这篇文章主要介绍“怎么使用Vue富文本添加上传音频功能”,在日常操作中,相信很多人在怎么使用vue富文本添加上传音频功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用vue富文本添加上传音频功能”的疑
这篇文章主要介绍“怎么使用Vue富文本添加上传音频功能”,在日常操作中,相信很多人在怎么使用vue富文本添加上传音频功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用vue富文本添加上传音频功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1. 前言
vue-quill-editor 是vue项目中常用的富文本插件,其功能能满足大部分的项目需求。但是,最近项目中,需要在富文本中上传音频文件,但是vue-quill-editor这个富文本仅支持图片,视频上传;所以这个功能需要自定义。
怎么实现这个功能?
写一个只能上传音频的组件,并且隐藏
在富文本插件的toolbar定义一个按钮,点击时调用上传组件
监听上传成功的回调函数,在富文本输入框中插入音频标签
2. 功能实现
2.1 基于Element-ui实现上传组件,并且隐藏(不能让用户点击)
<!-- 首先,必须隐藏这个元素:display:none;v-loading.fullscreen.lock:设置上传时显示loading,值为true/false;action:设置上传的地址;before-upload:上传前的钩子函数,验证是否为音频文件;on-success:上传成功的钩子函数;on-progress:上传时的钩子函数,设置显示loading --><div > <el-upload v-loading.fullscreen.lock="fullscreenLoading" :action="actionUrl" :before-upload="beforeUpload" :on-success="handleSuccess" :on-progress="uploadIng" > <el-button size="small" class="uploadVoiceBtn" type="primary">upload</el-button> </el-upload></div>对应的钩子函数:
actionUrl:直接根据后台接口赋值即可
beforeUpload:验证是否为音频
beforeUpload(file){ // file.type好像只能返回图片的格式,其他的将会是 "", 所以需要自己获取后缀名判断文件格式 let pointIndex = file.name.lastIndexOf("."); let fileType = file.name.substring(pointIndex+1); //获取到文件后缀名 // if (fileType !== 'mp3' && fileType !== 'ogg' && fileType !== 'wav') { if (fileType !== 'mp3' && fileType !== 'ogg') { this.$message.error('你选择的文件不是音频哦,仅支持mp3和ogg格式') return false }},handleSuccess:上传成功的回调,主要功能实现的地方,后面介绍
uploadIng:设置显示loading
uploadIng(){ //上传时显示loading this.fullscreenLoading = true}2.2 在富文本插件的toolbar定义一个按钮,点击时调用上传组件
注意:vue-quill-editor是基于quill富文本的二次封装(源码可以很容易看出来),所以需要看配置方法的直接去看quill即可
A. 修改 editorOption 配置,添加一个按钮:
//富文本设置editorOption: { modules: { ..., //其他配置,如quill-image-extend-module toolbar: { container: [ ['bold', 'italic', 'underline', 'strike'], [{ 'size': ['small', false, 'large', 'huge'] }], [{ 'header': [1, 2, 3, 4, 5, 6, false] }], [{ 'color': [] }, { 'background': [] }], ['blockquote', 'code-block'], ['link', 'image'], ['voice'] //新添加的工具 ], handlers: { 'voice': function(value){ //添加工具方法,即点击时模仿点击上传组件的按钮 document.querySelector('.uploadVoiceBtn').click() } } } }, initVoiceButton:function(){ //初始化"voice"按钮样式 const voiceButton = document.querySelector('.ql-voice'); //"ql-" 是插件自动加的前缀 // 添加样式,使用fontawesome初始化图标的样式 voiceButton.classList.add('fa'); voiceButton.classList.add('fa-volume-up'); voiceButton.classList.add('fa-lg'); // 当然,可以直接手写样式,如: // voiceButton.style.CSSText = "width:80px; border:1px solid #ccc; border-radius:5px;"; // voiceButton.innerText="上传音频"; }},B. mounted中初始化显示按钮
mounted(){ this.editorOption.initVoiceButton(); //初始化音频图标,这样才能显示},如果是在不同的文件,即配置文件和组件调用不在同一个文件。
3. 监听上传成功的回调函数,在富文本输入框中插入音频标签
这一步骤是整个功能的核心!!!
网上有很多显示自定义功能显示的文字,但主要都是以图片为主。大多用的都是 quill 的 pastehtml 方法,但我试了以后并不能实现。将<audio src="" controls="true" ></audio>这样的字符串加入到富文本绑定的变量上面后,并不能显示。最后,可以使用insertEmbed插入对象到富文本中,但是,这个方法好像也只能插入image,不能插入其他的标签。
解决方法:自定义FileBlot ==>> Quill调用自定义Blot (即自定义一个Quill能解析显示的标签,并且添加的里面去)
quill-editor 组件调用
import { quillEditor, Quill } from 'vue-quill-editor'components: { quillEditor},<!-- change是内容改变后的回调函数,做页面处理,这里不说,自行根据系统页面处理 --><quill-editor ref="myTextEditor" v-model="editorTempValue" :options="editorOption" @change="onEditorChange($event)"> </quill-editor>handleSuccess:上传成功的回调,主要功能实现的地方
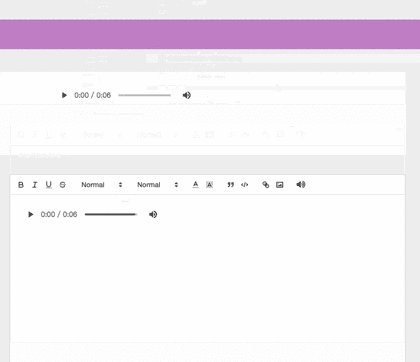
handleSuccess(res, file, fileList){ this.fullscreenLoading = false; // 获取富文本组件实例 let quill = this.$refs.myTextEditor.quill if (res.code === 0) { // 如果上传成功 let length = quill.getSelection().index; // 获取光标所在位置 let BlockEmbed = Quill.import('blots/block/embed'); class AudioBlot extends BlockEmbed { static create(value) { let node = super.create(); node.setAttribute('src', value.url); //设置audio的src属性 node.setAttribute('controls', true); //设置audio的controls,否则他将不会显示 node.setAttribute('controlsList', 'nodownload'); //设置audio的下载功能为不能下载 node.setAttribute('id', 'voice'); //设置一个id return node; } // static value(node) { // return { // url: node.getAttribute('src') // }; // } } AudioBlot.blotName = 'audio'; AudioBlot.tagName = 'audio'; //自定义的标签为audio Quill.reGISter(AudioBlot); // insertEmbed(index: Number(插入的位置), type: String(标签类型), value: any(参数,将传入到create的方法中去), source: String = 'api') quill.insertEmbed(length, 'audio', {url: res.data.url}, "api"); quill.setSelection(length + 1); //光标位置向后移动一位 } else { this.$message.error(res.msg); // 上传失败,提示错误信息 }},完成后效果:

Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
到此,关于“怎么使用vue富文本添加上传音频功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么使用vue富文本添加上传音频功能
本文链接: https://lsjlt.com/news/344565.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0