这篇“node中的包和包管理工具怎么安装使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“node中的包和包管理工具怎么安装
这篇“node中的包和包管理工具怎么安装使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“node中的包和包管理工具怎么安装使用”文章吧。
node.js 中的
第三方模块又叫做包。就像
电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
在这里记笔记:免费的!!!
由于 Node.js 的内置模块仅提供了一些
底层的 api,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。 包和内置模块之间的关系,类似于Jquery 和 浏览器内置 API之间的关系。(jq是将浏览器内置的api进行了封装
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://reGIStry.npmjs.org 服务器把需要的包下载到本地使用。
这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装,包一起被安装到了用户的电脑上。
我们可以在终端中输入
npm -v来查看npm包管理工具的版本号
注意 : 我们的npm版本可能不一样,大家不要恐慌
格式化时间moment
使用 npm 包管理工具,在项目中安装格式化时间的包
moment
代码示例:
const moment = require('moment')const dt = moment().fORMat('YYYY-MM-DD')console.log(dt); // 2022-09-18
注意:这里的
YYYY-MM-DD是年月日的符号标识,在网站Https://momentjs.com/docs中可以详细的了解.
安装包命令
如果你想安装自己需要的包,可以使用以下命令:npm install xxx 或者 npm i xxx(这个是简写形式,更加的方便快捷)
安装包后出现的文件
初次装包完成后,在项目文件夹下多一个叫做
node_modules的文件夹和package-lock.JSON的配置文件。
其中:
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:我们不要手动修改
node_modules或package-lock.json文件中的任何代码,npm 包管理工具会自动维护它们。
安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,
会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本
代码示例:

解析包版本的含义(语义化版本规范)
在这里将会解决大家一直困惑的问题,
这个版本号那一串数字到底是啥子意思,在这里黑马哥良心的教学让我直呼好家伙!真心详细!!!(好好看,好好学)
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本(比如:我们所玩的王者荣耀每过几个月都会有大版本更新,那么的化第一位数字就会发生变化,大家下次观察一波)
第2位数字:功能版本(比如:王者荣耀的某个版本添加了新的功能,又叫小更新)
第3位数字:Bug修复版本(比如:修复了闪退的bug,修复了人物模型的失真bug…)
版本号提升的规则:
只要前面的版本号增长了,则后面的版本号归零
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
项目的名称、版本号、描述等
项目中都用到了哪些包
哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
1. 多人协作问题
在这里先给大家举一个例子:我们在进行多人项目开发时候,我们把自己写的代码交到码云上,我
们总不能把node_modules安装的依赖也提交上去啊,所以我们不把node_modules提交上去,因为第三方模块的所占的体积过大,经常会出现我们的代码总共才1M,第三方包都占30M,所以我们进行剔除.
剔除方法:
在.gitignore文件中输入node_modules即可!
2. 如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
3. 快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:npm init -y
注意:
上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
运行npm install命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到package.json中。
{ "name": "3", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keyWords": [], "author": "", "license": "ISC", "dependencies": { "art-template": "^4.13.2", "jquery": "^3.6.1", "moment": "^2.22.2" }}
4. dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。例如:我们上面的代码中的"art-template": "^4.13.2","jquery": "^3.6.1","moment": "^2.22.2",说明了我们安装了art-template、jquery、moment这三个包!
5. 一次性安装所有的包
当我们从gitee上拉下来一个项目代码,里面是没有node_modules,这就需要我们自己去安装依赖,需要先把所有的包下载到项目中,才能将项目运行起来。否则项目就不会跑起来!
那我们怎么做才能让项目跑起来呢?别着急,我们只需在终端中运行npm install(npm i)就行了!这里运行这个代码的目的是一次性安装我们需要的所有依赖!
6. 卸载包
可以运行 npm uninstall 命令,来卸载指定的包,比如,我们需要卸载moment包,我们可以执行代码:npm uninstall moment
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉
7. devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies 节点中
你可以使用如下的命令,将包记录到 devDependencies 节点中:
//安装指定的包,并且记录到 devDependencies 节点中npm i 包名 -D// 上部代码是简写形式,下部的代码是完整写法:npm install 包名 --save-dev
到这里,你就想问一个问题,那我怎么知道我安装的这个包需不需要放在
devDependencies呢?
一般情况下我们去npm网站中搜索你需要的包,它会提示你该包是否需要记录到devDependencies中!
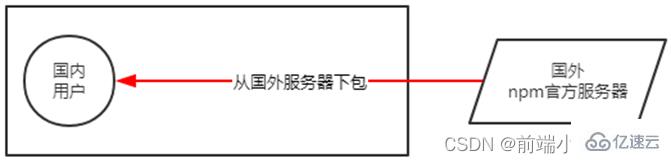
1. 为什么包下载速度慢
不难发现,我们在安装包的时候它的速度也太慢了吧?为什么会发生这种情况呢?
因为:在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢。
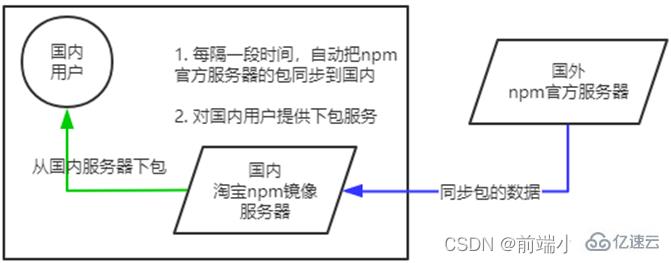
2. 淘宝npm镜像服务器
为了解决下载速度慢的问题,淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。
镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。


