这篇文章主要介绍“Vite怎么开启Gzip压缩”,在日常操作中,相信很多人在Vite怎么开启Gzip压缩问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vite怎么开启Gzip压缩”的疑惑有所帮助!接下来,请跟
这篇文章主要介绍“Vite怎么开启Gzip压缩”,在日常操作中,相信很多人在Vite怎么开启Gzip压缩问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vite怎么开启Gzip压缩”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
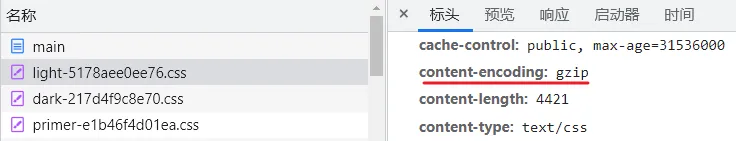
Gzip 是一种压缩算法,在网络传输中使用非常普遍。随便打开一个网页,都使用了 gzip 压缩:

需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/3。对于图片,音视频等媒体资源,本身就采用了有损压缩,所以再使用 gzip 并不能得到很大提升,有时候反而会适得其反。
前端项目打包出的 js,CSS资源,非常适合使用 gzip 进行压缩。
这样,用户浏览器收到服务器返回的 gzip 类型资源时,会自动解压缩。这样,既能减少带宽的损耗,也能加快资源传输的时间。
Vite 社区插件中有一个 vite-plugin-compression,可以用来做 gzip 压缩。请看示例。
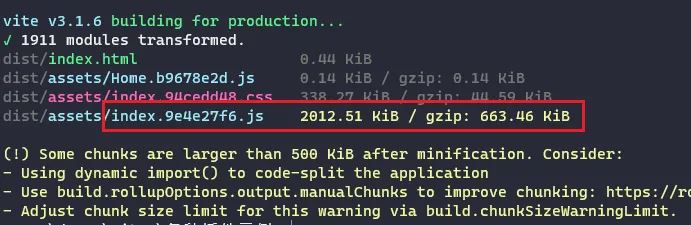
未使用 gzip 压缩前,打包后有一个很大的文件,控制台也给出了提示,使用 gzip 能大大减小文件体积:

安装插件:
pnpm add -D vite-plugin-compression配置文件:
vite.config.js
import viteCompression from 'vite-plugin-compression'export default defineConfig({ plugins: [ // ... viteCompression({ threshold: 1024000 // 对大于 1mb 的文件进行压缩 }) ],});再次打包:

可以看到,原来 2mb 多的文件,经过压缩后还剩 663 kb,压缩带来的提升非常明显。
filter:过滤器,对哪些类型的文件进行压缩,默认为 ‘/.(js|mjs|JSON|css|html)$/i’
verbose: true:是否在控制台输出压缩结果,默认为 true
threshold:启用压缩的文件大小限制,单位是字节,默认为 0
disable: false:是否禁用压缩,默认为 false
deleteOriginFile:压缩后是否删除原文件,默认为 false
alGorithm:采用的压缩算法,默认是 gzip
ext:生成的压缩包后缀
到此,关于“Vite怎么开启Gzip压缩”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Vite怎么开启Gzip压缩
本文链接: https://lsjlt.com/news/346617.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0