本篇内容介绍了“Vue导出excel文件流中文乱码如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!导出excel文件流中文乱码解决此方
本篇内容介绍了“Vue导出excel文件流中文乱码如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

解决此方法很多网上的差不多都可以。一下提供简单的方法
loads(){ let data={ userWord:this.dataList.userWord, examId:this.$route.query.id, exportType:this.active, }api.exportUserResult(data).then((res) => {const blob = new Blob([res.data]); const fileName = '考试成绩.xls'; const linknode = document.createElement('a'); linkNode.download = fileName; //a标签的download属性规定下载文件的名称 linkNode.style.display = 'none'; linkNode.href = URL.createObjectURL(blob); //生成一个Blob URL document.body.appendChild(linkNode); linkNode.click(); //模拟在按钮上的一次鼠标单击 URL.revokeObjectURL(linkNode.href); // 释放URL 对象 document.body.removeChild(linkNode); }); },注意:

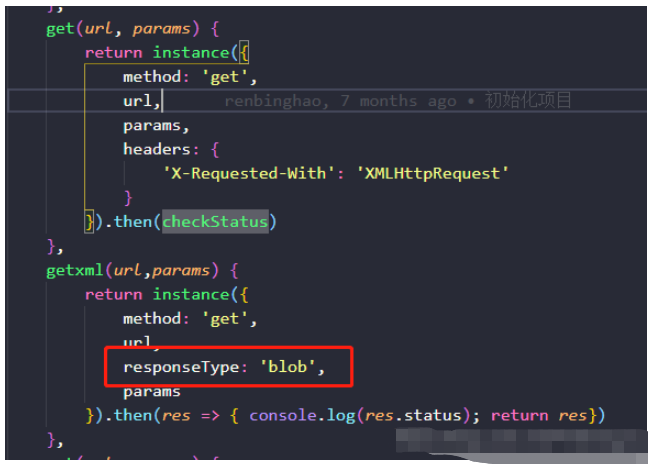
填写
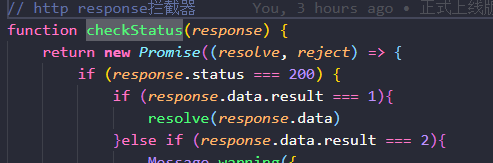
另住拦截器,因为判断result,没在正确里返回,所以我直接返回


我这个是 post请求乱码了 ,如果是get,就直接window.open(url,'_blank')就可以了
“锟斤拷唷?锟?;锟斤拷”这种乱码信息导致的原因是:整个数据流的字符集 GBK=>UTF-8=>GBK导致的。
前端代码:
axiOS({ method: "post", url: url, data: params, headers: { // ... 接口需要的请求头 }, responseType: "blob" }).then(response => { const blob = new Blob([res.data],{type: 'application/vnd.ms-excel'}); const fileName = res.headers["content-disposition"].split("=")[1]; //接口响应头定义的文件名 downloadFile(blob, fileName); });//import { Message } from "element-ui"; export function downloadFile(data, fileName) { let url = ""; let isBlob = false; const errMsg = "下载出错,文件数据无法识别!"; if (data instanceof Blob) { isBlob = true; url = window.URL.createObjectURL(data); } else if (typeof data == "string") { // base64编码 url = data; } else { Message.error(errMsg); return; } if ("download" in document.createElement("a")) { // 非IE下载 const tmpLink = document.createElement("a"); tmpLink.download = fileName || ""; tmpLink.style.display = "none"; tmpLink.href = url; document.body.appendChild(tmpLink); tmpLink.click(); window.URL.revokeObjectURL(tmpLink.href); // 释放URL 对象 document.body.removeChild(tmpLink); } else { // IE10+下载 if (isBlob) { window.navigator.msSaveBlob(data, fileName); } else { //Message.error(errMsg); console.log(errMsg); return; } }}感觉完美 但是结果下载下来的如一开始截图的乱码,其实代码没有问题,问题在于前端项目启用了mock.js,把所有 import 或 require @/mock 的地方注释调就可以了
“vue导出excel文件流中文乱码如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue导出excel文件流中文乱码如何解决
本文链接: https://lsjlt.com/news/330735.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0