今天小编给大家分享一下node中的Express和路由模块怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。Expres
今天小编给大家分享一下node中的Express和路由模块怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
Express是基于Node.js平台,快速、开放、极简的web开发框架。Express的作用和node.js内置的Http模块类似,是专门用来创建WEB服务器的。Express的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。其中文网为:Express中文网 。当然不使用Express使用内置的http模块也能创建Web服务器,但http模块用起来及其复杂,开发效率极低,Express是基于内置的http模块进一步封装出来的,能极大的提高开发效率。
对于前端程序员来说,最常见的两种服务器分别是:Web网站服务器(专门对外提供Web网页资源的服务器);API接口服务器(专门对外提供的api接口服务器)。使用Express,可以方便快捷的创建Web网站服务器和API接口服务器。
在项目所处目录中,终端运行如下命令,即可将express安装到项目中:(默认最新版本)
npm install express
创建基本的服务器:与内置http模块常见的服务器比较 http内置模块书写
// 导入 express 模块const express = require('express')// 创建 web 服务器const app = express()// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器app.listen(8081,()=>{ console.log('express server running at http://127.0.0.1:8081');})
监听GET请求:通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 参数1:客户端请求的URL地址// 参数2:请求对应的处理函数// req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)app.get('请求的URL',function(req,res){})
监听POST请求:通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下:
// 参数1:客户端请求的URL地址// 参数2:请求对应的处理函数. req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)app.post('请求的URL',function(req,res){})
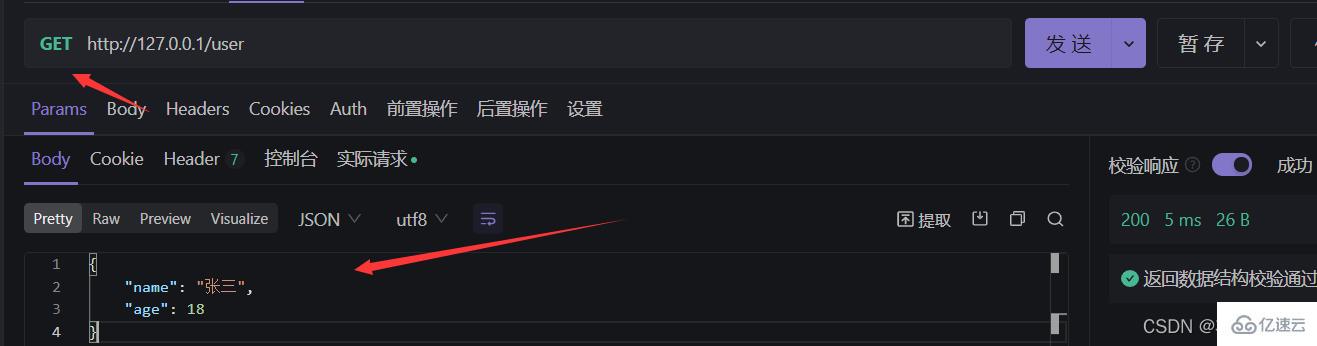
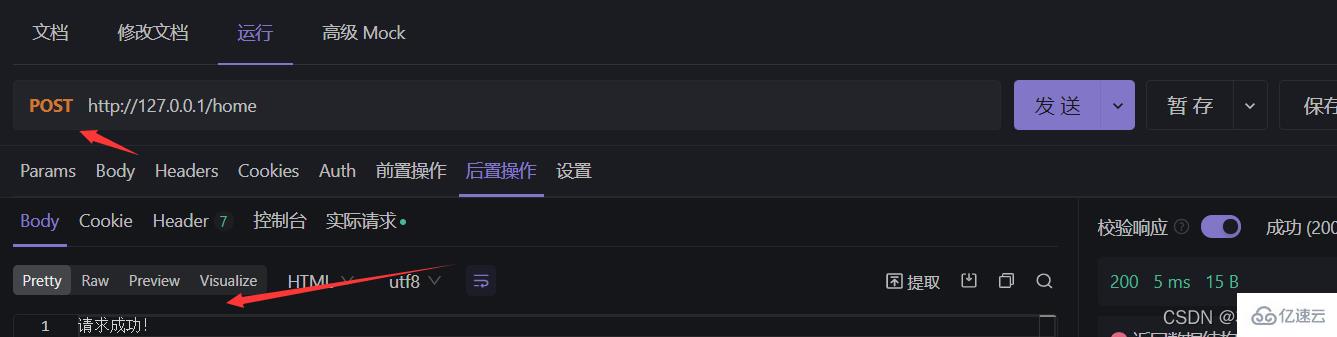
创建以get和post请求的Web服务器,创建成功,用Apifox接口测试工具进行测试:
// 导入 express 模块const express = require('express')// 创建 Web 服务器const app = express()// get请求app.get('/user',(req,res)=>{ // 向客户端响应一个 JSON 对象 res.send({name:'张三',age:18})})// post请求app.post('/home',(req,res)=>{ // 向客户端响应一个 文本字符串 res.send('请求成功!')}) app.listen(80,()=>{ console.log('express server running at http://127.0.0.1:80');})


