本文小编为大家详细介绍“Iconfont不能上传怎么维护Icon”,内容详细,步骤清晰,细节处理妥当,希望这篇“Iconfont不能上传怎么维护Icon”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。引言使用 ic
本文小编为大家详细介绍“Iconfont不能上传怎么维护Icon”,内容详细,步骤清晰,细节处理妥当,希望这篇“Iconfont不能上传怎么维护Icon”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
使用 iconfont 有很多优势,比如只需要加载一次,全部图标都可以设置字号大小,颜色、透明度等,可以随意变换字体的形态,并且图标是矢量的,不会随着字体大小的变化失真,得益于 iconfont.cn 提供的便利,大多情况下,我们不必上传自己的图标,只需要便捷的搜索,就可以将图标加入到自己的项目图标库中,但最近工作中却遇到了比较严重的问题。
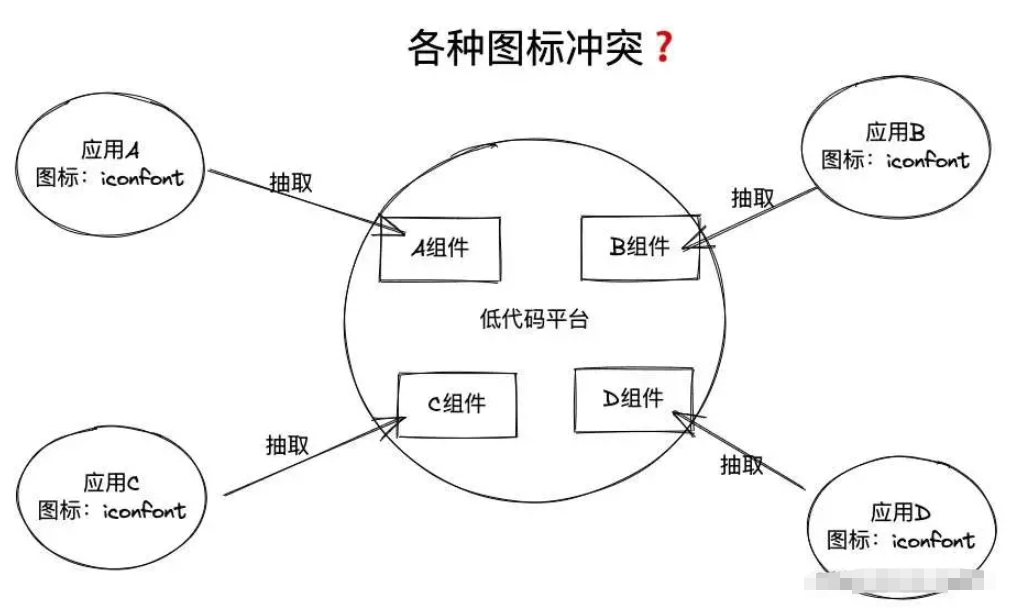
我所在公司目前正在建设低代码平台,这个低代码平台可以说是无代码,需要从原先的各个应用中抽取部分页面和组件成为低代码组件,这样低代码平台就可以通过拖拽组件,形成一个有个性化的业务场景。如果 A 应用中的 A 组件需要更新,那么低代码中的组件也需要同步更新,所以说组件并不是单独的一个 npm 包,而是类似于 webpack5 模块联邦(Module Federation)打包出来的 remote(远程)组件。

原先都是一个个独立的应用,都是可以独立部署独立运行,现在需要将这些应用组合在一起,形成一个新的应用,就遇到这个关于图标的问题。
由于原先各个应用都是独立部署,所以项目中就直接引用了 iconfont 中的字体,命名也都叫 iconfont,一旦将这些组件组合到一起,命名冲突之外,字体中的 unicode 也会冲突。
由于 icon 图标库都是各个应用的前端开发者维护的,他们都在自己的用户名下建立项目, iconfont 图标库在 git 仓库之外,在人员变动的情况下,图标库的权限往往会忘记交接。

