本篇内容主要讲解“用Vue写的页面后缀名怎么表示”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“用vue写的页面后缀名怎么表示”吧!用vue写的页面后缀名是“.vue”。“.vue”文件是一个自定
本篇内容主要讲解“用Vue写的页面后缀名怎么表示”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“用vue写的页面后缀名怎么表示”吧!
用vue写的页面后缀名是“.vue”。“.vue”文件是一个自定义的文件类型,用类html语法描述一个Vue组件;一个vue文件就是一个组件。vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(CSS样式代码)。
用vue写的页面后缀名是“.vue”。
.vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>、<script> 和 <style>,还允许添加可选的自定义块:
<template> <div class="example">{{ msg }}</div></template><script>export default { data () { return { msg: 'Hello world!' } }}</script><style>.example { color: red;}</style><custom1> This could be e.g. documentation for the component.</custom1>
把每个组件都放到一个独立的.vue文件里,
文件的后缀是:.vue 文件
此文件三大部分: template 、 script 、 style
template
写html结构的
注意这里的html部分必须用一个标签全包住
script
写逻辑的,data、methods、生命周期钩子、计算属性等等代码都写在这个部分
注意这里的data不再是一个对象,在组件里,data将会是一个函数,return一个对象。
style
在css中的导入(主体使用):
写样式的
如何 导入外部css,
@import url(./babel.css);
快捷键快速生成: <vue>
单文件组件的运行
在cmd窗口该vue文件根目录下输入vue serve index.vue 这里index.vue是需要运行的单文件组件的路径
vue serve index.vue
注意点
template里面的html部分必须用一个标签全包住
组件里没有el,组件是无需挂载到哪的,里面已经有template是它的使用的html了
data在组件里面是一个function,return 一个对象
<template> <!-- 组件html区域 在组件里面的html都必须有一个独立的标签包住所有标签 --> <div> <button>按钮</button> <button>{{msg}}</button> </div></template><script>export default { // 不再需要el去确定使用范围 // 组件 里面的data将是一个函数 return一个对象 //data:function(){return {}} data() { return { msg: "hello" }; }, methods: { alertEvent(value) { alert(value); } }, created() { //这里面语法检测比较严格,直接写console会报错 window.console.log(this); // this.alertEvent(123); }};</script><style>@import "./babel.css";button { width: 100px;}</style>
如何在一个组件中引入其它组件,实现一个组装。
组件的使用三步
导入组件
import 自定义的一个组件名 from "组件路径";
注意点,这里组件路径就算是当前同一目录也最好加上"./组件名",不然会报错
注册组件
组件的使用是需要注册的,注册方式为:
export default {
components: {
组件名, //注册的组件都写在components对象下。
}
}
使用组件(写到相应html位置即可)
<组件名></组件名> //该组件名来自于在组件注册时的组件名
<template>
<div class="main">
<!-- 使用组件 -->
<!-- 在这index.vue是父组件,top,middle,bottom是子组件 -->
<!-- top与middle是兄弟组件 -->
<top></top>
<middle></middle>
<bottom></bottom>
</div>
</template>
<script>
// 导入组件 这里面top,middle,bottom是需要另外创建的vue组件,这里是没创建的
import top from "./top.vue";
import middle from "./middle.vue";
import bottom from "./bottom.vue";
export default {
// 组件注册
components: {
top, //相当于top:top
middle,
bottom
}
};
</script>
<style>
.main {
width: 100%;
}
.main img {
width: 100%;
}
</style>
以axios为例
使用外部插件分为三步
装包(安装外部插件)
npm i axiOS //到相应目录下执行该命令
导包(在单文件组件中导入外部插件)
import axios from "axios"
用包(在相应代码位置使用)
使用和以前一样,该怎么用还是怎么用
axios({
url:"xxx"
}).then(res=>{
})
DEMO
<template>
<div>
<input type="text" v-model="searchValue" />
<button @click="getMusic">点我</button>
<ul>
<li v-for="(item, index) in songs" :key="index">{{item.name}}</li>
</ul>
</div>
</template>
<script>
// 使用axios 1:安装axios,npm i axios 2:导包 import axios from "axios" 3:使用
// 导包
import axios from "axios";
export default {
data() {
return {
searchValue: "", //input框的值
songs: []
};
},
methods: {
getMusic() {
// 使用,以前怎么用,现在还怎么用
axios({
url: "https://autumnfish.cn/search?keyWords=" + this.searchValue,
method: "get"
}).then(res => {
this.songs = res.data.result.songs;
window.console.log(this.songs);
});
}
}
};
</script>
<style>
</style>
如果A组件中引入了B组件 ,这样我们称A组件为父组件,B为子组件
父组件传值给子组件
在子组件标签上定义一个ref属性
<组件名 ref="xxx"></组件名>
在需要给子组件传值的地方写入:
this.$refs.xxx //这就代表了子组件xxx的vue实例
//这里xxx代码标签中定义的ref属性名这里就可访问到子组件里面的data属性与methods方法
//如要修改子组件里面data里的某个值: this.$refs.xxx.子组件里data属性名
//如果需要调用子组件里面methods里某个方法: this.$refs.xxx.子组件里面methods里方法名
子组件传值给父组件
this.$parent //这就代表父组件的vue实例 //如要修改父组件里面data里的某个值: this.$parent.父组件里data属性名 //如果需要调用父组件里面methods里某个方法: this.$parent.父组件里面methods里方法名//两个组件,这个是father.vue<template> <div> <button @click="btnClick">点我获取数据</button> <div>你选中的当前歌曲:{{localSong}}</div> <son ref="son" id="son"></son> </div></template><script>// 组件使用,导包,注册,使用//1:导包import axios from "axios";import son from "./son.vue";export default { data() { return { songs: [], localSong: "" }; }, //2:注册 components: { son }, methods: { btnClick() { window.console.log("ref访问:", this.$refs.son.$el); window.console.log("原生访问:", document.getElementById("son")); //要调接口,是不是要使用axios //装包,导包,用包 axios({ url: "Https://autumnfish.cn/search?keywords=神话&_t=" + Math.random() * 100 }).then(res => { // 父组件传递子组件值,在子组件上定义一个ref,通过this.$refs.名字,我们就能访问子组件的实例,也就是可访问子组件data属性与methods方法 this.$refs.son.songs = res.data.result.songs; this.$refs.son.alertEvent(); window.console.log(res.data.result.songs); }); } }};</script><style></style>//son.vue<template> <ul> <li v-for="(item, index) in songs" :key="index" @click="liCLick(item.name)">{{item.name}}</li> </ul></template><script>// 子组件访问父组件里的data与methods更简单,只需要this.$parent就够了export default { data() { return { songs: [] }; }, methods: { liCLick(name) { this.$parent.localSong = name; window.console.log("访问父组件:", name, this.$parent); }, alertEvent() { alert(123); } }};</script><style></style>
直通车
脚手架就是个项目模板 , 相当于把整个文件基本目录结构搭好了,把必要的文件也建好 了,让我们省了很多事情。
创建时路径不要选错,就是命令的路径要是需要创建项目的文件夹下
完美选择不出错路径方法:在文件夹相应路径下的地址栏输入cmd ---再 回车
运行创建命令
vue create 项目名 //这里项目名不要有中文,不要有大写字母,不要搞特殊符号,尽可能有意义 ,像普通变量命名一样
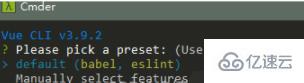
弹出的对话框先选择默认的选项(如下图)

