这篇文章主要介绍“Vue中el-autocomplete与el-select的异同点是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue中el-autocomplete与el-select的异
这篇文章主要介绍“Vue中el-autocomplete与el-select的异同点是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue中el-autocomplete与el-select的异同点是什么”文章能帮助大家解决问题。

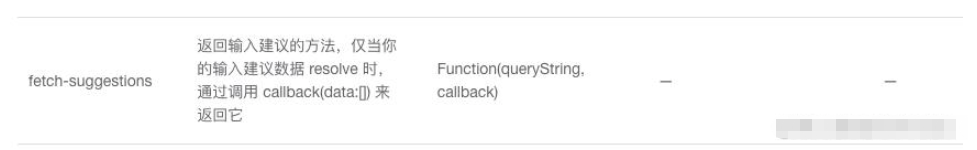
el-autocomplete是使用fetch-suggestions方法实现,当输入的时候,会调用我们提供的方法,传入的参数是输入的value,以及callback。
我们要把请求到的下拉列表通过callback返回(列表的每一项以key为value的形式传,也可以通过value-key换成其它key)。
代码如下:
<el-autocomplete v-model="value" :fetch-suggestions="querySearchAsync" placeholder="请输入内容" ></el-autocomplete> export default { data () { return { value: '' } }, methods: { querySearchAsync (queryString, cb) { setTimeout(() => { cb([{value: '答案cp3'}]) }, 200) } }
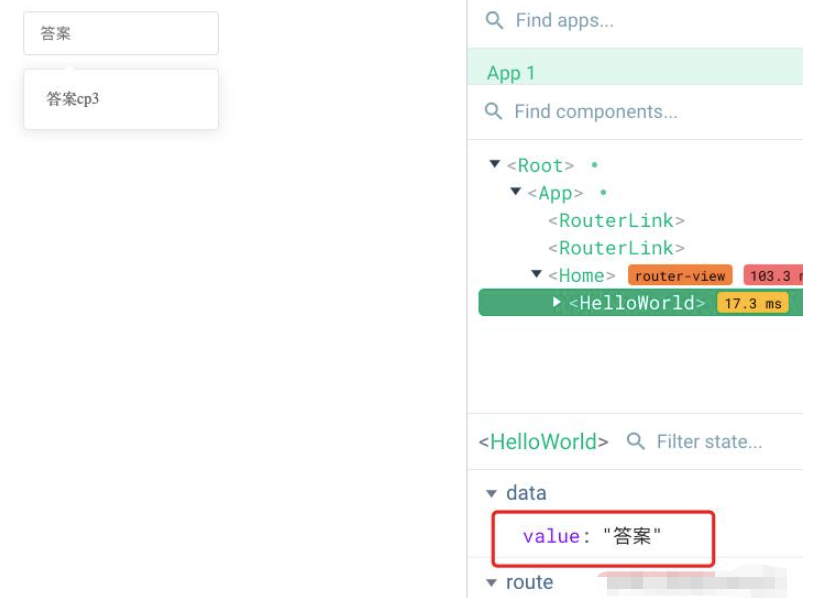
可以看到el-autocomplete实时输入的时候,value也是实时变化的,并且,你选中选项,再次拉起选项的时候,不会有选中的效果。
所以el-autocomplete可以理解为输入建议的组件。

el-select的远程搜索是通过remote-method来实现。当你输入的时候,会调用remote-method对应的方法来实现。参数是传入当前输入的value值。
然后我们请求后,把el-select的option赋值就可以了。
代码如下:
<el-select v-model="value" filterable remote reserve-keyWord placeholder="请输入关键词" :remote-method="remoteMethod" :loading="reqLoading" > <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option> </el-select> export default { data () { return { value: '', reqLoading: false, options: [] } }, methods: { remoteMethod (query) { if (query !== '') { this.reqLoading = true setTimeout(() => { this.reqLoading = false this.options = [{label: '答案cp3',value: '答案cp3'}] }, 200) } else { this.options = [] } } }
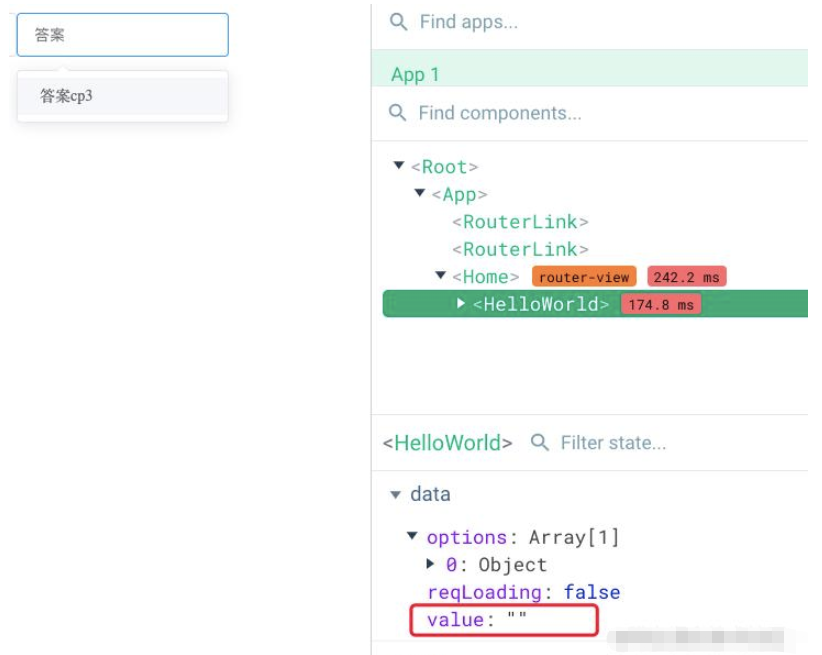
el-select输入的时候value不会实时变化,而是你要选择下面的option才会变化。
然后它选中了,下次打开会有选中的效果。
关于“vue中el-autocomplete与el-select的异同点是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: vue中el-autocomplete与el-select的异同点是什么
本文链接: https://lsjlt.com/news/330406.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0