本篇内容主要讲解“如何使用js组件Bootstrap实现弹出框效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用JS组件Bootstrap实现弹出框效果”吧!插件依赖弹出框依赖工具提示插
本篇内容主要讲解“如何使用js组件Bootstrap实现弹出框效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用JS组件Bootstrap实现弹出框效果”吧!
插件依赖
弹出框依赖工具提示插件,因此需要先加载工具提示插件。
选择性加入的功能
出于性能方面的考虑,工具提示和弹框组件的data属性api是选择性加入的,也就是说你必须自己初始化他们。
弹出框在按钮组和输入框组中使用时,需要额外的设置
当提示框与.btn-group 或 .input-group联合使用时,你需要指定container: 'body'选项(见下面的文档)以避免不需要的副作用(例如,当弹出框显示之后,与其合作的页面元素可能变得更宽或是去圆角)。
在禁止使用的页面元素上使用弹出框时需要额外增加一个元素将其包裹起来
为了给disabled 或.disabled元素添加弹出框时,将需要增加弹出框的页面元素包裹在一个<div>中,然后对这个<div>元素应用弹出框。
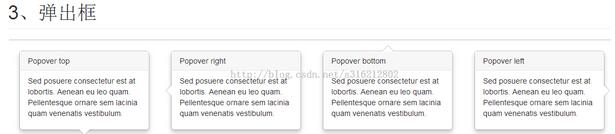
一、静态案例
4个可选选项:top、right、bottom,和left排列。
代码段
.bs-example { border-color:#DDD; border-radius:4px 4px 0 0; border-width:1px; box-shadow:none; margin-left:0; margin-right:0; border-style:solid; } .bs-example-popover .popover { position: relative; display: block; float: left; width: 240px; margin: 20px; }<h2 class="page-header">3、弹出框</h2> <div class="bs-example bs-example-popover"> <div class="popover top"> <div class="arrow"></div> <h4 class="popover-title">Popover top</h4> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover right"> <div class="arrow"></div> <h4 class="popover-title">Popover right</h4> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover bottom"> <div class="arrow"></div> <h4 class="popover-title">Popover bottom</h4> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> <div class="popover left"> <div class="arrow"></div> <h4 class="popover-title">Popover left</h4> <div class="popover-content"> <p>Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.</p> </div> </div> </div>预览效果

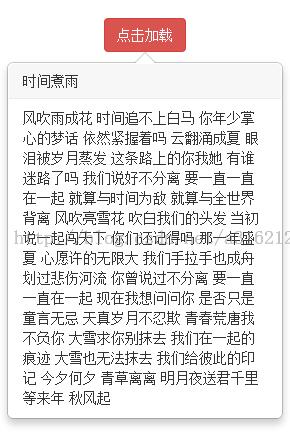
代码段:
<a href="javascript:void(0)" id="a_pop" class="btn btn-danger" data-placement="bottom" data-content=" 风吹雨成花 时间追不上白马 你年少掌心的梦话 依然紧握着吗 云翻涌成夏 眼泪被岁月蒸发 这条路上的你我她 有谁迷路了吗 我们说好不分离 要一直一直在一起 就算与时间为敌 就算与全世界背离 风吹亮雪花 吹白我们的头发 当初说一起闯天下 你们还记得吗 那一年盛夏 心愿许的无限大 我们手拉手也成舟 划过悲伤河流 你曾说过不分离 要一直一直在一起 现在我想问问你 是否只是童言无忌 天真岁月不忍欺 青春荒唐我不负你 大雪求你别抹去 我们在一起的痕迹 大雪也无法抹去 我们给彼此的印记 今夕何夕 青草离离 明月夜送君千里 等来年 秋风起" data-original-title="时间煮雨" >点击加载</a><strong>js初始化:</strong> <script type="text/javascript"> $("#a_pop").popover(); </script>预览效果:

