这篇文章主要介绍“React打包压缩太慢如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“react打包压缩太慢如何解决”文章能帮助大家解决问题。react打包压缩太慢的解决办法:1、使用“np
这篇文章主要介绍“React打包压缩太慢如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“react打包压缩太慢如何解决”文章能帮助大家解决问题。
react打包压缩太慢的解决办法:1、使用“npm install hard-source-webpack-plugin”命令安装“hard-source-WEBpack-plugin”;2、执行“new HardSourceWebpackPlugin()”语句;3、在package.JSON文件的scripts中修改“max_old_space_size”即可。
react项目太大,打包速度很慢和经常打包失败的解决方案
一、解决打包慢的问题
使用插件:hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
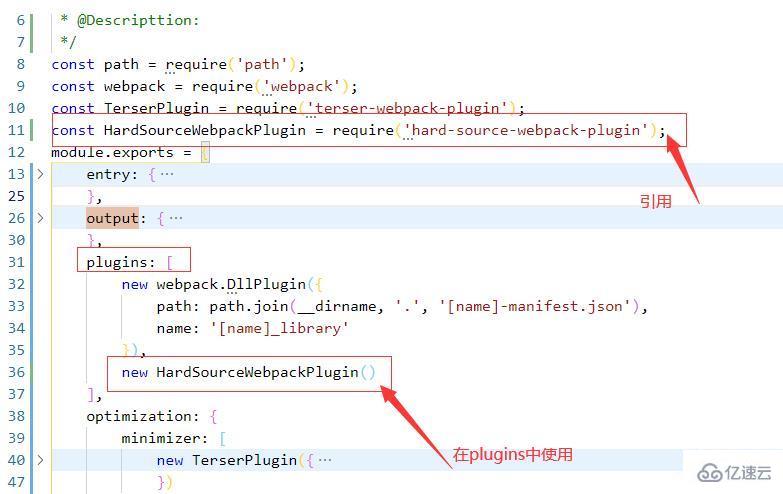
在webpack的配置文件中使用
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');module.exports = { // ...... plugins: [ new HardSourceWebpackPlugin() // <- 直接加入这行代码就行 ]}
项目中使用

二、打包的时候经常报异常,打包不成功
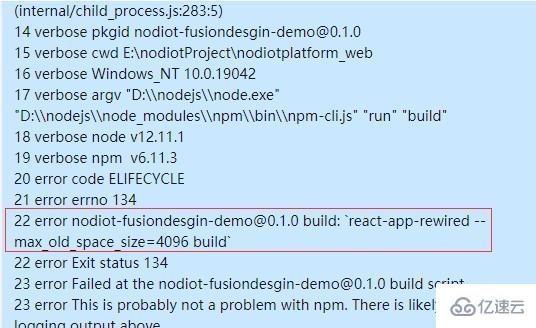
打包时出现的问题

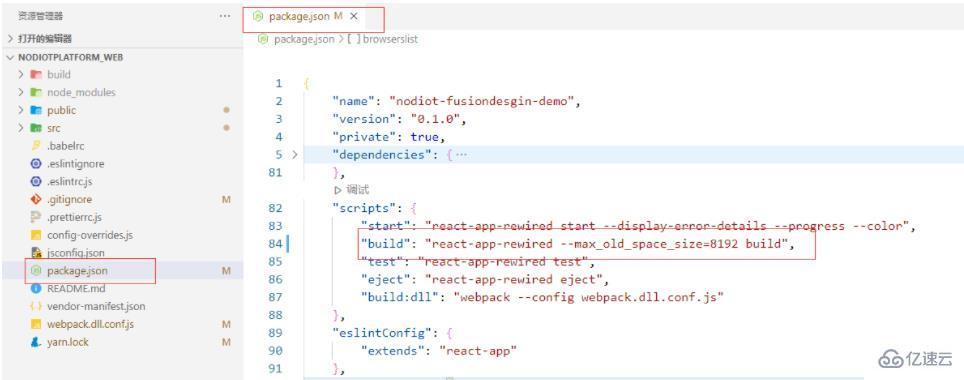
打包的时候,经常报 ELIFECYCLE的异常,从网上搜这个问题,也没有搜到相关的解决方案,我仔细的研究了这个报错信息,发现nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 build` 这一行可能会存在问题,然后我找到项目中配置该信息的地方,在package.json文件的scripts中

解决方案:
把`max_old_space_size=4096` 更改为了 `max_old_space_size=8192`,更改完后,经过几次测试是可以正常打包的,不会出现该错误了。
关于“react打包压缩太慢如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: react打包压缩太慢如何解决
本文链接: https://lsjlt.com/news/347628.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0