这篇文章主要介绍了如何用Vue的vue-router构建一个列表页的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何用vue的vue-router构建一个列表页文章都会有所收获,下面我们一起来看看吧。一: 环境
这篇文章主要介绍了如何用Vue的vue-router构建一个列表页的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇如何用vue的vue-router构建一个列表页文章都会有所收获,下面我们一起来看看吧。
一: 环境搭建
使用vue-cli脚手架工具构建
安装 vue-cli
npm install -g vue-cli使用vue-cli初始化项目
vue init demo1进到目录
cd demo1安装依赖
npm install开始运行
npm run dev浏览器访问Http://localhost:8080

1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
二: 开发
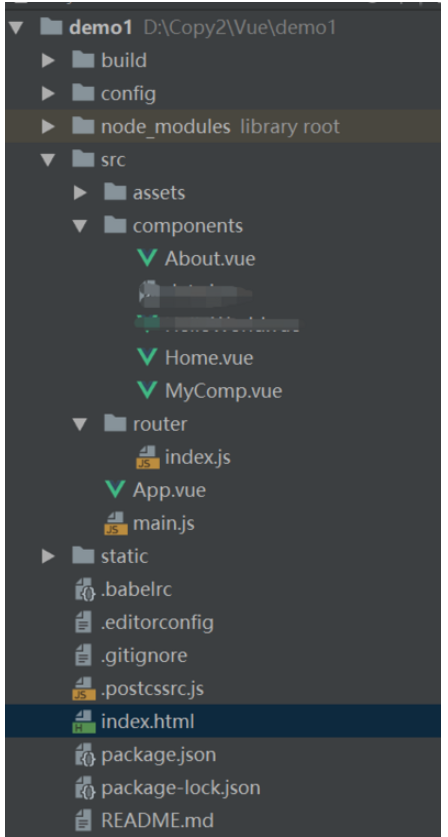
在main.js中可以引入相关模块以及组件
import Vue from 'vue'import App from './App'import router from './router' //这里引入的是router目录,会默认识别里面的index.js文件(不能是其他名字)// 引入并使用vue-resource网络请求模块import VueResource from 'vue-resource'Vue.use(VueResource)实例化vue对象配置选项路由及渲染App组件
new Vue({ el: '#app', //这里绑定的是index.html中的id为app的div元素 router, render: h => h(App) // 这里的render: h => h(App)是es6的写法 // 转换过来就是: 暂且可理解为是渲染App组件 // render:(function(h){ // return h(App); // });})App.vue文件是我们的组件入口,之后所有的开发在这里面进行
<template> <div id="app"> <div class="nav"> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul> </div> <div class="main"> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </div></template><script>export default { name: 'app', components: { }}</script><style>body{ background-color: #f8f8ff; font-family: 'Avenir', Helvetica, Arial, sans-serif; color: #2c3e50;}.nav{ position: fixed; width: 108px; left: 40px;}.nav ul{list-style: none; margin: 0; padding: 0;}.nav ul li{ width: 108px; height: 48px; line-height: 48px;border:1px solid #dadada;text-align: center;}.nav ul li a{ text-decoration: none;}.main{ height: 400px; margin-left: 180px; margin-right: 25px;}</style>要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
// 这里面负责写路由映射,便于管理
import Home from '@/components/Home'import VueRouter from 'vue-router'Vue.use(VueRouter)// 创建路由实例并配置路由映射 const router = new VueRouter({ mode: 'history', routes: [ { path: '/', name: 'Home', component: Home }, { path: '/', name: 'About', component: About }, ]})// 输出routerexport default router;上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
<!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view>点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面
到此,整个流程我们已经走通了。
接下来我们使用vue-resource网络插件动态加载数据并显示出来
1、安装插件
npm install vue-resource --save2、在main.js文件中引入并使用vue-resource网络请求模块
import VueResource from 'vue-resource'Vue.use(VueResource)3、创建Home组件
我们需要在created钩子函数中去请求网络,这里我们使用豆瓣的api去请求电影列表数据,请求成功之后我们将其数据显示到页面中
<template> <div class="home"> <h2>{{ msg }}</h2> <ul> <li v-for="article in articles"> <div class="m-img inl-block"><img v-bind:src="article.images.small"/></div> <div class="m-content inl-block"> <div>{{article.title}}</div> <div>年份:{{article.year}}</div> <div>类型:{{article.subtype}}</div> </div> </li> </ul> </div></template><script>// mounted 钩子函数 这里去请求豆瓣数据export default { name: 'home', data () { return { msg: '电影列表', articles:[] } }, created:function(){ //这里mounted和created生命周期函数区别 this.$http.JSONp('https://api.douban.com/v2/movie/top250?count=10', {}, { headers: { }, emulateJSON: true }).then(function(response) { // 这里是处理正确的回调 console.log(response); this.articles = response.data.subjects // this.articles = response.data["subjects"] 也可以 }, function(response) { // 这里是处理错误的回调 console.log(response) }); }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>ul{ list-style: none; margin: 0; padding: 0;}ul li{border-bottom: 1px solid #999;padding: 10px 0;}.inl-block{display: inline-block;}.m-img{ }.m-content{margin-left: 20px;}</style>Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
关于“如何用vue的vue-router构建一个列表页”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“如何用vue的vue-router构建一个列表页”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: 如何用vue的vue-router构建一个列表页
本文链接: https://lsjlt.com/news/346013.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0