这篇文章主要介绍“Vue内置指令是怎么构成的”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue内置指令是怎么构成的”文章能帮助大家解决问题。内置指令有16个:v-text、v-html、v-sho
这篇文章主要介绍“Vue内置指令是怎么构成的”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue内置指令是怎么构成的”文章能帮助大家解决问题。
内置指令有16个:v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is;其中v-memo是3.2新增的,v-is在3.1.0中废弃。v-show用于控制元素的显藏、v-if用于根据表达式的真假值来有条件地渲染元素。
在Vue中,指令其实就是特殊的属性
Vue会根据指令,在背后做一些事,至于具体做什么事,Vue根据不同的指令会执行不同的操作,具体后面会说
指令有什么特点
Vue指令有个明显的特点就是,都是以v-开头,例如:v-text
<span v-text="msg"></span>
2.1 Vue有哪些内置指令呢
内置指令指的就是Vue自带指令,开箱即用
Vue一共有16个自带指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中废弃
下面我们来了解一下这些内置指令的基本使用
2.2 了解16个内置指令的基本使用
2.2.1 v-text
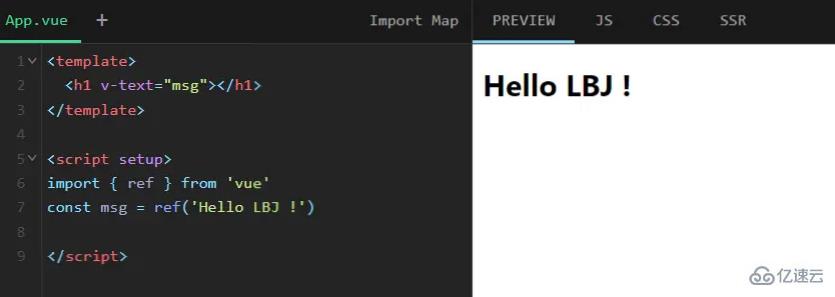
v-text的作用是,用于更新元素的 textContent,例如:
<h2 v-text="msg"></h2>
h2元素的内容最终取决于msg的值

2.2.2 v-html
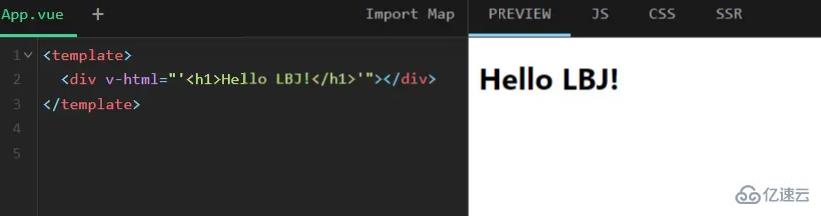
与v-text很像,只是v-html用于更新元素的 innerHTML,例如
<div v-html="'<h2>Hello LBJ</h2>'"></div>

需要注意的是,里头内容必须是按普通 HTML 插入
2.2.3 v-show
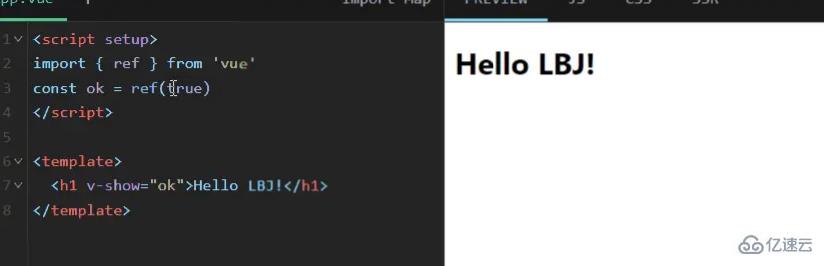
v-show可以根据表达式的真假值,切换元素的display值,用于控制元素的展示和隐藏,例如:

可以看到,当条件变化时该指令触发显示或隐藏的过渡效果
需要注意:v-show 不支持 <template> 元素,也不支持 v-else
2.2.4 v-if
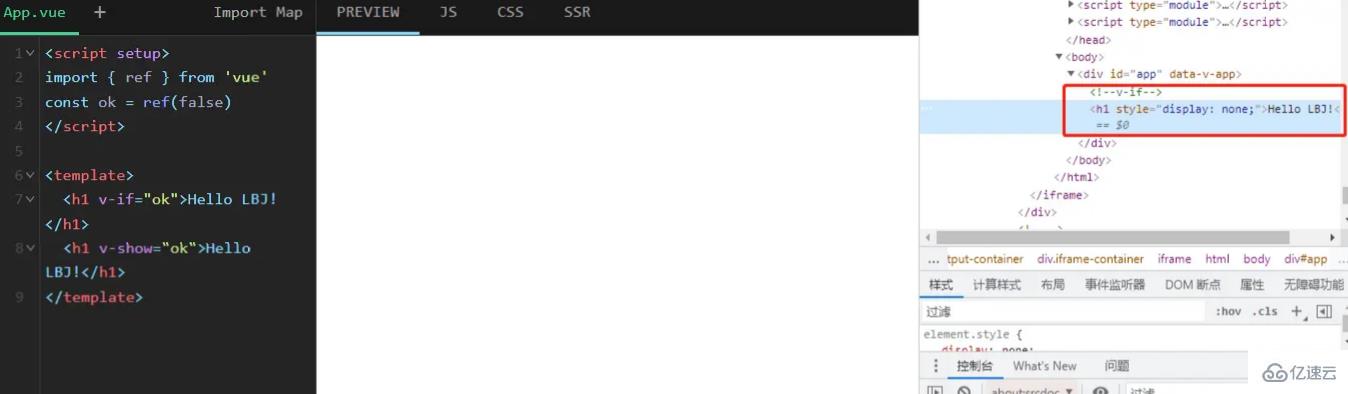
v-if用于根据表达式的真假值来有条件地渲染元素
与v-show相比,v-if在切换时是元素的销毁或重建,而不是简单的显示隐藏

