol.toStringTag]() { return "MyArray"; }}const arr = new MyArray();console.log(Object.prototype.toString.call(arr)); // [object MyArray]原理:与某个固定值进行比较
适用场景:undefined、 window、 document、 null 等
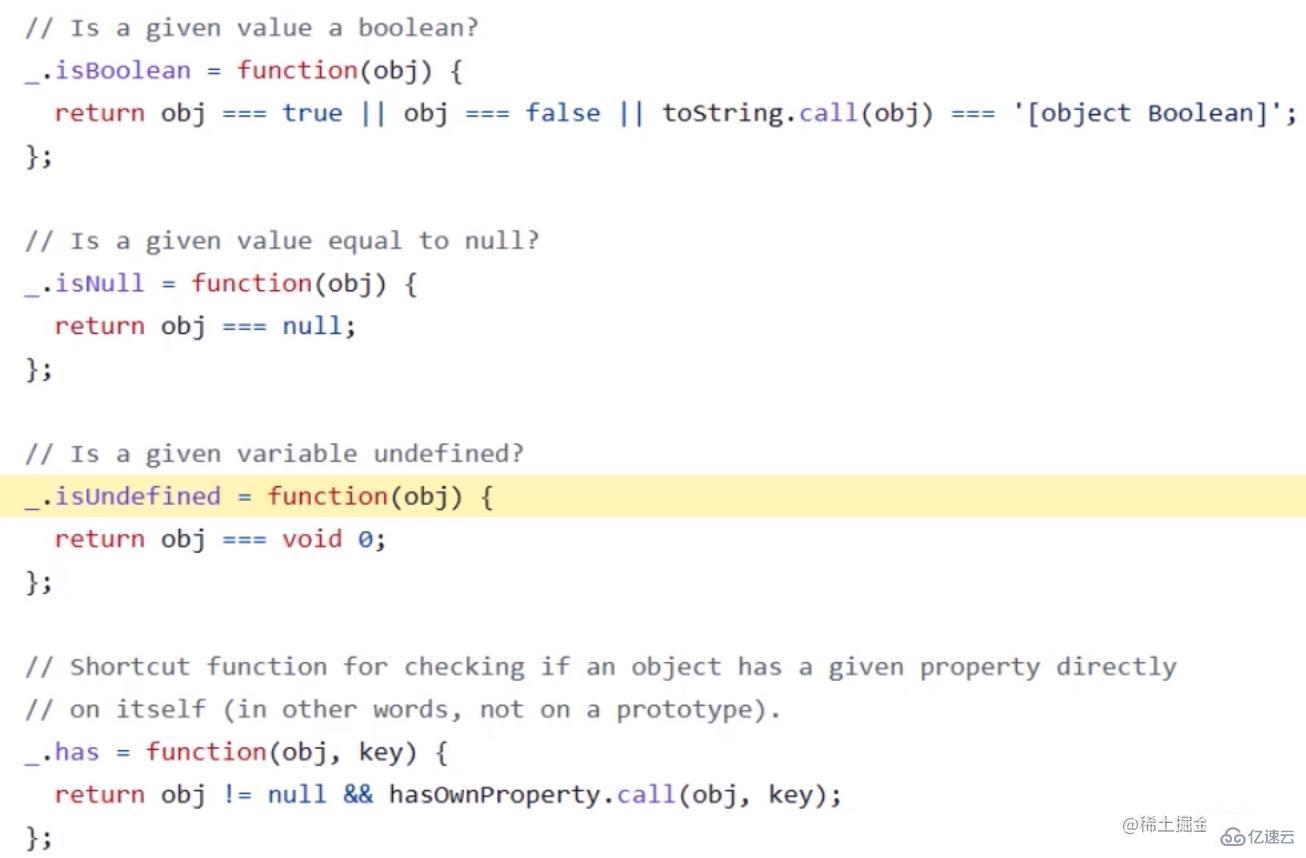
underscore.js:

| 方法 | 基础数据类型 | 引用类型 | 注意事项 |
|---|---|---|---|
| typeof | √ | × | NaN、object、document.all |
| constructor | √ 部分 | √ | 可以被改写 |
| instanceof | × | √ | 多窗口,右边构造函数或者class |
| isPrototypeof | × | √ | 小心 null 和 undefined |
| toString | √ | √ | 小心内置原型 |
| 鸭子类型 | - | √ | 不得已兼容 |
| Symbol.toString Tag | × | √ | 识别自定义对象 |
| 等比较 | √ | √ | 特殊对象 |
typeof 后是数字
自己不等于自己
delete 不能被删除
如果非数字,隐式转换传入结果如果是 NaN,就返回 true,反之返回 false
console.log(isNaN(NaN)); // trueconsole.log(isNaN({})); // true判断一个值是否是数字,并且值是否等于 NaN
console.log(Number.isNaN(NaN)); // trueconsole.log(Number.isNaN({})); // false其他判断是否 NaN 的方法
function isNaNVal(val) { return Object.is(val, NaN);}function isNaNVal(val) { return val !== val;}function isNaNVal(val) { return typeof val === "number" && isNaN(val);}// 综合垫片if (!("isNaN" in Number)) { Number.isNaN = function (val) { return typeof val === "number" && isNaN(val); };}indexOf 不可查找 NaN,includes 则可以
const arr = [NaN];console.log(arr.indexOf(NaN)); // -1console.log(arr.includes(NaN)); // true到此,关于“JavaScript判断数据类型的方式有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: JavaScript判断数据类型的方式有哪些
本文链接: https://lsjlt.com/news/349270.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0