这篇文章主要介绍“Vue封装svg-icon组件如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue封装svg-icon组件如何使用”文章能帮助大家解决问题。一、SVG可缩放矢量图形SVG(
这篇文章主要介绍“Vue封装svg-icon组件如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue封装svg-icon组件如何使用”文章能帮助大家解决问题。
SVG(Scalable Vector Graphics)可缩放矢量图形,是一种用于描述基于二维的矢量图形的 XML 标记语言,其基本矢量显示对象包括矩形、圆、椭圆、多边形、直线、任意曲线等,还能显示文字对象和嵌入式外部图像(包括 PNG、JPEG、SVG 等)。实际项目中大多数图标都是使用的 SVG 图标文件,其主要有以下几个优点:
内容可读,文件是纯粹的 XML。
图像文件小,可伸缩性强。
矢量放缩,能以不牺牲图像质量为前提,进行任意缩放。
还能基于 DOM 模型实现动态和一些交互功能
下载
npm install vue-svg-icon xml-loader -D
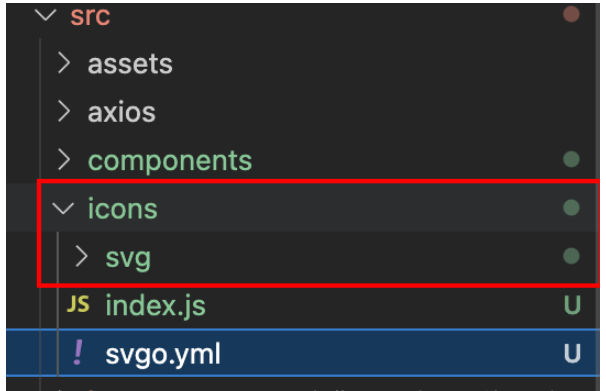
下载的.svg的文件,存放于src/icons/svg文件

配置src/icons/index.js文件
import Vue from 'vue'import SvgIcon from '@/components/SvgIcon'// svg component// reGISter globallyVue.component('svg-icon', SvgIcon)// 在./svg下查找 “.svg”文件const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext => requireContext.keys().map(requireContext)requireAll(req)在main.js中引入icon/index.js文件中全局设置
//全局加载就可以了import '@/icons/index.js'封装组件
/src/components/svgIcon/index.vue
<template> <div v-if="isExternal" : class="svg-external-icon svg-icon" v-on="$listeners" /> <svg v-else :class="svGClass" aria-hidden="true" v-on="$listeners"> <use :xlink:href="iconName" rel="external nofollow" /> </svg></template><script>// doc: https://panjiachen.GitHub.io/vue-element-admin-site/feature/component/svg-icon.html#usageimport { isExternal } from '@/utils'export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { isExternal() { return isExternal(this.iconClass) }, iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } }, styleExternalIcon() { return { mask: `url(${this.iconClass}) no-repeat 50% 50%`, '-WEBkit-mask': `url(${this.iconClass}) no-repeat 50% 50%` } } }}</script><style scoped>.svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden;}.svg-external-icon { background-color: currentColor; mask-size: cover!important; display: inline-block;}</style>页面使用
<div> <svg-icon icon-class="peoples" /></div>到目前为止使用 < svg-icon icon-class=“left-indent” /> 还没有效果,因为还缺少配置文件
vue.config.js 中配置 svg-sprite-loader
安装:
npm install svg-sprite-loader -D
配置 vue.config.js:
使用chainwebpack方法可自定义配置 loader vue.config.js
module.exports = { chainWebpack: config => { config.module .rule('svg') .exclude.add(resolve('src/icons')) .end() config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() } }重启项目遇到报错:error: resolve is not defined
在vue.config.js中没有配置 resolve 方法, 需要自定义一个,代码如下
const path = require('path')function resolve(dir) { return path.join(__dirname, dir)}此时,图标在页面已经出效果;

关于“Vue封装svg-icon组件如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: Vue封装svg-icon组件如何使用
本文链接: https://lsjlt.com/news/349128.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0