正巧遇到 iconfont 维护,到目前为止虽然可以使用,但是想要上传新的图标还是不行。
最简单的方式是各个应用全局替换加前缀。
- <span class="iconfont icon-xxx"></span>+ <span class="appaiconfont appAicon-xxx"></span>这样做当然没问题,但是到低代码平台那边就会加载 n 个字体文件,并且都是包含整个应用的字体,这就失去了使用 iconfont 的优势。
虽然我们可以要回离职人员 iconfont 中项目的权限,短期可以解决项目上图标使用的问题,但是这个问题还是会有存在的可能。
iconfont 目前也遇到了较大的问题,到目前为止还无法上传文件,对于我们这些 iconfont 的使用者来说只有等待。
使用 svg 的优势
没有 unicode,不会因为抽离组件而造成图标冲突
在低端设备上 SVG 有更好的清晰度。
支持多色图标。
svg 可以支持动画
目前流行的组件库已经都使用了 svg 代理字体图标,比如 ant-design、Material-UI 等
我们可以手动一个一个从 iconfont 图标库中下载 svg,但这样做未免有些过于麻烦。

在 iconfont 字体样式中,CSS 包含了这样一个路径,或者我们可以在项目 css 中直接找到这段代码,然后下载这个 svg。 打开 svg 会看到如下代码

一个 glyph 元素定义了 SVG 字体中的一个独立的字形,所以我们可以通过一个 node 脚本将这里面的独立字形转变 svg
直接上代码
const cheerio= require("cheerio")const fs= require("fs")const path= require("path")fs.readFile(path.join(__dirname,'./iconfont.svg'), 'utf8', function(err, data) { if (err) throw err; //console.log(data) const $=cheerio.load(data) $('glyph').each((index,item)=>{ const svgStr=`<svg fill="currentColor" viewBox="0 0 1024 1024" xmlns="Http://www.w3.org/2000/svg" width="128" height="128"> <path d="${item.attribs.d}"></path></svg>` fs.writeFile(path.join(__dirname,`./svg/${item.attribs['glyph-name']}.svg`),svgStr,(err,data)=>{ if (err) throw err; }) });});cheerio 是一个 nodejs 下类似 Jquery api, 主要是利用 cheerio 将字符串中的 d 和 glyph-name 写到一个 svg 文件中。 iconfont 中的字体图标大家都是 1024 所以,设置viewBox="0 0 1024 1024"。
看下效果

这下,可以不用问离职人员要 iconfont 权限了。
在 WEBpack 中我们可以使用一个 叫 svgr 的 loader,它可以将 SVG 转换为一个随时可用的 React 组件。
首先使用 npm 安装 @svgr/webpack
npm install @svgr/webpack --save-dev然后在 webpack.config.js 中加入配置
const webpack = require('webpack');module.exports = { entry: './src/index.js', module: { rules: [ { test: /\.(js|jsx)$/, exclude: /node_modules/, use: ['babel-loader'], }, { test: /\.svg$/i, type: 'asset', resourceQuery: /url/, // *.svg?url }, { test: /\.svg$/i, issuer: /\.[jt]sx?$/, resourceQuery: { not: [/url/] }, // exclude react component if *.svg?url use: ['@svgr/webpack'], }, ], },}使用方式
import svg from './assets/file.svg?url'import Svg from './assets/file.svg'const App = () => { return ( <div> <img src={svg} width="200" height="200" /> <Svg width="200" height="200" viewBox="0 0 3500 3500" /> </div> )}通过使用 ?url 区分是否使用 url 的方式引用。
svgr 官网可以的 palayround 可以实时预览转换后的代码

我们只需要启动应用程序,Webpack 就会自动完成转换任务,再不需要再担心 SVG 了。你可以将 SVG 文件放在 src/文件夹中的任何位置,并将它们作为 React 组件导入使用。
读到这里,这篇“Iconfont不能上传怎么维护Icon”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: Iconfont不能上传怎么维护Icon
本文链接: https://lsjlt.com/news/343106.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0