这篇“Vue获取不到id属性如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue获取不到id属性如何解决”文章吧。v
这篇“Vue获取不到id属性如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue获取不到id属性如何解决”文章吧。
vue获取不到id属性是因为将getElementById用在了“created()”钩子函数中,而Vue尚未完成挂载;其解决办法就是将“created() {let serachBox = document.getElementById('searchBox');...}”代码迁移到“mounted()”钩子函数中即可。
Vue中使用getElementById结果返回元素为null ?
首先,我在项目中用这样一个需求,根据客户端屏幕尺寸动态计算主体区域的高度。
拿到这个需求,我第一想法是通过element.getBoundinGClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
确定思路之后便开始动手coding,于是我在created中写了如下代码:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},
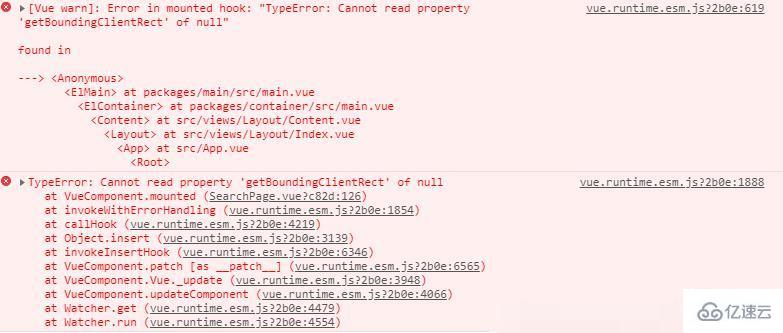
结果控制台直接报错了,报错如下
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted()钩子函数中,这时控制台打印出正确结果。
虽然问题找到了,但是页面的渲染结果却不能满足我的需求。还得继续寻找办法。
最终created()中结合this.$nextTick()实现业务需求最终代码如下:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},
以上就是关于“vue获取不到id属性如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: vue获取不到id属性如何解决
本文链接: https://lsjlt.com/news/348894.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0