本篇内容介绍了“Vue如何导入处理excel表格”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!vue导入Excel表格vue导入Excel表
本篇内容介绍了“Vue如何导入处理excel表格”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
vue导入Excel表格主要有两种常用的方法,一个是借助ElementUI文件上传进行表格导入,另一个是自带的input做文件上传;以下对两个方法做详细介绍;
安装ElementUI
npm i element-ui -S安装Excel表格解析插件
npm i xlsx -S导入需要用的工具包
import Vue from "vue";import ElementUI from "element-ui";import "element-ui/lib/theme-chalk/index.CSS";import { read, utils } from "xlsx"; // 注意处理方法引入方式Vue.use(ElementUI);引入组件
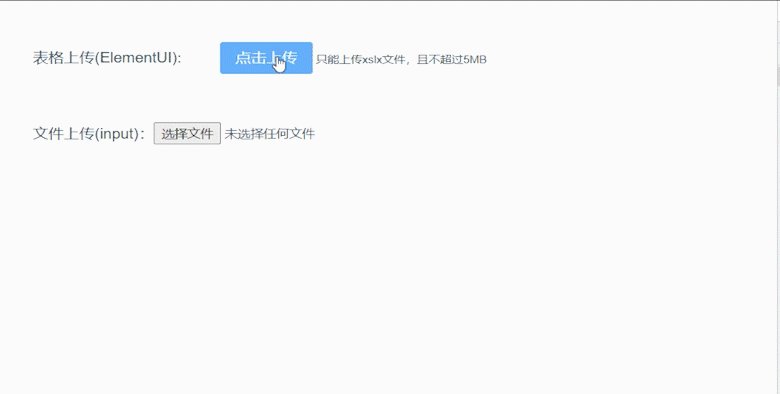
<el-upload action="https://JSONplaceholder.typicode.com/posts/" :on-success="handleChange" :file-list="fileList" class="el-upload" >添加处理逻辑
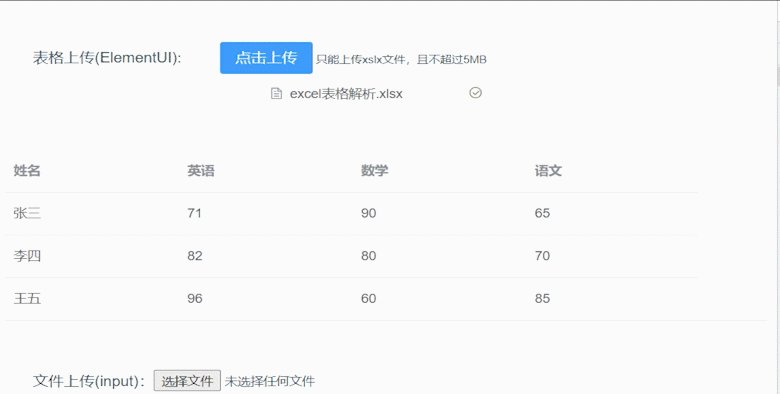
// 导入成功时执行handleChange(res, file, fileList) { // 将文件放入 for (let i = 0; i < fileList.length; i++) { if (file.name != fileList[i].name) { this.fileList.push({ name: file.name, url: "", uid: file.uid }); } } const files = { 0: file }; this.readExcel(files); }, readExcel(file) { const fileReader = new FileReader(); fileReader.onload = ev => { try { const data = ev.target.result; const workbook = read(data, { type: "binary" }); const params = []; // 取对应表生成json表格内容 workbook.SheetNames.forEach(item => { this.tableData.push(utils.sheet_to_json(workbook.Sheets[item])); }); // 该算法仅针对表头无合并的情况 if (this.tableData.length > 0) { // 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来 for (const key in this.tableData[0][0]) { this.tableHead.push(key); } } // 重写数据 } catch (e) { console.log("error:" + e); return false; } }; fileReader.readAsBinaryString(file[0].raw); }以上处理的数据我这边用组件展示在了页面上,效果如下图:

安装Excel表格解析插件
npm i xlsx -S导入需要用的工具包
import { read, utils } from "xlsx"; // 注意处理方法引入方式使用input
<div class="flex-display"> <div class="left-box">文件上传(input):</div> <input type="file" v-on:change="onChange" class="file-ipt" /> </div>添加处理逻辑
基本与上面处理逻辑相同
onChange(e) { const file = e.target.files[0]; const fileReader = new FileReader(); fileReader.onload = ev => { try { const data = ev.target.result; const workbook = read(data, { type: "binary" }); const params = []; // 取对应表生成json表格内容 workbook.SheetNames.forEach(item => { params.push({ name: item, dataList: utils.sheet_to_json(workbook.Sheets[item]) }); this.tableData.push(utils.sheet_to_json(workbook.Sheets[item])); }); // 该算法仅针对表头无合并的情况 if (this.tableData.length > 0) { // 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来 for (const key in this.tableData[0][0]) { this.tableHead.push(key); } } return params; // 重写数据 } catch (e) { console.log("error:" + e); return false; } }; fileReader.readAsBinaryString(file); }效果如下:

总的样式以及代码如下:
