本篇内容介绍了“CSS溢出图片隐藏如何实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!css溢出图片隐藏的实现方法:1、创建一个div为“
本篇内容介绍了“CSS溢出图片隐藏如何实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
css溢出图片隐藏的实现方法:1、创建一个div为“<div class="img-box">...</div>”;2、使用img标签引入图片;3、通过给img添加属性为“.img-box{width: 400px; overflow: hidden;background-color:teal;}”即可。
CSS实现图片或文字溢出隐藏效果
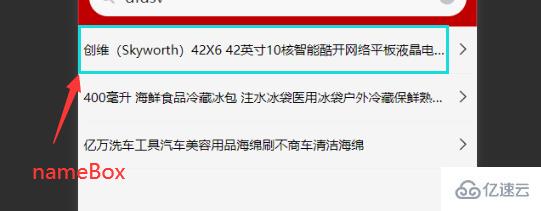
效果图:单行+溢出隐藏
.nameBox { // 文字不允许换行(单行文本) white-space: nowrap; // 溢出部分隐藏 overflow: hidden; // 文本溢出后,使用 ... 代替 text-overflow: ellipsis; margin-right: 3px; }
图片内容放大框架不变(溢出隐藏overflow:hidden)
<div class="img-box"> <img src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=Http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3D&risl=&pid=ImgRaw&r=0"> </div><style> .img-box{ width: 400px; overflow: hidden; background-color:teal; } img{ display: block; width:100%; animation: a1 4s linear infinite alternate; } @keyframes a1{ 100%{ transfORM: scale(1.5); } } </style>
“css溢出图片隐藏如何实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: css溢出图片隐藏如何实现
本文链接: https://lsjlt.com/news/348922.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0