这篇文章主要介绍了CSS不确定宽度的块级元素怎么水平居中的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS不确定宽度的块级元素怎么水平居中文章都会有所收获,下面我们一起来看看吧。不确定宽度的块级元素的水平居中
这篇文章主要介绍了CSS不确定宽度的块级元素怎么水平居中的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS不确定宽度的块级元素怎么水平居中文章都会有所收获,下面我们一起来看看吧。
不确定宽度的块级元素的水平居中有三种实现方式,下面以分页为例子,因为分页的数量是不确定的 ,所以我们不能通过设置宽度来限制他的弹性。
方法一:
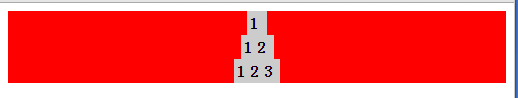
<style>.wrap{background:red;}ul,li{list-style:none;margin:0;padding:0;}table{margin-left:auto;margin-right:auto;background:#ccc;}.test li{float:left;display:inline;margin-right:5px;}</style><div class="wrap"> <table> <tbody> <tr> <th> <ul class="test"> <li>1</li> </ul> </th> </tr> </tbody> </table> <table> <tbody> <tr> <th> <ul class="test"> <li>1</li> <li>2</li> </ul> </th> </tr> </tbody> </table> <table> <tbody> <tr> <th> <ul class="test"> <li>1</li> <li>2</li> <li>3</li> </ul> </th> </tr> </tbody> </table></div>效果如下:

方法一演示了分别有一个,两个,三个分页的情况下,分页模块都能居中的示例。ul标签是整个分页模块的根元素,它包含的li的数量不确定,所以ul本身的宽度也无法确定,所以不能通过固定宽度设置margin-left和margin-right:auto设置居中,这里用到了一个table来帮助实现不确定宽度的块级元素的水平居中,table有趣的地方是它本身不是块级元素,如果不给它设置宽度的话,它本身的宽度是通过内部元素撑起,即使不给它设置宽度,仅设置margin-left:auto, margin-right:auto 来实现居中,间接使ul居中了
方法二:
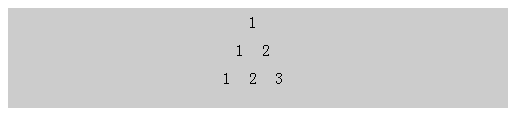
<style>ul,li{list-style:none;margin:0;padding:0;}.wrap{width:500px;height:100px;background:#ccc;}.test{text-align:center;padding:5px;}.test li{display:inline;padding-right:10px;}</style><div class="wrap"> <ul class="test"> <li>1</li> </ul> <ul class="test"> <li>1</li> <li>2</li> </ul> <ul class="test"> <li>1</li> <li>2</li> <li>3</li> </ul></div>效果如下:

此方法的思路是改变块级元素为line类型,然后通过text-align:center来实现居中,比方法一简单,它的好处是不用添加无语义标签,简化了标签的嵌套深度,但也存在一定的问题:将块级元素转化为inline元素,行内元素比块级元素少一些功能,如设置长宽值,在某些特殊需要的css设置中,可能会带来一些限制。
方法三:
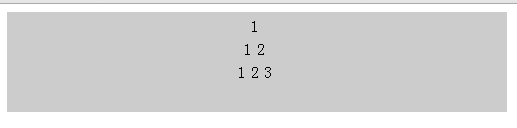
<style>ul{list-style:none;margin:0;padding:0;}.wrap{background:#ccc;width:500px;height:100px;}.test{clear: both;float:left;padding-top:5px;position:relative;left:50%;}.test li{position:relative;left:-50%;margin-right:5px;float:left;display:inline;}</style><div class="wrap"> <ul class="test"> <li>1</li> </ul> <ul class="test"> <li>1</li> <li>2</li> </ul> <ul class="test"> <li>1</li> <li>2</li> <li>3</li> </ul></div>效果如下:

方法三的是给父元素设置float,然后父元素设置position:relative和left:50%; 子元素设置position:relative和left:-50%来实现水平居中,这种方法可以保留块级元素仍以display:block的形式显示,不会增加无语义标签。
关于“CSS不确定宽度的块级元素怎么水平居中”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS不确定宽度的块级元素怎么水平居中”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: CSS不确定宽度的块级元素怎么水平居中
本文链接: https://lsjlt.com/news/348486.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0