这篇文章主要介绍了Vue离开页面时怎么销毁定时器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue离开页面时怎么销毁定时器文章都会有所收获,下面我们一起来看看吧。vue离开页面销毁定时器beforeDestr
这篇文章主要介绍了Vue离开页面时怎么销毁定时器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue离开页面时怎么销毁定时器文章都会有所收获,下面我们一起来看看吧。
beforeDestroy() {if(this.timer) { clearInterval(this.timer); //关闭 } //利用vue的生命周期函数vue 是单页面应用,路由切换后,定时器并不会自动关闭,需要手动清除,当页面被销毁时,清除定时器即可。
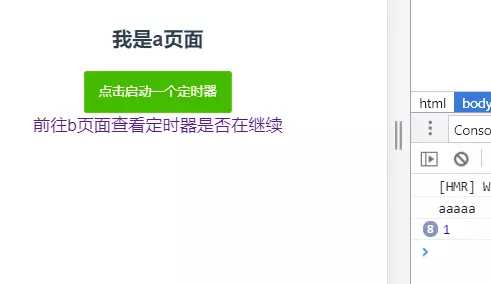
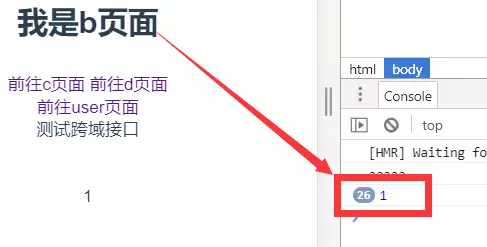
我在a页面写一个定时,让他每秒钟打印一个1,然后跳转到b页面,此时可以看到,定时器依然在执行。这样是非常消耗性能的。
如下图所示:


首先我在data函数里面进行定义定时器名称:
data() { return { timer: null // 定时器名称 } },然后这样使用定时器:
this.timer = (() => { // 某些操作 }, 1000)最后在beforeDestroy()生命周期内清除定时器:
beforeDestroy() { clearInterval(this.timer); this.timer = null;}方案1有两点不好的地方,引用尤大的话来说就是:
它需要在这个组件实例中保存这个 timer,如果可以的话最好只有生命周期钩子可以访问到它。这并不算严重的问题,但是它可以被视为杂物。
我们的建立代码独立于我们的清理代码,这使得我们比较难于程序化的清理我们建立的所有东西。
该方法是通过$once这个事件侦听器器在定义完定时器之后的位置来清除定时器。
以下是完整代码:
const timer = setInterval(() =>{ // 某些定时器操作 }, 500); // 通过$once来监听定时器,在beforeDestroy钩子可以被清除。 this.$once('hook:beforeDestroy', () => { clearInterval(timer); })类似于其他需要在当前页面使用,离开需要销毁的组件(例如一些第三方库的picker组件等等),都可以使用此方式来解决离开后以后在背后运行的问题。
关于“vue离开页面时怎么销毁定时器”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue离开页面时怎么销毁定时器”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue离开页面时怎么销毁定时器
本文链接: https://lsjlt.com/news/330418.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0