这篇“CSS设置斜体字效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css设置斜体字效果”文章吧。在css中,可以利用f
这篇“CSS设置斜体字效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css设置斜体字效果”文章吧。
在css中,可以利用font-style属性来设置斜体字效果,只需要设置“font-style:italic;”或者“font-style:oblique;”样式即可;值italic可以定义斜体样式,值oblique可以定义倾斜的字体样式。
在css中,可以利用font-style属性来设置斜体字效果。
下面通过代码示例来看看font-style属性是怎么设置斜体字效果的。
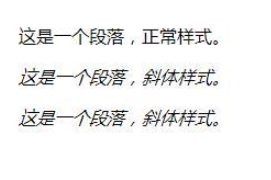
<!DOCTYPE html><html><head><meta charset="utf-8"> <style>p.nORMal {font-style:normal;}p.italic {font-style:italic;}p.oblique {font-style:oblique;}</style></head><body><p class="normal">这是一个段落,正常样式。</p><p class="italic">这是一个段落,斜体样式。</p><p class="oblique">这是一个段落,斜体样式。</p></body></html>效果图:

说明:
font-style 属性定义字体的风格,可以设置斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。
2.内嵌样式,就是将CSS代码写在之间,并且用进行声明。
外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上就可以了。其次就是导入样式,导入样式和链接样式比较相似,采用@import样式导入CSS样式表,不建议使用。
以上就是关于“css设置斜体字效果”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: css设置斜体字效果
本文链接: https://lsjlt.com/news/347593.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0