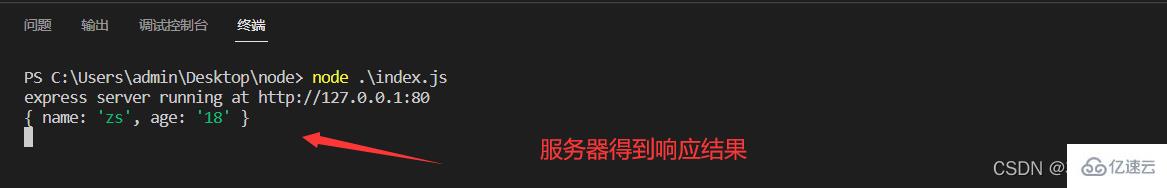
获取URL的查询参数:通过req.query对象,可以访问到客户端通过查询字符串的形式,发送给服务器的参数:
app.get('/',(req,res)=>{ // 通过 req.query 可以获取到客户端发送过来的查询参数,默认情况下,req.query 是一个空对象 console.log(req.query); res.send(req.query)})


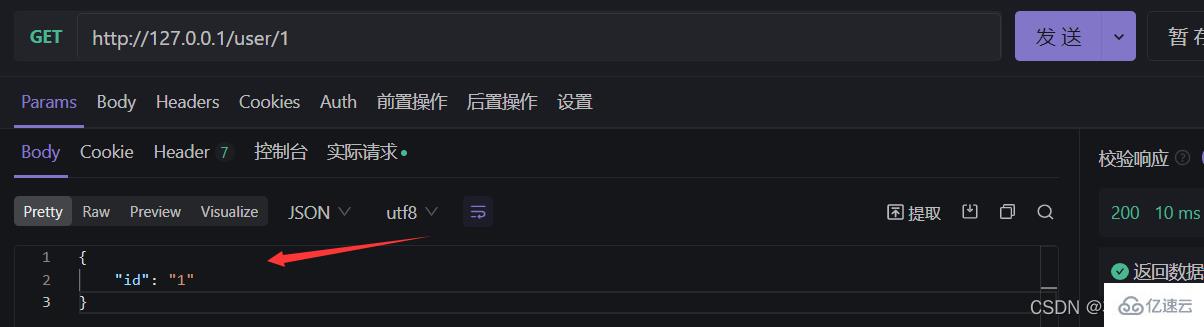
获取URL中的动态参数:通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// 这里的id是一个动态参数app.get('/user/:id',(req,res)=>{ // req.params 是动态匹配到的 URL 参数,默认也是一个空对象 console.log(req.params); res.send(req.params)})

express提供了一个非常好用的函数,叫做 express.static(),通过它我们可以很方便地创建一个静态资源服务器,例如:通过以下代码就可以将 test 目录下的图片、CSS文件、js文件对外开发使用了,我们可以通过 http://127.0.0.1/index.htm 进行访问。
如果想托管多个静态资源目录,多次调用 express.static() 函数即可。
app.use(express.static('test'))

