本篇内容介绍了“javascript普通函数有没有原型”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!JavaScript普通函数有原型。在J
本篇内容介绍了“javascript普通函数有没有原型”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
JavaScript普通函数有原型。在JavaScript中,任何一个函数都有一个prototype(原型)属性,这个属性指向函数的原型对象。原型的作用其实就是为类(函数)提供了一个“公共区域”,在这个公共区域中声明的属性和方法能够被所有通过这个类所创建的对象所访问到,可减少内存消耗。
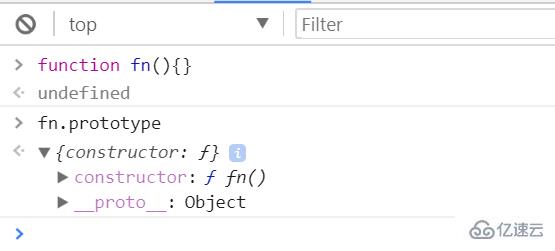
一、 只要我们创建一个函数,该函数就会自动获得一个prototype属性,这个属性指向函数的原型对象。

创建fn函数自动获得prototype属性,该属性是一个对象即该函数的原型对象,我们可以看到原型对象默认会有一个constructor属性,该属性是指向函数自身即fn。
原型的作用其实就是为类(函数)提供了一个【公共区域】,在这个公共区域中声明的属性和方法能够被所有通过这个类所创建的对象所访问到。减少内存消耗。
二、 函数的prototype属性是一个对象
typeof fn.prototype //"object"
prototype属性是一个对象,那么我们除了以普通对象的形式访问对应的属性和方法以外,还可以用什么方式访问呢?答案就是当 函数作为‘构造函数’,我们是用‘new关键字创建实例’来访问prototype属性中对应的属性和方法
function Fn(){ this.name = "CJF"}Fn.prototype.name="CJF1";Fn.prototype.getName = function(){ return this.name;}var f = new Fn();f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'
可以看到当函数作为构造函数创建实例的时候,该实例就可以调用原型对象上的方法,此时的this是指向f ;实例f访问name属性,因为其自身有name属性,可以访问到,所以输出 ‘CJF’,自身没有name属性,那么脚本引擎就会去查询用于创建当前对象的构造函数的原型(相当于我们访问f.constructor.prototype),找到构造函数原型对象有name属性就会返回‘CJF1’。(f和其原型对象都有name属性,对象自身属性的优先级高于原型对象)
function Fn(){}Fn.prototype.name="CJF1";Fn.prototype.getName = function(){ return this.name;}var f = new Fn();f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'
三、prototype原型对象的 “实时性”
由于javascript中,所有对象都是通过传引用的方式来传递,我们每次新创建函数实例中都没有一份属于自己的原型副本,也就是说原型对象是所有实例共享的,我们修改函数的原型对象,那么有该函数创建的所有实例对象的prototype都会跟着变化。
function Fn(){}Fn.prototype.name="CJF1";Fn.prototype.getName = function(){ return this.name;}var f = new Fn();f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'f.getAge();//此时没有实例f并没有getAge方法 浏览器会报错 Uncaught TypeError: f.getAge is not a function//加上后面的就可以正常访问了Fn.prototype.getAge = function(){ return 20;}f.getAge();//20
四、原型链
刚才我们有了解到,当对象自身属性和原型属性相同时,自身属性优先级高于原型属性,但是当对象自身没有我们要访问的属性或者方法时,就会沿着创建当前对象的构造函数的原型(原型链)查找要访问的属性,一旦查找到就返回对应属性,没查找到对应属性返回undefined,但是没查找到要访问的方法会报错(因为没有该方法却还要执行该方法所以报错)。
function Fn(){}Fn.prototype.name="CJF1";Fn.prototype.getName = function(){ return this.name;}var f = new Fn();f.constructor.prototype == Fn.prototype //true

由上图我们可以看到实例f._proto_(前后各两个下划线)指向的是一个对象,而这个对象就是Fn.prototype,当我们访问实例f没有的属性或者方法是,就会沿着这个秘密链接(_proto_)查找我们要访问的,一直找到Object.prototype,一旦查找到就返回对应属性,没查找到对应属性返回undefined,但是没查找到要访问的方法会报错。这个秘密链接只用于学习和调试,在实际开发别用(建议使用Object.getPrototypeOf方法)。

如果我们调用f.toString(),因为实例f没有toString方法,所以它就会沿着秘密链接查找Object.prototype,因为Object 是最顶层父类,其他的对象都是直接或者间接继承自他,秘密链接找到它之后,有结果就返回,没有就返回undefined或者报错。所以出现Object.prototype._proto_ = null。
“JavaScript普通函数有没有原型”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: JavaScript普通函数有没有原型
本文链接: https://lsjlt.com/news/345029.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0