这篇“vue3使用别名报错如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue3使用别名报错如何解决”文章吧。解决v
这篇“vue3使用别名报错如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue3使用别名报错如何解决”文章吧。
解决vue3使用别名报错问题:
在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名。
见于项目根路径下的 tsconfig.json
"baseUrl": ".","paths": { "@*.ts", "src*.tsx", "src*.vue", "tests*.ts", "tests*.tsx" ]首先是您的路径正确的问题下,如果使用了 vetur 插件,一直报别名路径找不到的问题
因此可以直接在 vetur 插件的配置中修改配置
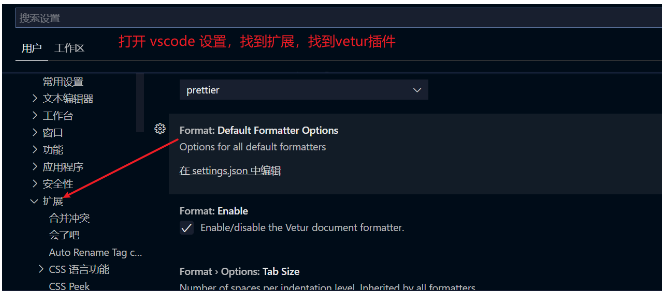
打开设置,找到 vetur 插件

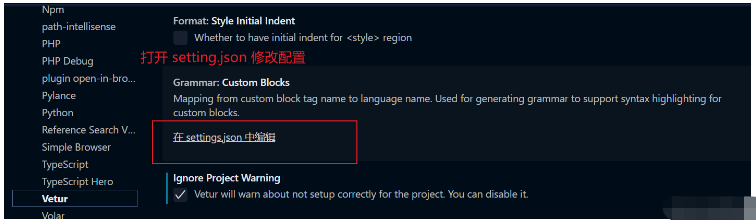
找到 setting.json 配置

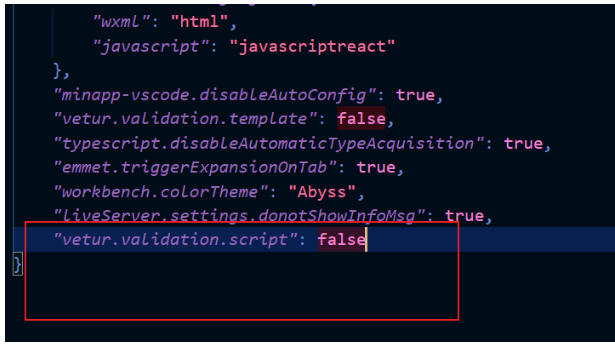
在 setting.json 中加上 “vetur.validation.script”: false

即可解决 vetur 报错问题
在这个项目中并不需要添加 vue.config.js 文件
附:vue中的别名设置
对于3.0+的Vue,新建vue.config.js。
const path = require('path')function resolve(dir) { return path.join(__dirname, dir);}module.exports = { configurewebpack: { resolve: { alias: { '#': resolve('src'), } } },}在我们的路由文件中,就可以写成
import Login from '#/views/Login.vue'再例如我们把src/views目录的别名设置为views
const path = require('path') function resolve(dir) { return path.join(__dirname, dir);}module.exports = { configureWEBpack: { resolve: { alias: { '#': resolve('src'), 'views':resolve('src/views'), } } }, }import Vue from 'vue'import VueRouter from 'vue-router'import Login from 'views/Login.vue'备注:自建的vue.config.js和默认配置合并成最终的配置。
以上就是关于“vue3使用别名报错如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: vue3使用别名报错如何解决
本文链接: https://lsjlt.com/news/343693.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0