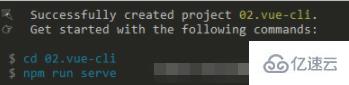
稍等一会,等进度条走完 提示如下画面说明成功了,如下图:

进入项目文件夹(就是项目名的文件夹)
cd 项目名 直接根据提示即可
运行项目(根目录,readme同级目录)
npm run serve
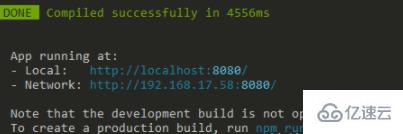
稍等片刻 ,出现如下效果说明成功了

项目结构说明:

node_modules 第三方模块包,也就是项目所需要用到的依赖包
public
favicon.ico 运行项目时在网页上显示 的小图标
index.html 项目的页面模板 ,也就是项目运行最开始,是先执行这个模板html的
src 项目开发主体就是在这个src目录下面
assets 项目所需要的静态资源,如css,图片等文件
components 项目中的单文件组件都放这里
App.vue 入口组件 ,可以理解为一个项目就是一个app.vue的单文件组件,只不过里面包括了很多小组件
main.js 入口js文件,进入项目会优先执行main.js以此来运行app.vue
.gitignore 让git忽略某些文件,文件夹
babel.config.js js编译的设置,比如把高版本的js转为低版本的js,让项目达到更好兼容性
package-lock.JSON 项目模块详细信息,包括来源。
package.json 项目基本信息
README.md 项目说明
main.js中
最后我们看到的整个网站其实就是App.vue
创建了最外层的Vue实例
把App.vue这个组件,当做Vue实例内部的最顶级组件并渲染到index.html上去
到此,相信大家对“用vue写的页面后缀名怎么表示”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 用vue写的页面后缀名怎么表示
本文链接: https://lsjlt.com/news/347560.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0