注意,当指定了placement时候,特别注意方向问题。因为弹出框是以触发事件元素中心开始弹出,很可能被覆盖而无法全部显示出来。
代码中a标签href属性必须指定为javascript:void(0)去除链接效果。
四个方位:
代码
<a href="javascript:void(0)" id="a_pop1" class="btn btn-danger" data-placement="left" data-content= " 风吹雨成花 时间追不上白马 你年少掌心的梦话 依然紧握着吗 云翻涌成夏 眼泪被岁月蒸发 这条路上的你我她 有谁迷路了吗 " data-original-title="时间煮雨" >左侧</a> <a href="javascript:void(0)" id="a_pop2" class="btn btn-danger" data-placement="top" data-content= " 我们说好不分离 要一直一直在一起 就算与时间为敌 就算与全世界背离 风吹亮雪花 吹白我们的头发 当初说一起闯天下 你们还记得吗 " data-original-title="时间煮雨"> 上部 </a> <a href="javascript:void(0)" id="a_pop3" class="btn btn-danger" data-placement="bottom" data-content= " 那一年盛夏 心愿许的无限大 我们手拉手也成舟 划过悲伤河流 你曾说过不分离 要一直一直在一起 现在我想问问你 是否只是童言无忌 " data-original-title="时间煮雨"> 下部 </a> <a href="javascript:void(0)" id="a_pop4" class="btn btn-danger" data-placement="right" data-content= " 天真岁月不忍欺 青春荒唐我不负你 大雪求你别抹去 我们在一起的痕迹 大雪也无法抹去 我们给彼此的印记 今夕何夕 青草离离 明月夜送君千里 等来年 秋风起 " data-original-title="时间煮雨"> 右侧 </a> </div> <script type="text/javascript"> $("#a_pop1").popover(); $("#a_pop2").popover(); $("#a_pop3").popover(); $("#a_pop4").popover(); </script>预览效果;

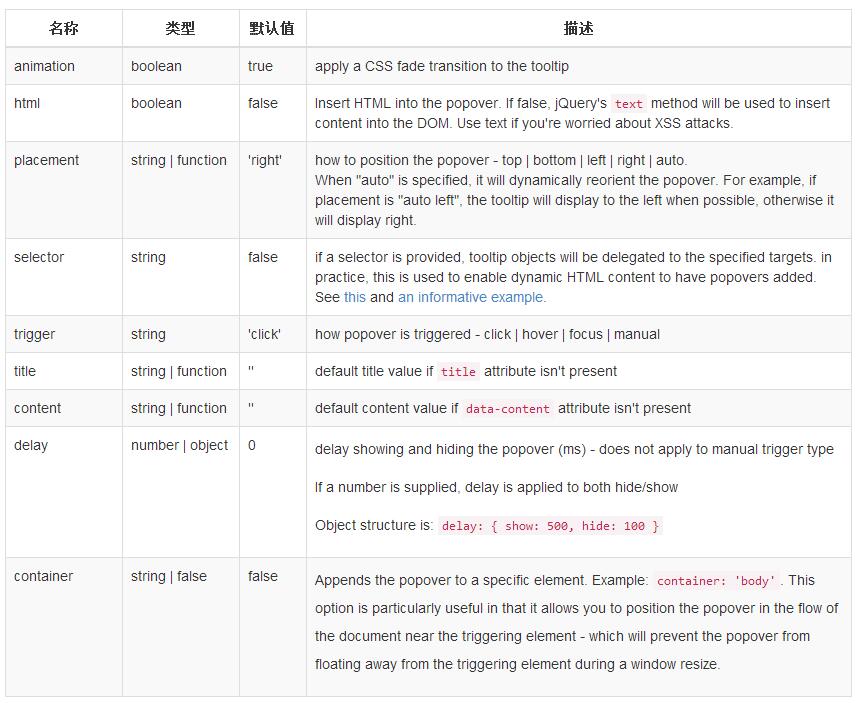
二、选项
可以将选项通过data属性或JavaScript传递。对于data属性,需要将选项名称放到data-之后,例如data-animation=""。

为单个弹出框应用data属性
对单个弹出框可以通过data属性单独指定选项,如上所示。
三、方法
$().popover(options)
为一组元素初始化弹出框。
.popover('show')
显示弹出框。
$('#element').popover('show')
.popover('hide')
隐藏弹出框。
$('#element').popover('hide')
.popover('toggle')
展示或隐藏弹出框。
$('#element').popover('toggle')
.popover('destroy')
隐藏并销毁弹出框。
$('#element').popover('destroy')
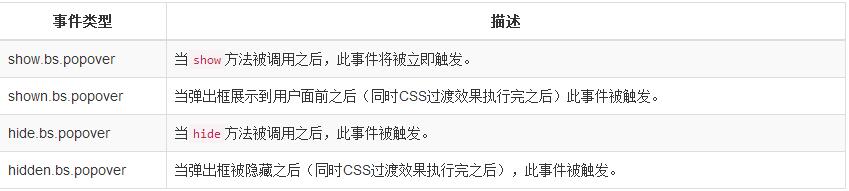
四、事件

$('#myPopover').on('hidden.bs.popover',function() {// do something…})到此,相信大家对“如何使用JS组件Bootstrap实现弹出框效果”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 如何使用JS组件Bootstrap实现弹出框效果
本文链接: https://lsjlt.com/news/344085.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0