本篇内容介绍了“React native如何更改版本”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!react native更改版本的方法:1
本篇内容介绍了“React native如何更改版本”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
react native更改版本的方法:1、进入React Native项目目录,命令行输入“react-native --version”;2、查看npm包管理的React Native版本;3、打开项目中的“package.JSON”文件,修改dependencies字段,把“react-native”版本修改为目标版本即可。
React Native 版本升降与降级
手动修改配置文件进行更新
查看本地React Native版本
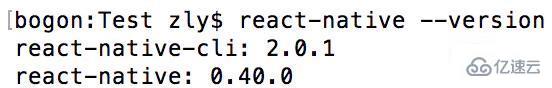
进入React Native项目目录,命令行输入
react-native --version

查看npm包管理的React Native版本
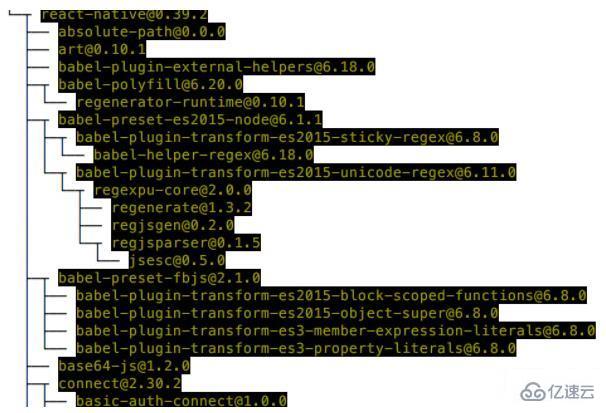
方法一、npm管理的React Native包
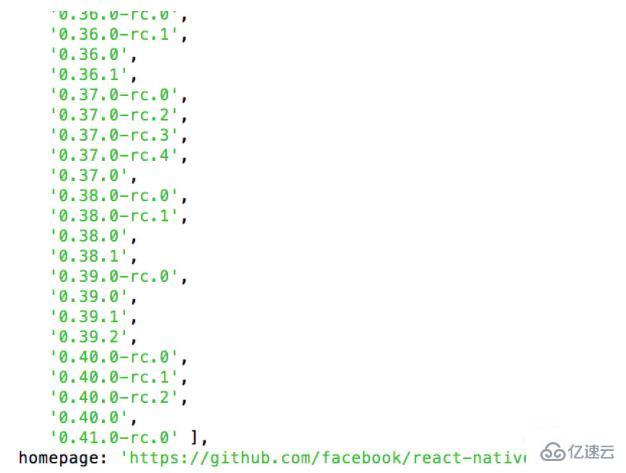
方法二、命令行输入npm info react-native

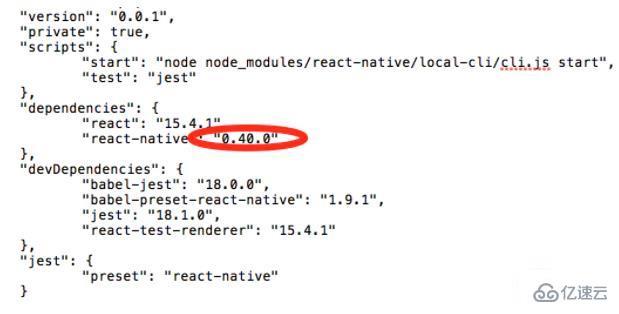
更改package.json配置
打开项目中的package.json文件,修改dependencies字段,把react-native版本修改为目标版本

切换项目主目录
npm install

版本更改成功
在项目中运行npm intall --save命令来执行安装react-native新版本
npm install --save react-native@版本号
更改项目templates
版本不同,构建项目模板也发生变化。执行以下命令更新项目templates
react-native upgrade
“react native如何更改版本”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: react native如何更改版本
本文链接: https://lsjlt.com/news/348710.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0