3. 切换npm的下包镜像源
我们已经知道了淘宝镜像可以帮助我们快速的下载包,那么怎么才能切换到淘宝镜像源呢?
在终端中执行以下三步:
首先查看我们当前的镜像源:npm config get registry
将下包的镜像源切换为淘宝镜像源:npm config set registry=https://registry.npmmirror.com/
查看镜像源是否下载成功 : npm config get registry
4. nrm
我们如果采取常规的切换镜像源的方法,未免有点繁琐,为了更方便的切换下包的镜像源,我们可以安装
nrm这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
将nrm安装为全局可用的工具 : npm i nrm -g
查看所有的镜像源 : nrm ls

将下载包的镜像源切换为 taobao 镜像 : nrm use taobao

显示这样的话,就说明我们切换成功啦!
使用 npm 包管理工具下载的包,共分为两大类,分别是:1. 项目包 2. 全局包
1.项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
2.全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
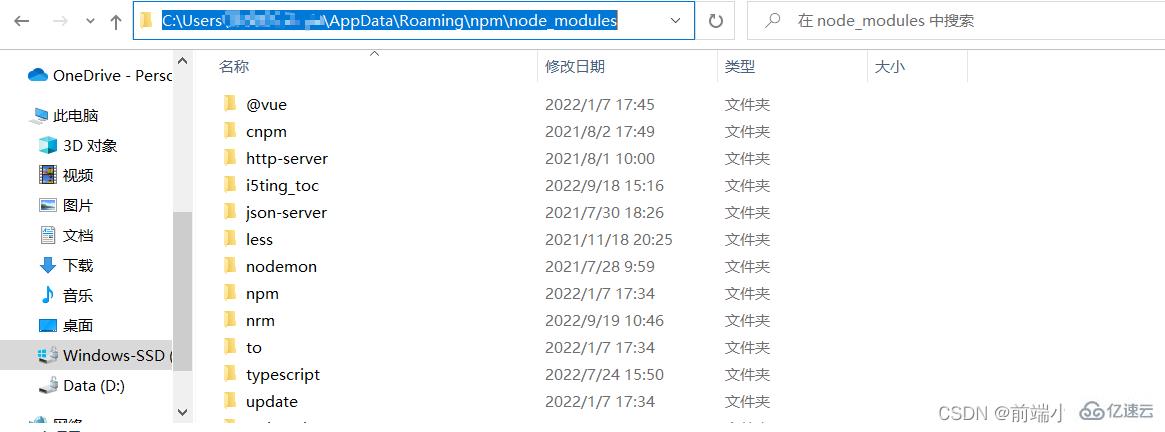
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。

注意:
只有
工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。判断某个包是否需要全局安装后才能使用,可以
参考官方提供的使用说明即可。
3.将md文件转为html
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具(这个真的是嘎嘎好用,比如,如果我们在网上找学习资源的时候,部分会把笔记记为md文档,我们使用浏览器打开md文档布局特别的难以接受~),使用步骤如下:
# 将 i5ting_toc 安装为全局包npm i -g i5ting_toC# 调用 i5ting_toc ,轻松实现 md 转 html 的功能i5ting_toc -f 要转的md文件路径 -o
上述代码中
-o的意思是,我们将在默认的浏览器中打开这个转化后的md文件
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
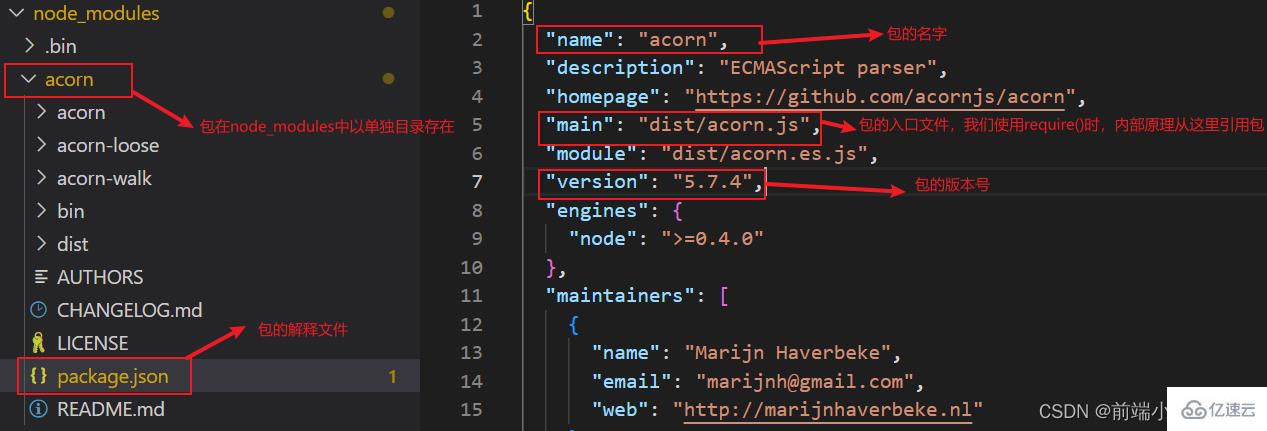
一个规范的包,它的组成结构,必须符合以下 3 点要求:
包必须以单独的目录而存在
包的顶级目录下要必须包含 package.json 这个包管理配置文件
package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口
举例:

以上就是关于“node中的包和包管理工具怎么安装使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: node中的包和包管理工具怎么安装使用
本文链接: https://lsjlt.com/news/346363.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0