注意:Express在指定的静态目录中查找文件,并对外提供资源的访问路径,因此静态资源的目录名不会出现在URL中。 如果希望在托管静态资源访问路径之前,挂载路径前缀,则可以使用如下方式:
// 在 express.static() 方法前面添加想要的路径前缀app.use('text',express.static('test'))
在编写调试Node.js项目时,如果修改了项目代码,则需要手动频繁的close掉,然后重新启动非常的繁琐。我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大地方便了开发与测试。
在终端运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install nodemon -g

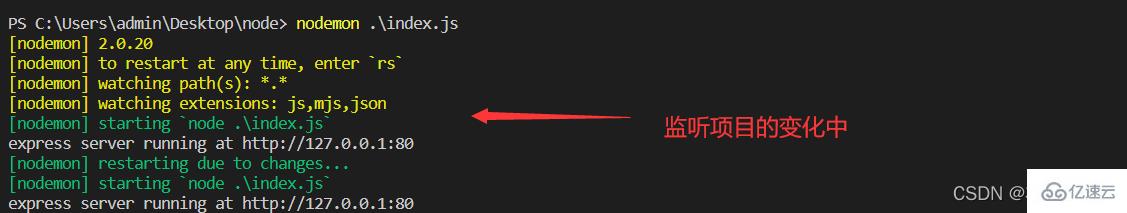
安装完成之后,将之前的命令 node+文件名称 换成 nodemon+文件名称 即可自动重启项目进行监听,如下:

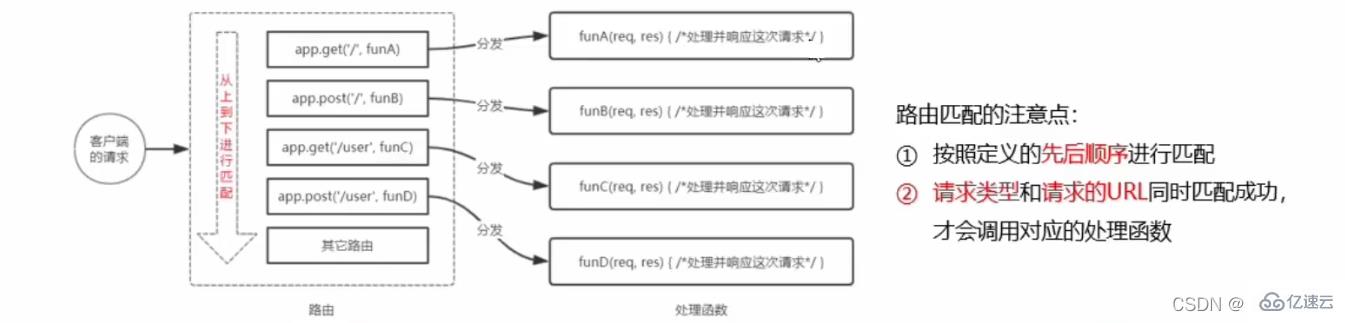
在Express中,路由指的是客户端的请求与服务器之间的映射关系。Express中的路由分三部分组成:请求的类型、请求的URL地址、处理函数。
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交到对应的function函数进行处理。

// 导入 express 模块const express = require('express')// 创建 Web 服务器const app = express()// 挂载路由app.get('/',(req,res)=>{ res.send('hello world'); })app.post('/',(req,res)=>{ res.send('hello ok'); })// 监听服务app.listen(80,()=>{ console.log('express server running at http://127.0.0.1');})
为了方便对路由进行模块化管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
创建路由模块:
// 导入 express 模块const express = require('express')// 创建 Web 服务器const app = express()// 挂载路由app.get('/',(req,res)=>{ res.send('hello world'); })app.post('/',(req,res)=>{ res.send('hello ok'); })// 监听服务app.listen(80,()=>{ console.log('express server running at http://127.0.0.1');})
注册路由模块:
// 导入 express 模块const express = require('express')// 创建 服务器const app = express()// 导入路由模块const router = require('./router')// 注册路由模块app.use(router)// 监听服务app.listen(80,()=>{ console.log('express server running at http://127.0.0.1');})

如果想为路由模块添加前缀,方式也很简单,如下:(即可全局模块路径前有该前缀)


以上就是“Node中的Express和路由模块怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Node中的Express和路由模块怎么使用
本文链接: https://lsjlt.com/news/348783.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0