这篇文章主要介绍“MiNIO设置文件链接永久有效的方法”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Minio设置文件链接永久有效的方法”文章能帮助大家解决问题。1.下载MinIO Client采用
这篇文章主要介绍“MiNIO设置文件链接永久有效的方法”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Minio设置文件链接永久有效的方法”文章能帮助大家解决问题。
采用 Docker 方式 安装
拉取Docker稳定版镜像
docker pull minio/mcdocker run -it --entrypoint=/bin/sh minio/mc成功提示

mc config host add <ALIAS> <YOUR-S3-ENDPOINT> <YOUR-ACCESS-KEY> <YOUR-SECRET-KEY> [--api API-SIGNATURE]示例-MinIO云存储
从MinIO服务获得URL、access key和secret key。
mc config host add minio Http://192.168.1.51 BKIKJAA5BMMU2RHO6IBB V7f1CwQqAcwo80UEIJEjc5gVQUSSx5ohQ9GSrr12 --api s3v4别名就是给你的云存储服务起了一个短点的外号。S3 endpoint,access key和secret key是你的云存储服务提供的。API签名是可选参数,默认情况下,它被设置为"S3v4"。
查询所有的存储桶
mc ls miniops:这里的 minio 是刚刚取的别名
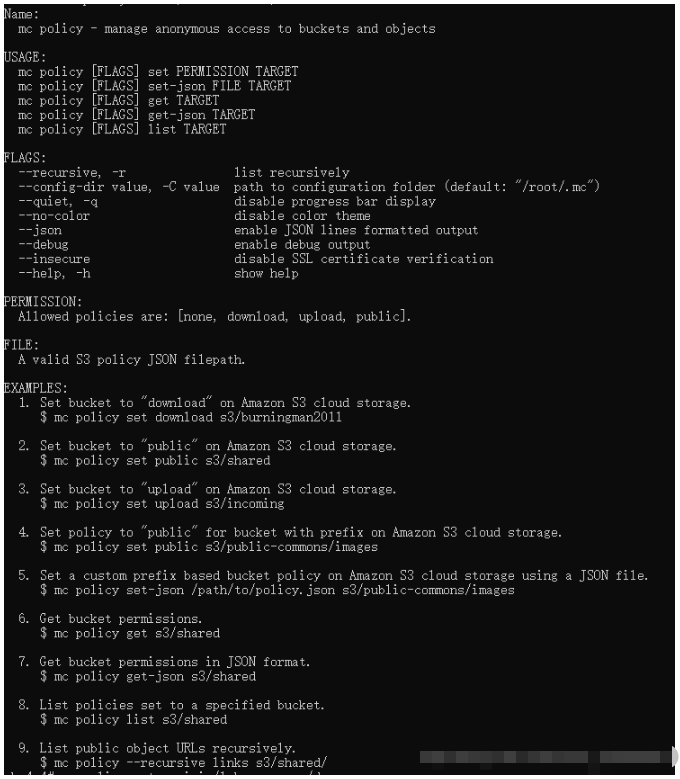
通过 mc policy 命令 获取 policy 相关的所有命令
mc policy
查看存储桶或路径策略
mc policy get minio/mybucket/myphotos/2020/设置存储桶或路径策略为 download
mc policy set download play/mybucket/myphotos/2020/download 后面 跟存储桶或路径
minio地址 + 文件路径 就成为了永久可访问的链接,注意如果直接在控制台中复制url,其中的minio要去掉。
注意: 这里强烈建议设置路径的策略为 download 这样 所属存储桶的策略就变为了 custom
如果直接将 bucket 设置为 download 那么就可以进入到minio客户端,虽然只能看到 设置了相应策略的 bocket ,但是匿名者可以在其中随意的创建与删除文件!
关于“Minio设置文件链接永久有效的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: Minio设置文件链接永久有效的方法
本文链接: https://lsjlt.com/news/343497.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0