可以看到当表达式为假时,v-if是直接销毁元素,而v-show只是视觉上隐藏了而已
并且v-if可以是 <template>,如果元素是 <template>,将提取它的内容作为条件块
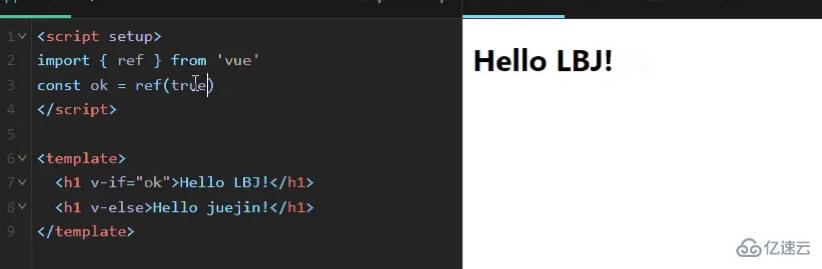
2.2.5 v-else
v-else无需表达式,表示添加一个“else 块”,相当于v-if满足条件时展示v-if的元素,否则展示v-else的元素,例如:

需要注意:v-else前一个兄弟元素必须有 v-if 或 v-else-if
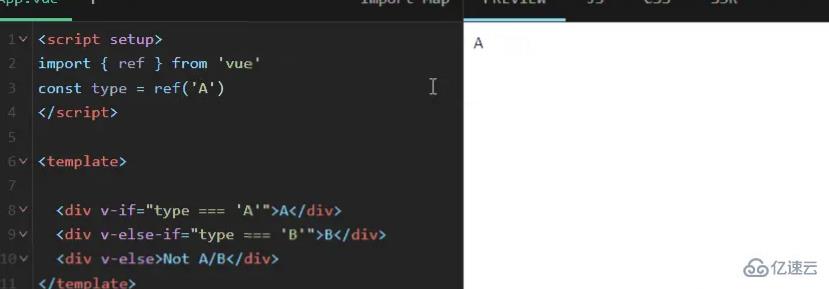
2.2.6 v-else-if
同理,表示 v-if 的“else if 块”,和v-else一样,前一个兄弟元素必须有v-if或 v-else-if,例如:

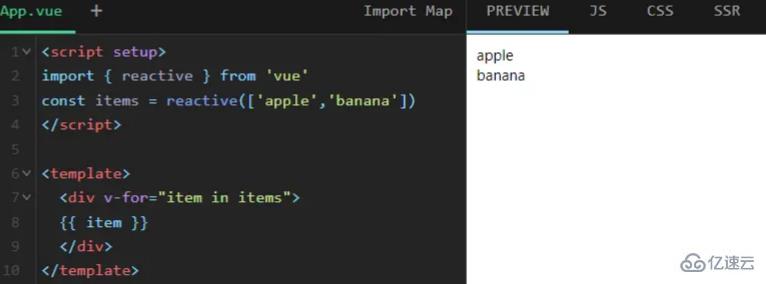
2.2.7 v-for
v-for一个用于迭代的指令,可以根据源数据多次渲染元素或模板块,例如:

<div v-for="(item, index) in items"></div><div v-for="(value, key) in object"></div><div v-for="(value, name, index) in object"></div>
2.2.8 v-on
v-on用于给元素绑定事件,可以缩写为:@
修饰符
.stop - 调用 event.stopPropagation()
.prevent - 调用 event.preventDefault()
.capture - 添加事件侦听器时使用 capture 模式
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
.{keyAlias} - 仅当事件是从特定键触发时才触发回调
.once - 只触发一次回调
.left - 只当点击鼠标左键时触发
.right - 只当点击鼠标右键时触发
.middle - 只当点击鼠标中键时触发
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --><button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div><!-- 相当于 --><div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:
<input>
<select>
<textarea>
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
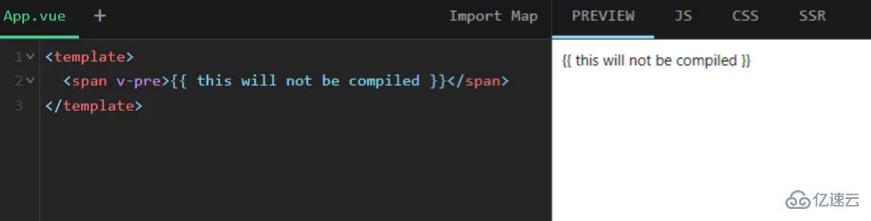
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak> {{ message }}</div>[v-cloak] { display: none;}
这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个 <div> 以及它的所有子节点的更新都将被跳过
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
关于“vue内置指令是怎么构成的”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: vue内置指令是怎么构成的
本文链接: https://lsjlt.com/news/348455.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0