<template> <div> <div class="flex-display"> <div class="left-box">表格上传(ElementUI):</div> <el-upload action="Https://jsonplaceholder.typicode.com/posts/" :on-success="handleChange" :file-list="fileList" class="el-upload" > <el-button size="small" type="primary" class="el-btn" >点击上传</el-button > <div slot="tip" class="el-upload-tip"> 只能上传xlsx文件,且不超过5MB </div> </el-upload> </div> <el-table v-if="tableHead.length" :data="tableData[0]" > <el-table-column v-for="(data, key) in tableHead" :prop="data" :label="data" :key="key" width="180" > </el-table-column> </el-table> <div class="flex-display"> <div class="left-box">文件上传(input):</div> <input type="file" v-on:change="onChange" class="file-ipt" /> </div> </div></template><script>import Vue from "vue";import ElementUI from "element-ui";import "element-ui/lib/theme-chalk/index.css";import { read, utils } from "xlsx";Vue.use(ElementUI);export default { data() { return { fileList: [], //上传文件列表 tableHead: [], //表头 tableData: [] // 表数据 }; }, methods: { onChange(e) { const file = e.target.files[0]; const fileReader = new FileReader(); fileReader.onload = ev => { try { const data = ev.target.result; const workbook = read(data, { type: "binary" }); const params = []; // 取对应表生成json表格内容 workbook.SheetNames.forEach(item => { params.push({ name: item, dataList: utils.sheet_to_json(workbook.Sheets[item]) }); this.tableData.push(utils.sheet_to_json(workbook.Sheets[item])); }); // 该算法仅针对表头无合并的情况 if (this.tableData.length > 0) { // 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来 for (const key in this.tableData[0][0]) { this.tableHead.push(key); } } return params; // 重写数据 } catch (e) { console.log("error:" + e); return false; } }; fileReader.readAsBinaryString(file); }, handleChange(res, file, fileList) { // 将文件放入 for (let i = 0; i < fileList.length; i++) { if (file.name != fileList[i].name) { this.fileList.push({ name: file.name, url: "", uid: file.uid }); } } // this.fileList = fileList.slice(-3); const files = { 0: file }; this.readExcel(files); }, readExcel(file) { const fileReader = new FileReader(); fileReader.onload = ev => { try { const data = ev.target.result; const workbook = read(data, { type: "binary" }); const params = []; // 取对应表生成json表格内容 workbook.SheetNames.forEach(item => { params.push({ name: item, dataList: utils.sheet_to_json(workbook.Sheets[item]) }); this.tableData.push(utils.sheet_to_json(workbook.Sheets[item])); }); // 该算法仅针对表头无合并的情况 if (this.tableData.length > 0) { // 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来 for (const key in this.tableData[0][0]) { this.tableHead.push(key); } } return params; // 重写数据 } catch (e) { console.log("error:" + e); return false; } }; fileReader.readAsBinaryString(file[0].raw); } }};</script><style lang="scss" scoped>.upload-demo { width: 100%;}.flex-display { margin: 50px 30px; width: 100%; display: flex; justify-content: flex-start; .left-box { margin: 20 30; height: 36px; line-height: 36px; }}.el-upload { margin-left: 40px; .el-btn { font-size: 16px; } .el-upload-tip { display: inline; font-size: 12px; }}.file-ipt { width: 200px; height: 36px; line-height: 36px; button { background-color: #409eff; }}input #file-upload-button { background-color: #409eff;}</style>“vue如何导入处理Excel表格”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue如何导入处理Excel表格
本文链接: https://lsjlt.com/news/343143.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0